Vi presentiamo la proprietà di contenuto OnReset
Con OnReset, potete specificare formule di comportamento che vengono eseguite quando un evento resetta un componente

Oggi siamo felici di introdurre la proprietà OnReset di un componente.
Con OnReset, potete specificare formule di comportamento che vengono eseguite quando un evento resetta un componente.
Potete utilizzare OnReset per effettuare inizializzazioni, clear input e valori di reset quando la funzione Reset è in esecuzione sulle instanze di componente.
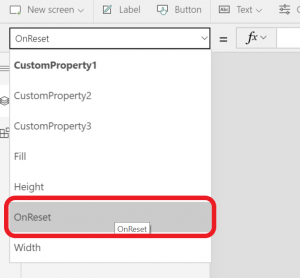
OnReset
In un component master, selezionate il componente stesso.
Recatevi sulla lista a cascata delle proprietà che trovate sulla parte destra della barra delle formule.
Selezionate OnReset ed inserite una o più formule.

Per innescare OnReset su un’istanza componente, configurate un comando che resetti il comoponente.
Qui sotto, trovate due esempi.
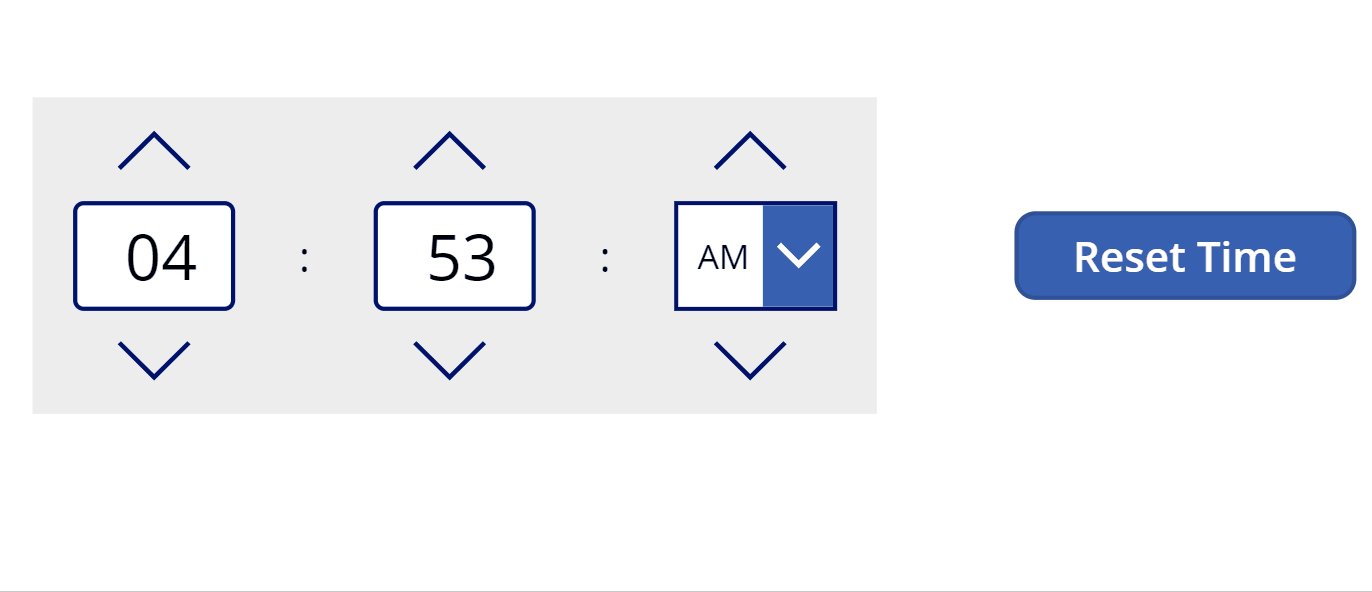
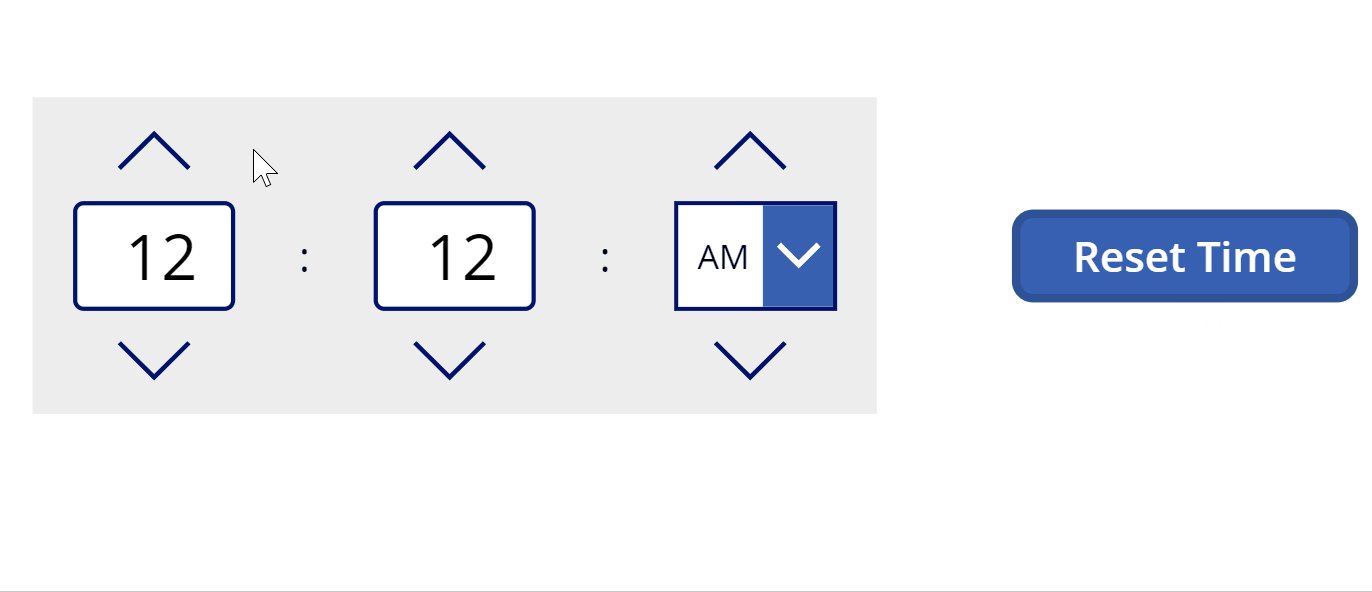
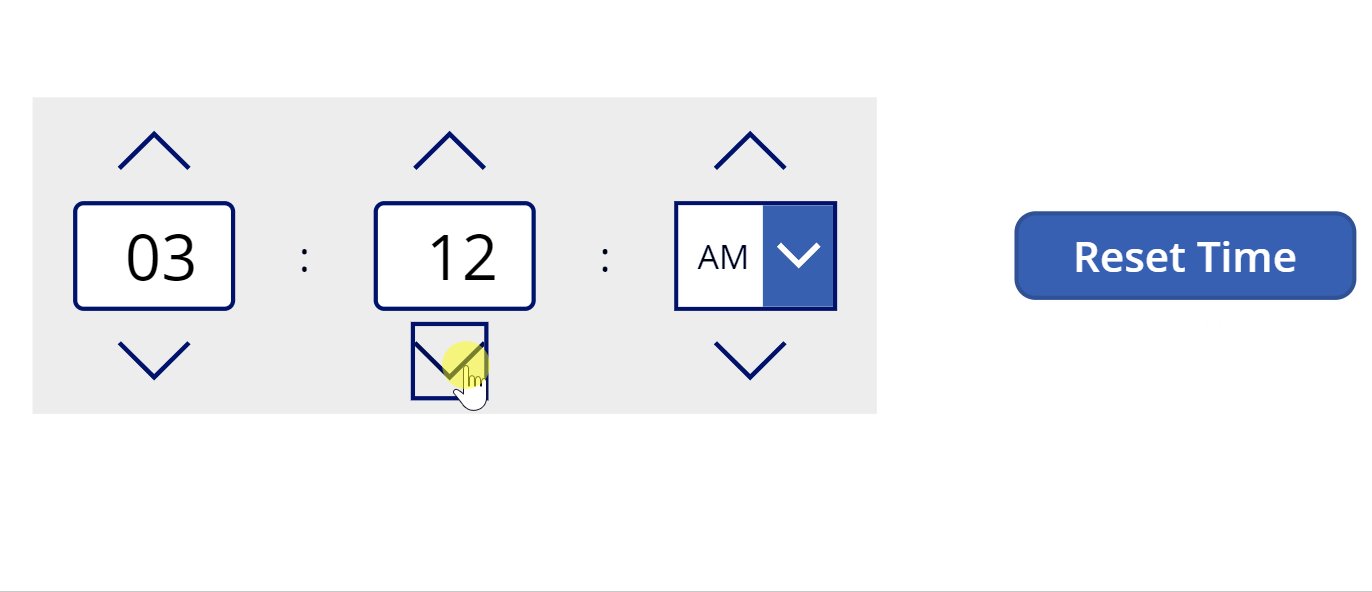
Reset time picker

In questo esempio, OnReset è utilizzato per resettare un time picker.
Potete scaricare il componente da qui: download.
In questo componente di tipo time picker, vi sono due variabili utilizzate per mostrare il tempo _selectedHour e _selectedMinute.
Quando il picker viene resettato, queste variabili dovrebbero essere resettate ad un valore de default, diciamo 12: 12.
La proprietà OnReset per il componente, ha la seguente formula:
Set(_selectedHour,12); Set(_selectedMinute,12)
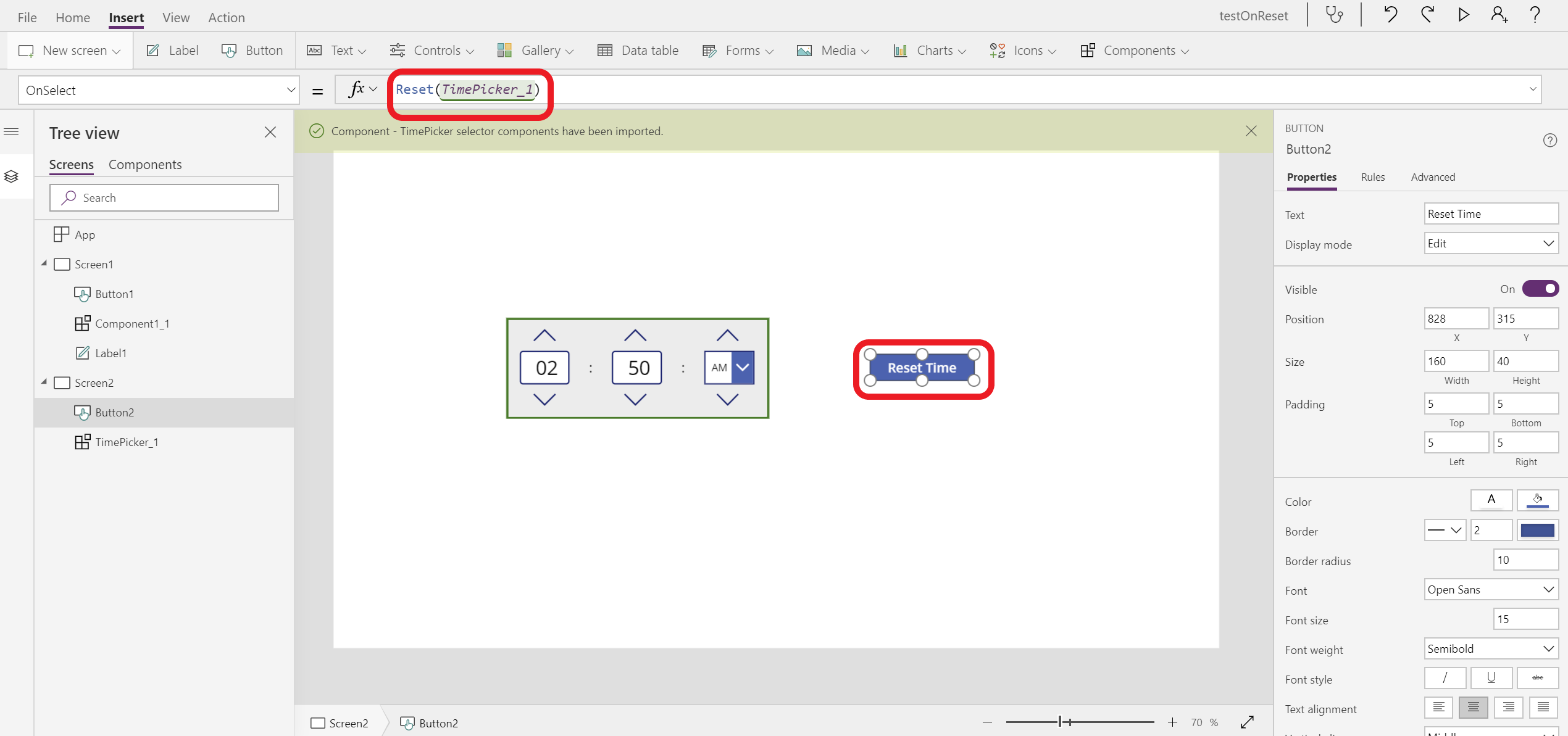
Per innescare il reset, recatevi su uno schermo ed inserite un instanza del componente.
Aggiungete un pulsante e configurate OnSelect su quel pulsante per richiamare il Reset() sull’istanza del componente:

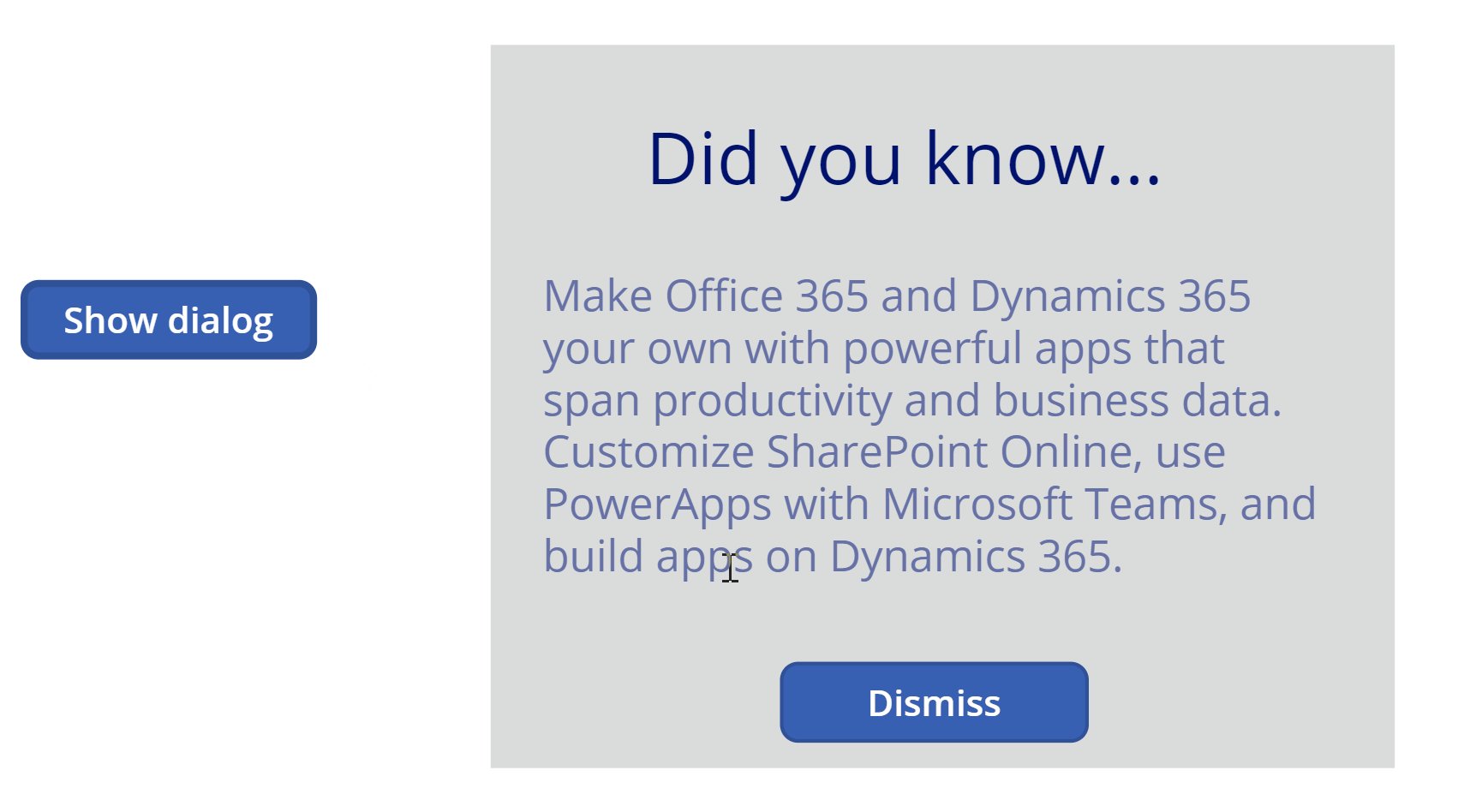
Mostrare e rimuovere un dialog

Costruire un dialog all’interno delle canvas app può essere complicato. Questo perchè la visibilità di un dialog può essere modificata dall’interno del componente (ad esempio un pulsante “OK”) o dall’esterno (mostra/nascondi dialog).
La proprietà OnReset è in grado di andarne alla ricerca!
Potete utilizzare la proprietà OnReset per far scattare la visibilità di un componente.
I passaggi chiave sono:
– mostrare una variabile come un output;
– legarla alla proprietà Visible dell’istanza del componente;
– utilizzare OnReset per resettare la variabile.
L’app completa è disponibile per il download a questo link.
Qui sotto come costruire un componente di semplice dialogo.
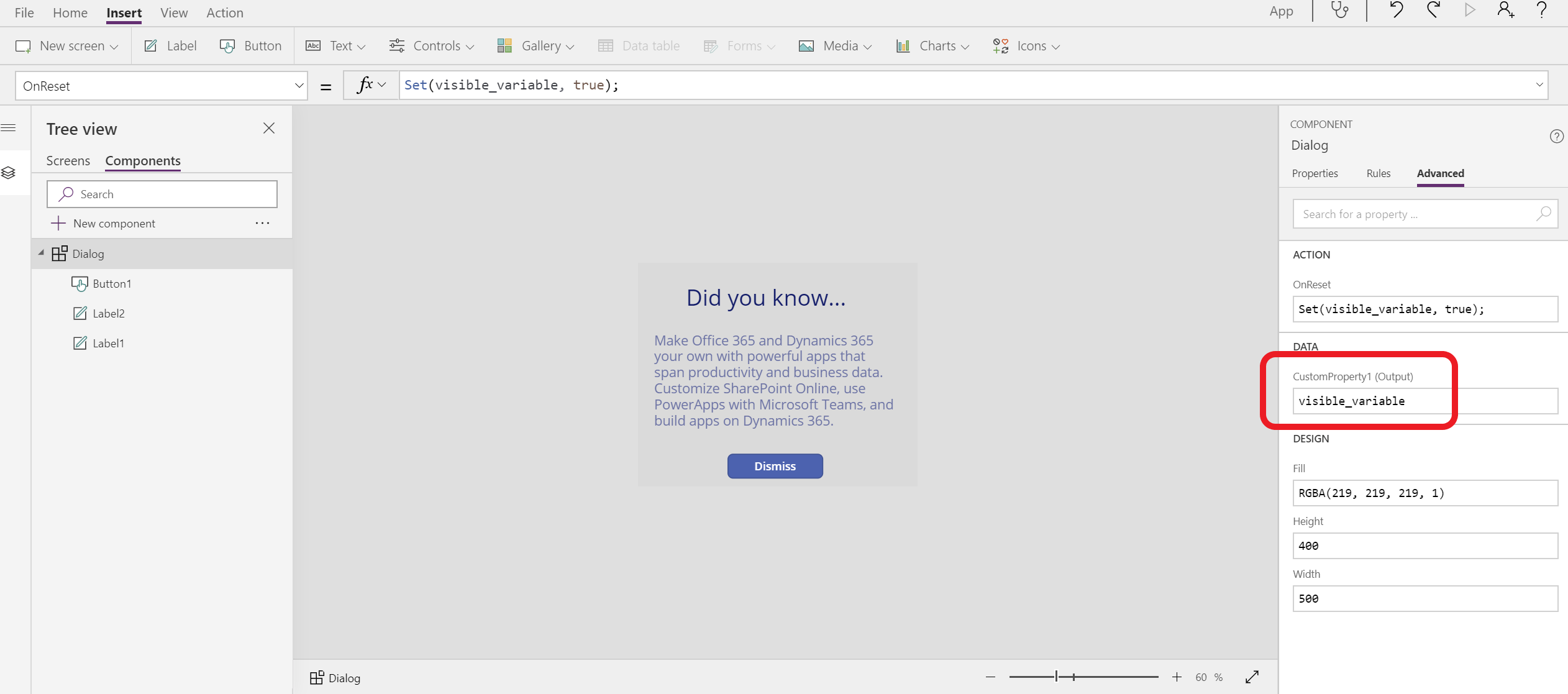
Nel component master, configurate:
– Dismiss button
OnSelect = Set(visible_variable, false)
– L’OnReset del componente
OnReset = Set(visible_variable, true)
Create una proprietà di outpu booleana.
Nel pannello avanzato, scrivete visible_variable come formula proprietà.

Nella screen dell’app:
– Inserite un’istanza del dialog component.
– Aggiungete un pulsante e configurate:
OnSelect = Reset(Dialog_1)
– Configurate Dialog_1 come:
Visible = Dialog_1.Dialog_1.CustomProperty1
Le proprietà custom properties innescano l’OnReset quando cambia il valore
Oltre a resettare un’istanza componente dall’esterno del componente, vi è un altro modo per innescare l’OnReset dall’esterno.
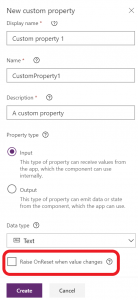
Quando create una proprietà di input custom, avete l’opzione “Raise OnReset when value changes” che permette il cambiamento del valore della proprietà per innescare la proprietà OnReset del componente. Questo metodo è configurato per impostare e resettare i valori di default in maniera semplice.
Qui sotto un esempio.


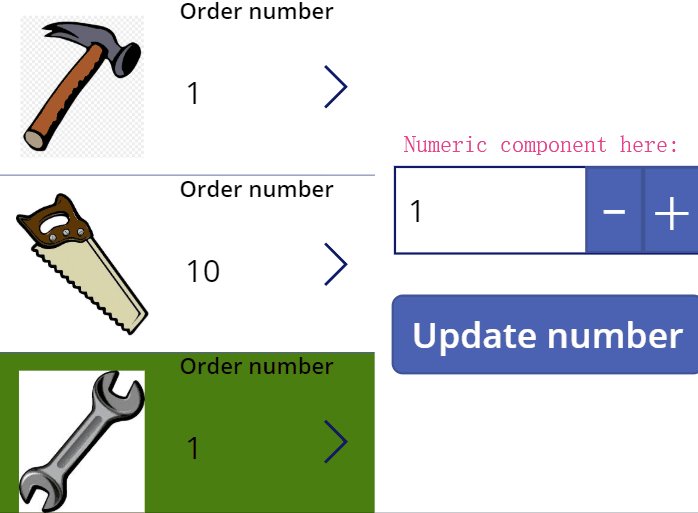
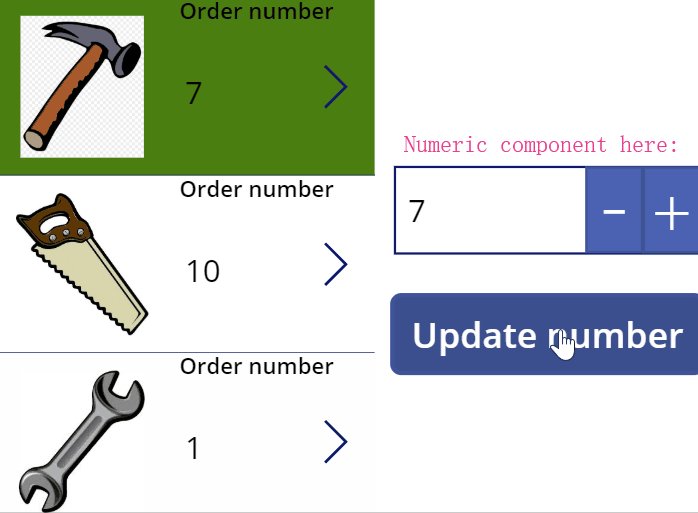
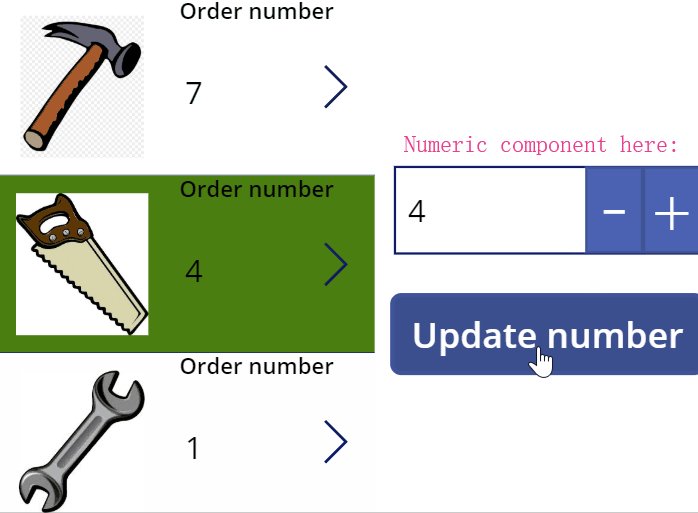
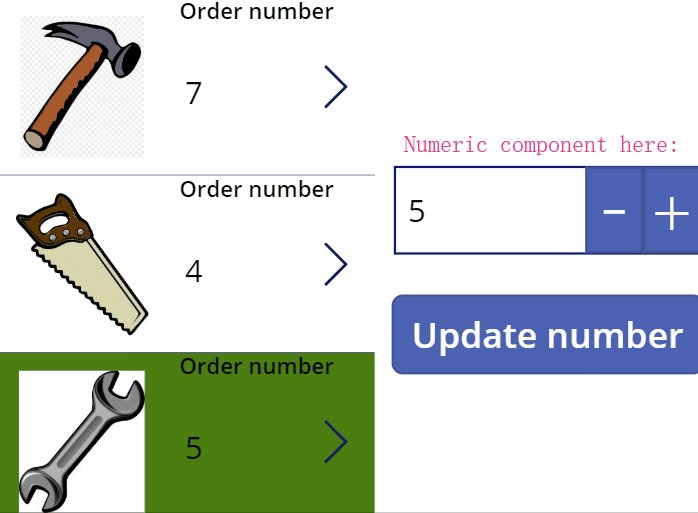
Quello presentato qui sopra è un esempio di revisione ed aggiornamento dei numeri d’ordine.
Potete scaricarlo da questo link.
Il componente numerico che aumenta o diminuisce è utilizzato per aumentare o diminuire il numero di ordini.
Quando viene selezionata la gallery sylla sinistra, il numero di default della componente numerica in più e in meno viene resettato per mostrare il numero d’ordine dello strumento selezionato.
La proprietà “Raise OnReset when value changes” ha reso possibile la funzionalità di reset del valore di default ogni qualvolta che l’input cambia.
Vediamo come:
– spuntate “Raise OnReset when value changes” nella proprietà di default dell’input
– l’OnReset del componente è impostato su:
OnReset = Set(_numericValue,’Numeric up down’.DefaultValue)
E nel comando di input testo:
Default = If(IsBlank(_numericValue), ‘Numeric up down’.DefaultValue, _numericValue)
Essere in grado di resettare il valore di default ed impostare il comportamento del componente è importante per rendere i componenti flessibili in diversi scenari e rappresentava anche una delle richiesta più gettonate dagli utenti.
Le informazioni presenti in questo post, sono prese dall’articolo: Introducing OnReset property of component









