SharePoint Framework: creiamo la prima web part

SharePoint Framework permette lo sviluppo di personalizzazioni su SharePoint in maniera strutturata, senza dover modificare master page o page layout e, soprattutto, senza dover iniettare codice Javascript tramite Content Editor Web Part o Script Editor Web Part.
Per sviluppare una webpart in modalità SharePoint Framework utilizzeremo tools, linguaggi e tecnologie totalmente open source utilizzati dalla maggior parte degli sviluppatori web. Ecco perchè Microsoft definisce SharePoint Framework una “Open and connected platform”.
Prerequisiti:
Prima di iniziare lo sviluppo della prima web part su SharePoint OnLine dobbiamo soddisfare i seguenti prerequisiti:
– Tenant Office 365 impostato con opzione First Release abilitata come descritto nel seguente articolo: https://support.office.com/en-us/article/Set-up-the-Standard-or-First-Release-options-in-Office-365-3b3adfa4-1777-4ff0-b606-fb8732101f47?ui=en-US&rs=en-US&ad=US
– Sito App Catalog creato come descritto nel seguente articolo: https://dev.office.com/sharepoint/docs/spfx/set-up-your-developer-tenant#create-app-catalog-site
– Avere installato sul computer utilizzato per sviluppare la web part i seguenti tool/software:
○ CMDER http://cmder.net/
○ Node JS https://nodejs.org/en/
○ Visual Studio Code http://code.visualstudio.com/
○ Yeomen (Yo) e Gulp (npm install -global yo gulp)
○ Librerie SharePoint Framework (npm install -global @microsoft/generator-sharepoint)
Creazione della WebPart
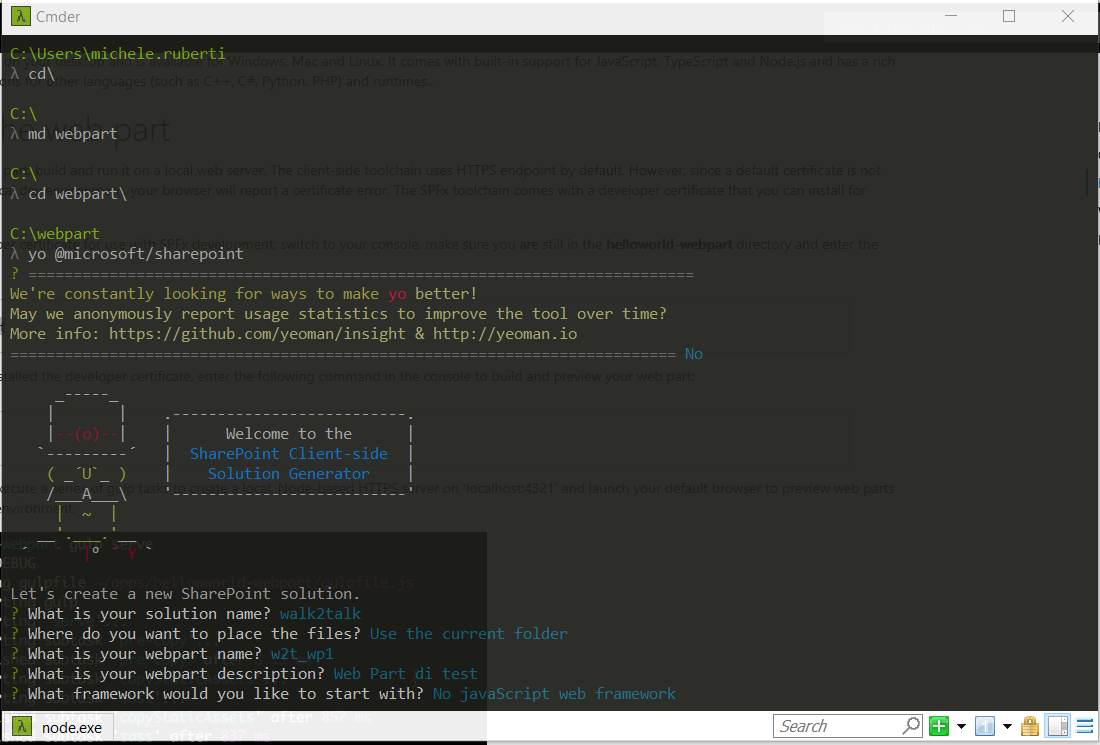
Per creare la nostra prima web part apriamo CMDER, creiamo e ci posizioniamo su una folder vuota ed eseguiamo il seguente comando:
yo @microsoft/sharepoint
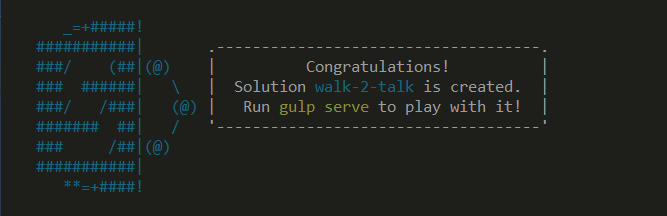
Yeoman ci chiederà di specificare il nome della soluzione, su quale folder posizionare i files, il nome della web part, la descrizione e quale frawork utilizzare:


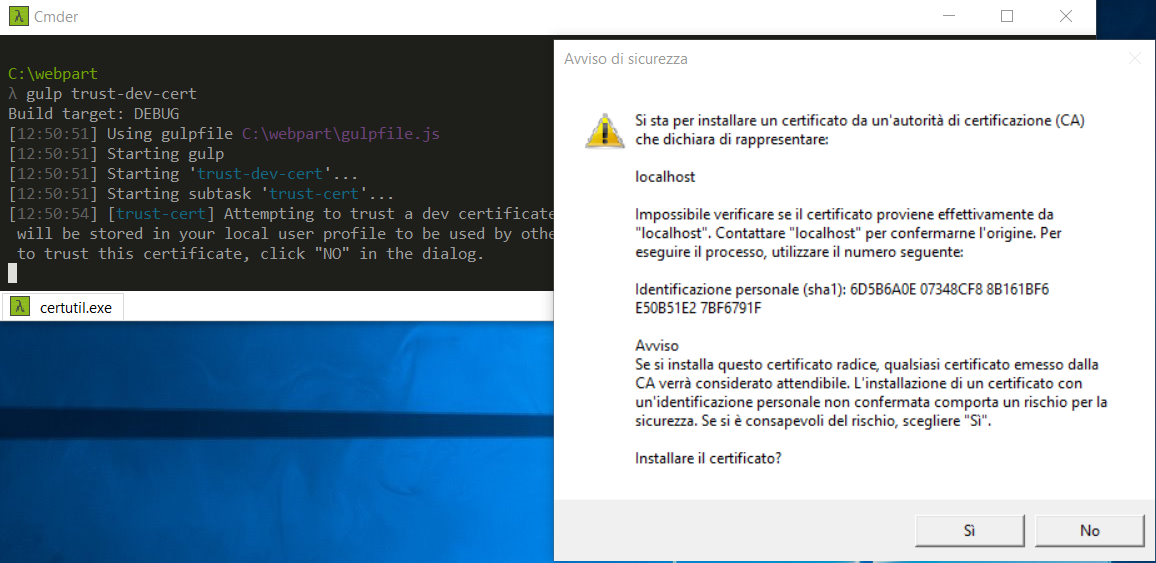
Una volta creata la webpart possiamo provarla attraverso Gulp serve. Prima di eseguire per la prima volta Gulp serve è consigliabile eseguire il seguente comando che creerà un certificato con il quale sarà possibile accedere al web server locale di debug in https:
gulp trust-dev-cert

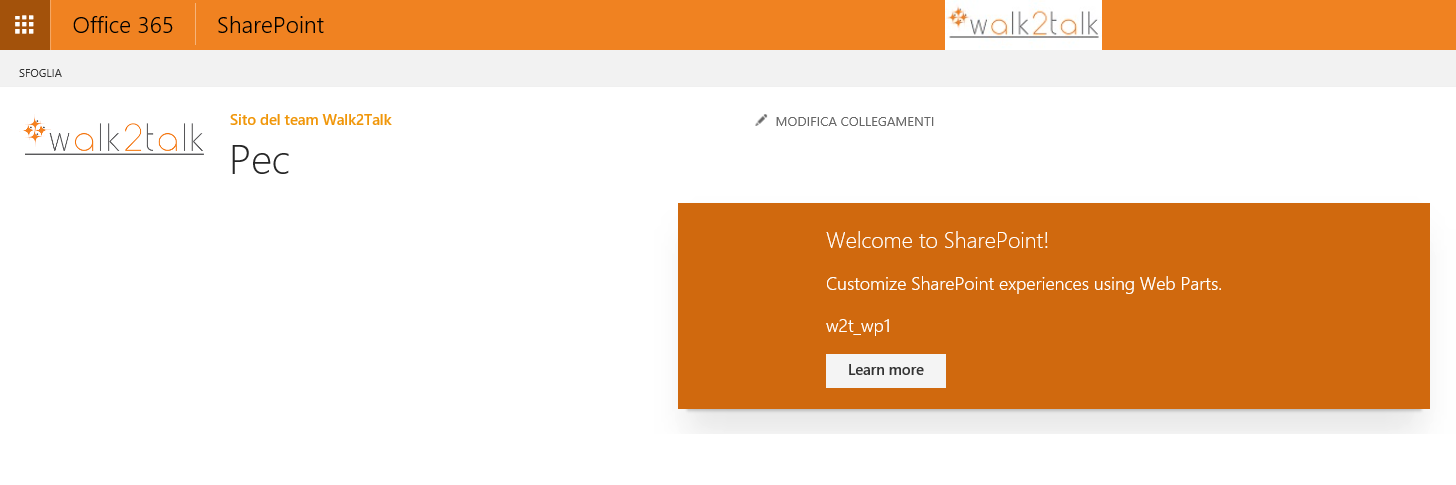
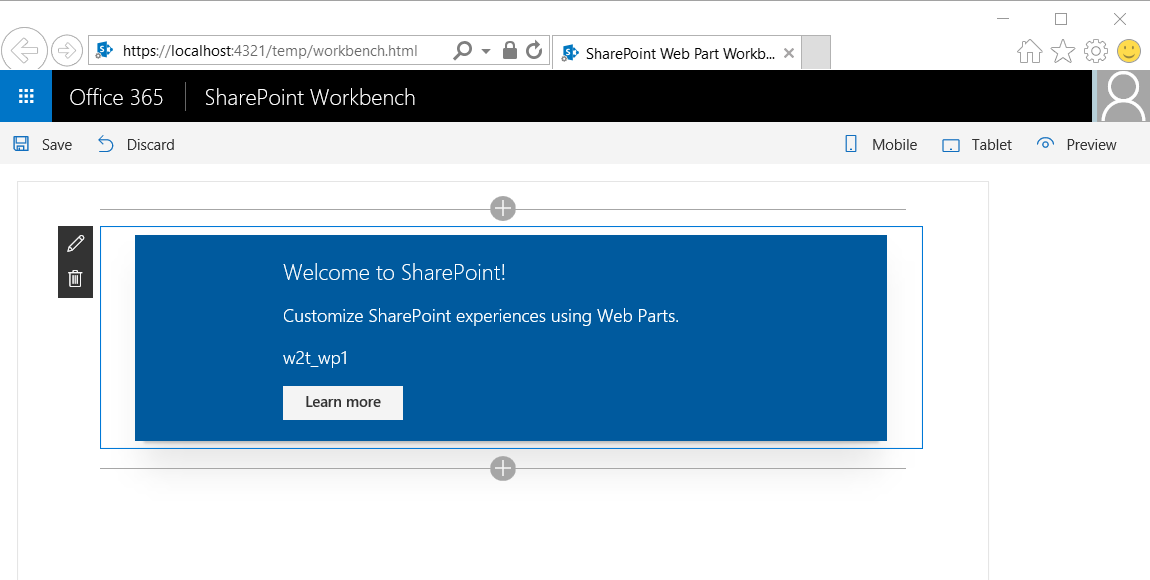
Eseguendo gulp serve accederemo a SharePoint Workbench un web server locale che ci permette di debuggare la nostra Web Part senza avere bisogno di installare SharePoint sul computer di sviluppo:

Possiamo esegurire SharePoint Workbench direttamente su SharePoint Online richiamando la pagina _layouts/15/workbench.aspx:
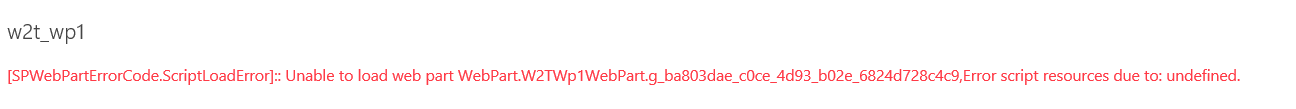
SharePoint Workbench richiamato da SharePoint Online riuscirà a renderizzare la nostra Web Part solo se avremo attivo il web server sul pc di sviluppo in quanto la web part cercherà sul ns client i file javascript e json. Spegnendo il web server locale e provando a visualizzare la web part su SharePoint Online otterremo il seguente errore:

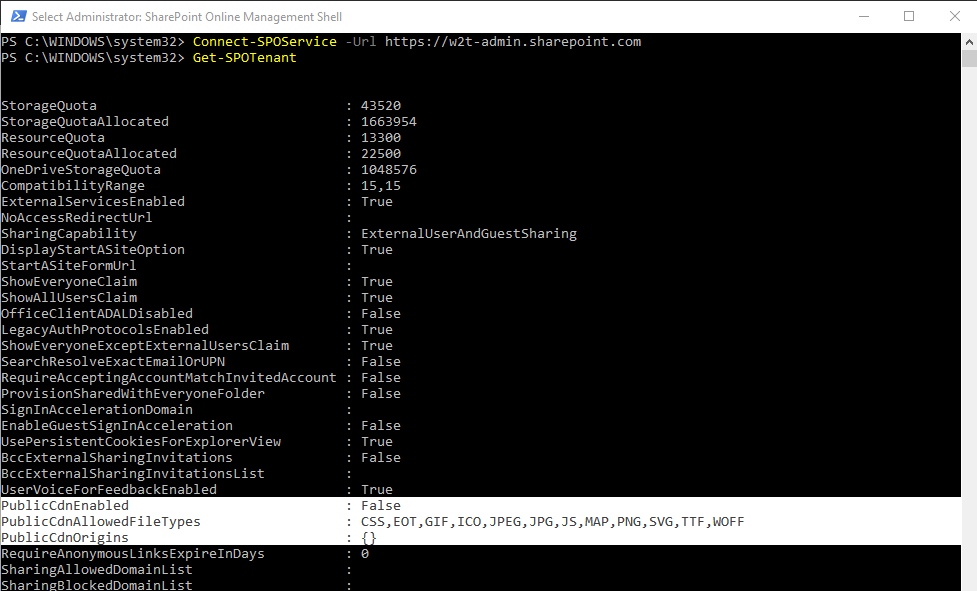
Per deployare correttamente la web part su SharePoint Online e renderla perfettamente funzionante dobbiamo configurare un content delivery network (CDN) in Office 365. Per abilitare un CDN su Office 365 necessario avviare SharePoint Online Management Shell e connettersi al servizio SharePoint Online. Con il cmdlets Get-SPOTenant possiamo ottenere l’attuale configurazione del CDN nel nostro tenant:

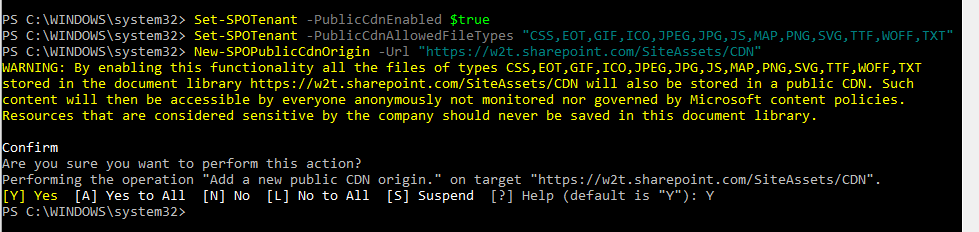
Per abilitare il Public CDN sul tenant eseguiamo i seguenti cmdlets:
○ Set-SPOTenant -PublicCdnEnabled $true
○ Set-SPOTenant -PublicCdnAllowedFileTypes “CSS,EOT,GIF,ICO,JPEG,JPG,JS,MAP,PNG,SVG,TTF,WOFF,TXT”
○ New-SPOPublicCdnOrigin -Url “https://tenantname.sharepoint.com/path”

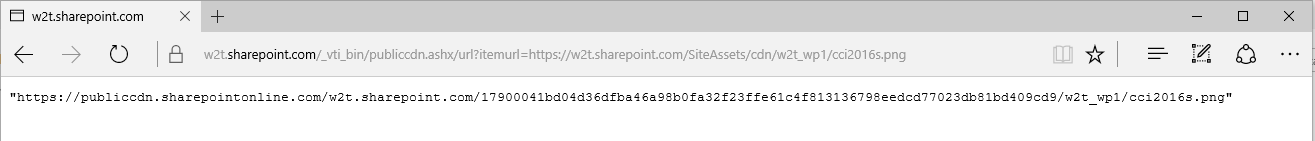
Attenzione: una volta abilitato il Public CDN potrebbero volerci 15 minuti prima che il servizio sia regolarmente funzionante. Per verificarne il funzionamento ed ottenere l’url del CDN posizioniamo un file all’interno del patch impostato come PublicCdnOrigin, quindi navighiamo sulla seguente pagina:
https://tenantname.sharepoint.com/_vti_bin/publiccdn.ashx/url?itemurl=urlimmagine
La risposta sarà la seguente:

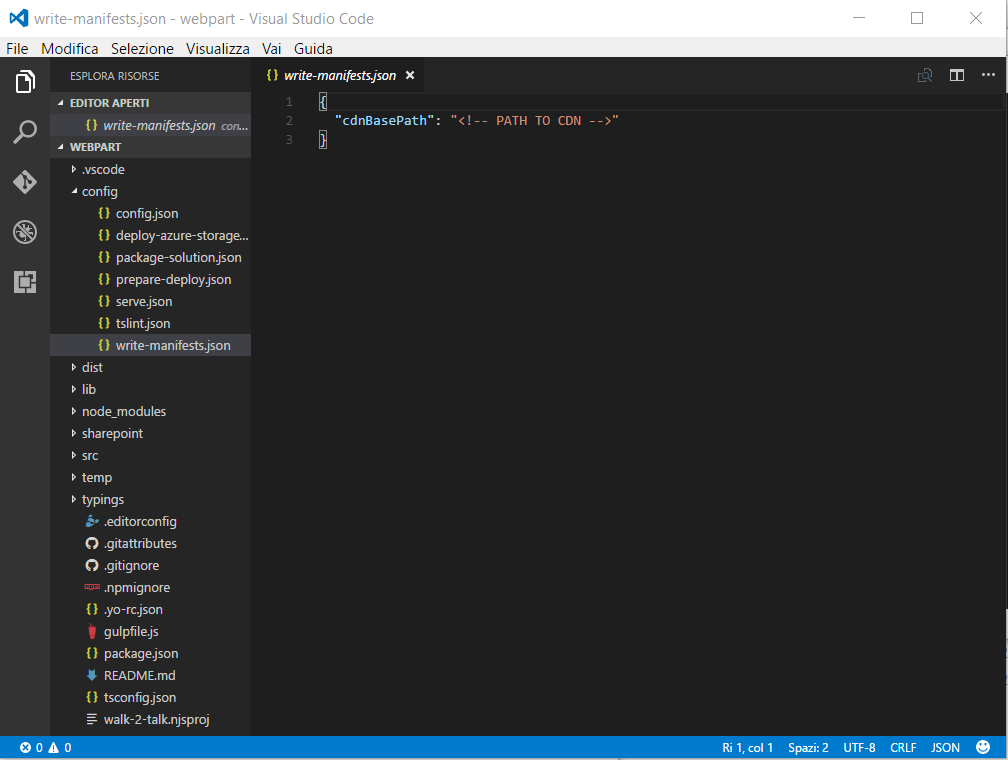
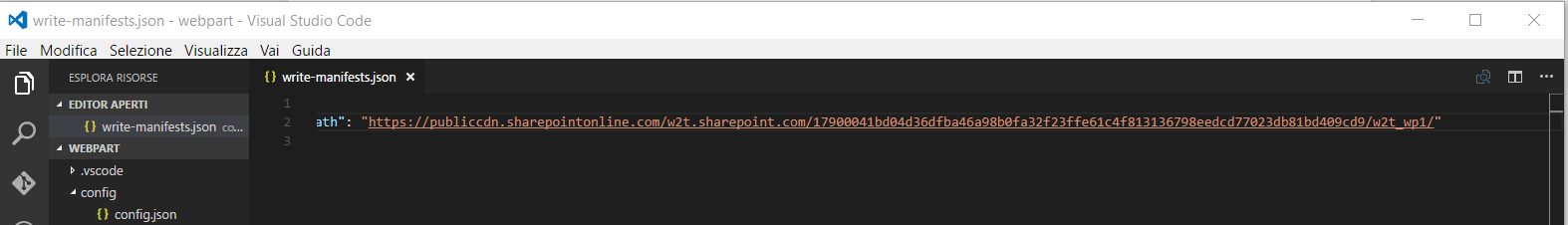
Questo url ci servirà per configurare il CDN path della Web Part. Apriamo quindi lacartella della Web Part con Visual Studio Code e modifichiamo il file ./config/write-manifests.json indicando il CDN path:


Eseguiamo i seguenti cmdlets per creare tutti i file da distribuire su SharePoint Online:
○ gulp bundle –ship
○ gulp package-solution –ship
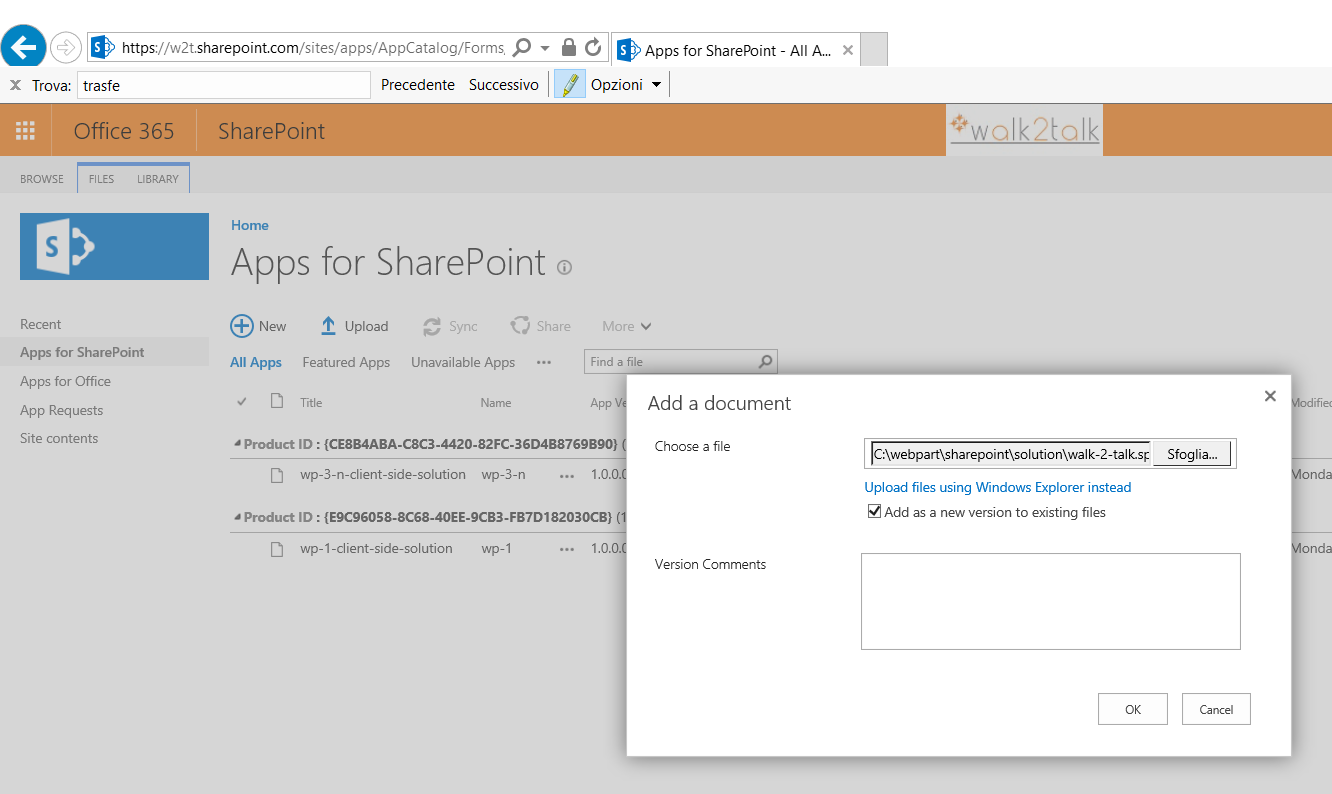
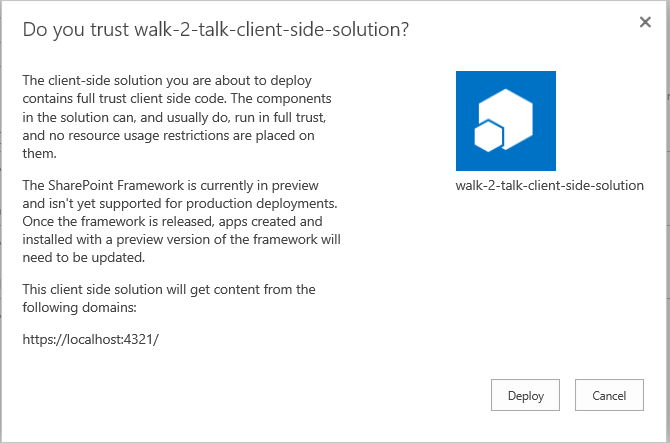
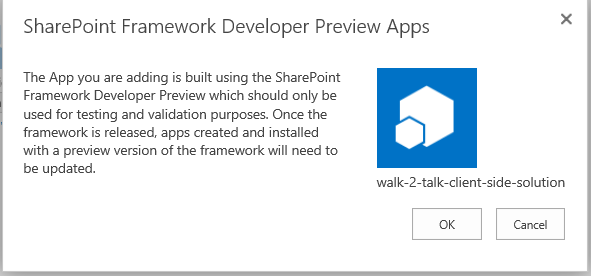
Quindi copiamo il contenuto della cartella ./temp/deploy all’interno del percorso configurato come CDN e aggiungiamo il pacchetto .spapp che si trova nella cartella ./sharepoint/deploy come Apps per SharePoint nel nostro App Catalog:



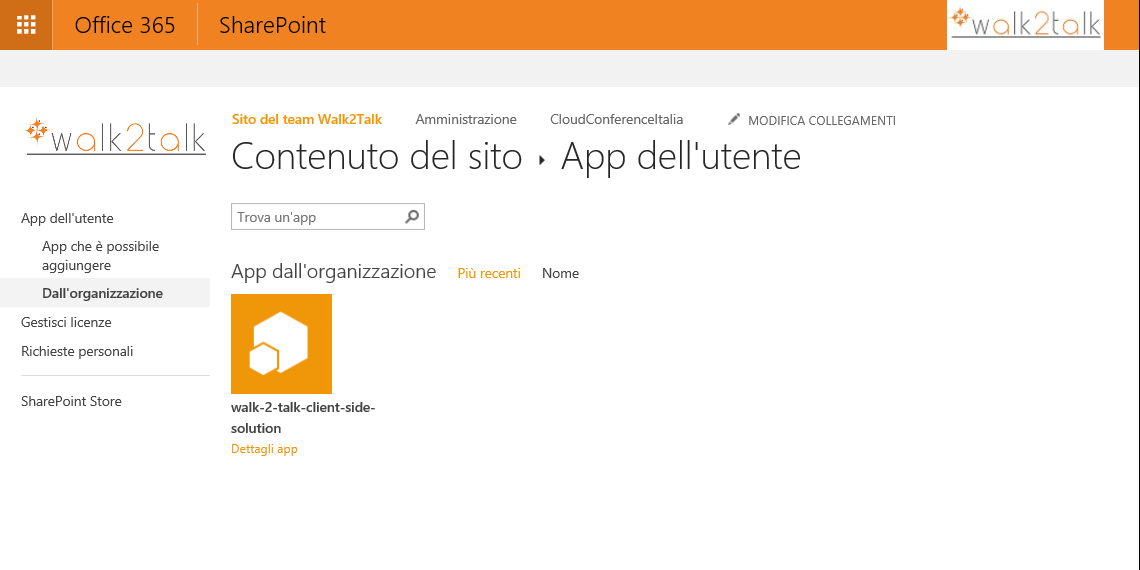
Possiamo quindi procedere con l’aggiunta dell’App su un sito SharePoint onLine:


e l’aggiunta della web part in una qualsiasi pagina del sito: