Rimoderna le tue pagine SharePoint!

SharePoint Online è in continua evoluzione e miglioramento e, di certo, essere a conoscenza del continuo investimento di Microsoft sulla tecnologia, non può che far piacere a clienti ed utenti finali.
Una delle funzionalità chiave è la presenza dei modern site, che sono sostanzialmente moderni team site connessi ai gruppi di Office 365 o communication site, combinati con migliorate funzionalità a cui accedere da un’interfaccia utente bella, responsive e moderna.
Per saperne di più su cosa si intenda per sito moderno e fare un confronto con il classico, vi rimandiamo al seguente articolo: SharePoint classic and modern experiences.
Per prendere ispirazione, vi segnaliamo questo link: SharePoint Look Book.

Tutte queste novità sono certamente utili ed interessanti ma, uno potrebbe chiedersi: “ho un sacco di classici team site, come li concilio ed inserisco all’interno del moderno mondo SharePoint?”
La risposta è modernizzazione: potete totalmente trasformare (o rinnovare, rimodernare) un team site da classico a moderno e scegliere di connetterlo ad un gruppo Office 365, seguendo le istruzioni: Modernize your classic SharePoint sites.
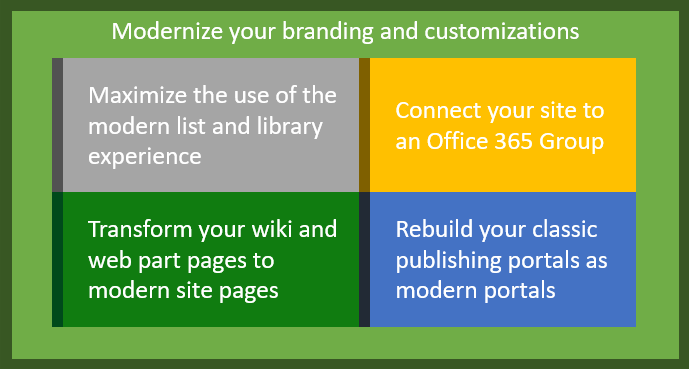
Ammodernare i vostri siti implica uno o più dei passaggi seguenti:

Rimodernare le Pagine
I classici siti SharePoint, tipicamente, contengono classiche pagine che possono essere wiki page o web part. Queste pagine, non possono presentarsi attraverso un’interfaccia utente moderna, però, un classic site può ospitare una pagina moderna lato client. Dopo aver massimizzato l’utilizzo delle modern list e della library user interface e, facoltativamente, connesso il vostro sito ad un Gruppo Office 365, trasformare le pagine in pagine moderne lato client è l’ultimo passaggio da eseguire per trasformare totalmente i vostri siti classici in moderni.
In cosa consiste l’ammodernamento di una pagina?
Rimodernare una pagina consiste nel trasformare le vostre classiche pagine wiki o web part in pagine moderne lato client.
Durante la trasformazione, la struttura della pagina (ad esempio intestazione con 2 colonne) viene mantenuta, l’HTML wiki viene trasformato in un HTML che lavora sulle modern page e le web part sono rimpiazzate da una web part moderna.
Durante il processo, la modern page viene generata come una preview, in questo modo l’originale non viene perso.
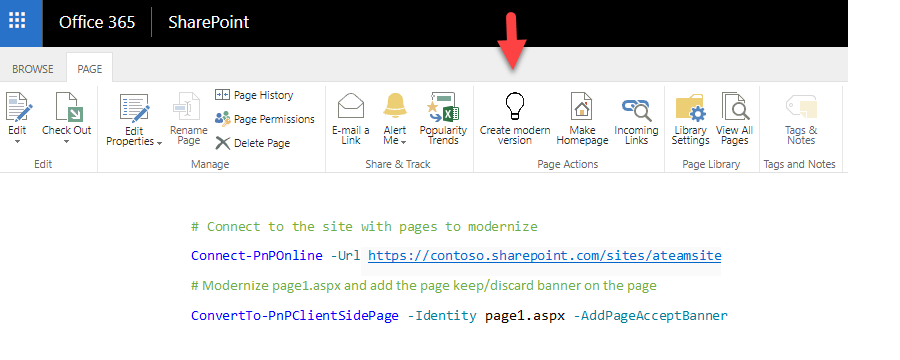
Potete, a vostra discrezione, far sì che gli utenti finali decidano se mantenere la pagina creata tramite banner interattivo.
![]()
Come utilizzarlo?
La trasformazione delle pagine può essere fatta in tre modi:
– via PnP PowerShell;
– via UI di SharePoint;
– via .Net.
Rimodernare le pagine via PnP PowerShell
Grazie alla versione PowerShell aggiornata a Dicembre 2018 (3.4.1812.0), trasformare una classica pagina wiki o una web part in una pagina moderna lato client è semplice quanto richiamare il comando PowerShell ConvertTo-PnPClientSidePage:
# Connect to the site with pages to modernize
Connect-PnPOnline -Url https://contoso.sharepoint.com/sites/ateamsite
# Modernize page1.aspx and add the page keep/discard banner on the page
ConvertTo-PnPClientSidePage -Identity page1.aspx -AddPageAcceptBanner
Per approfondimenti, vi rimandiamo al seguente articolo:
Transforming to modern site pages using PowerShell.
Rimodernare le pagine via SharePoint User Interface
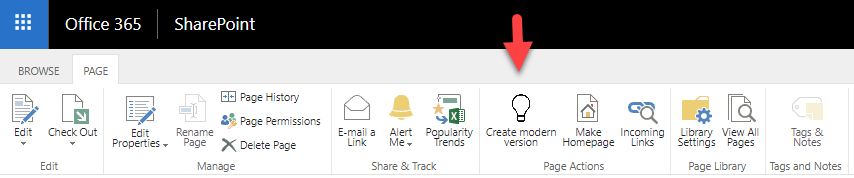
Se volete dare ai vostri utenti la possibilità di effettuare una modernizzazione delle pagine di tipo self-service, vi consigliamo di considerare la SharePoint Page Transformation UI. Questa modalità, infatti, offre agli utenti finali estensioni di Interfaccia Utente (pulsanti ribbon) per lanciare la trasformazione della pagina:

Per approfondimenti, vi rimandiamo al seguente articolo:
Transforming to modern site pages from inside the SharePoint UI.
Rimodernare le pagine via .Net
Per rinnovare le pagine utilizzando .Net, iniziate installando il pacchetto ASharePointPnPModernizationOnline. Una volta completata l’installazione, la trasformazione della pagina è semplicissima:
var pageTransformator = new PageTransformator(clientContext);
var pages = clientContext.Web.GetPages();
foreach (var page in pages)
{
PageTransformationInformation pt = new PageTransformationInformation(page)
{
// If target page exists, then overwrite it
Overwrite = true,
};
pageTransformator.Transform(pt);
}
Per approfondimenti, vi rimandiamo al seguente articolo:









