PowerApps: il data table control migliora con le formule colonna

Oggi vi annunciamo un interessante update al Data Table control.
L’aggiornamento si applica alla field selection e alla Text property che permettono formattazione e valori calcolati oltre ad un migliore column behavior.
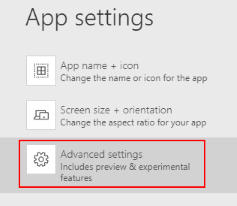
Abilitare il comando
Il nuovo data table control è stato rilasciato come opzione sperimentale che permette un nuovo tipo di controllo.
Abilitando l’opzione non andrete ad intaccare gli attuali data table controls e disattivandolo non rimuoverete i nuovi data table controls.
In questo modo, potrete testare il nuovo controllo su un’ app esistente che contiene i data table precedenti.
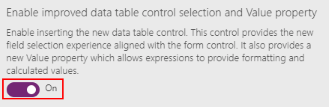
Cercate la voce Enable improved data table control selection and Value property nella sezione sperimentale ed impostatela su On.


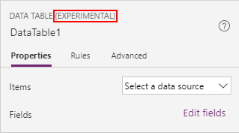
Quando il nuovo data table control è inserito, vedrete la dicitura (Experimental) dopo il nome del control type nella parte superiore del pannello proprietà.
Qualsiasi data table control aggiunto quando il flag è deselezionato andrà nel controllo precedente sprovvisto di indicatore.

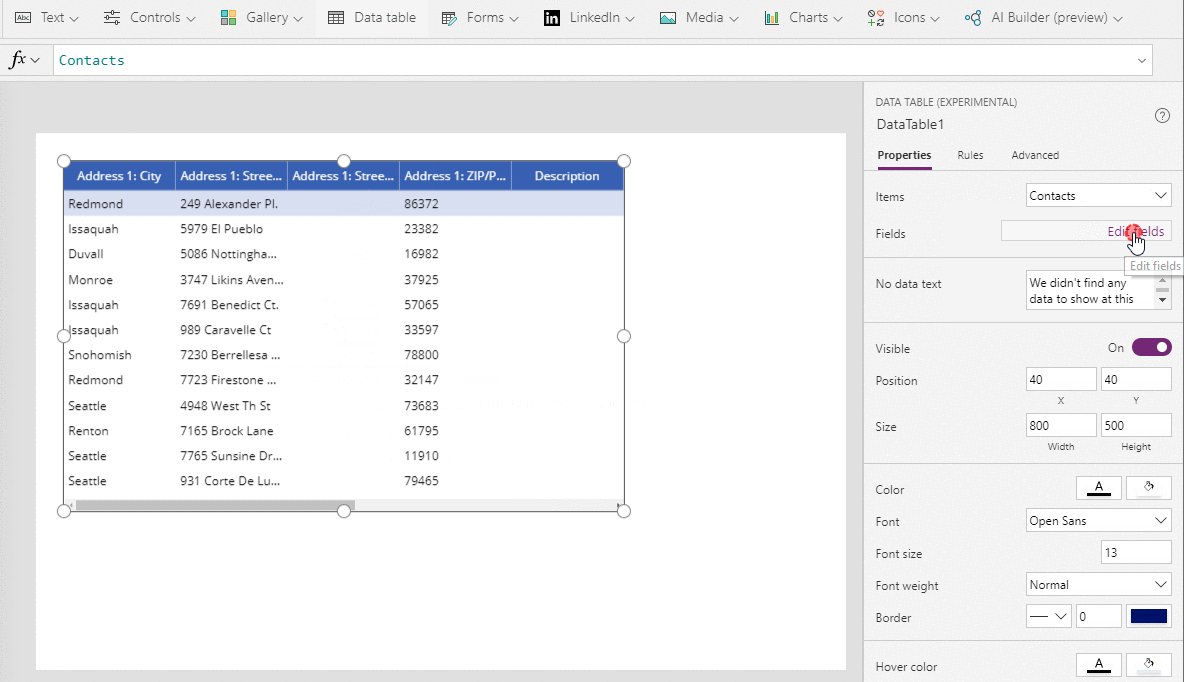
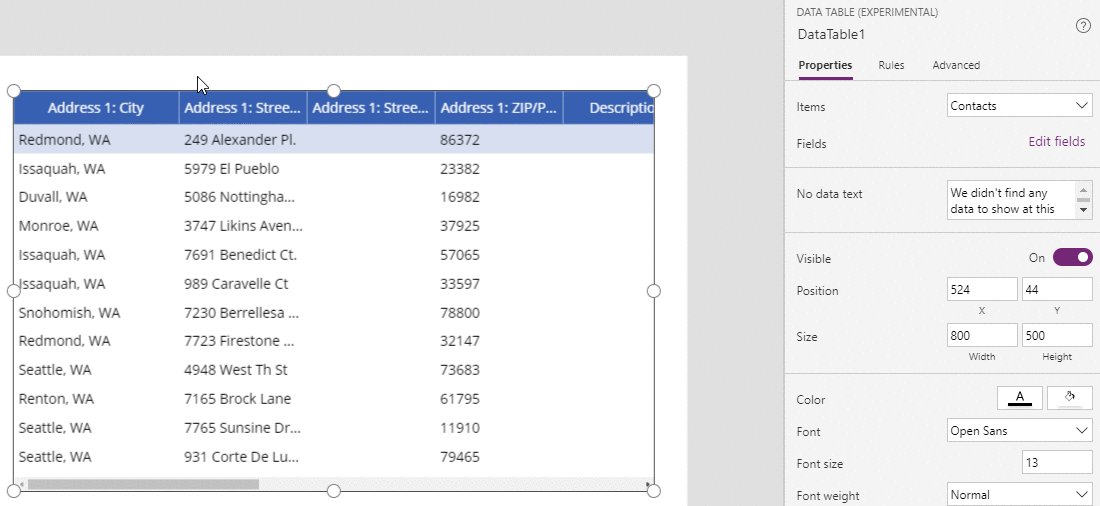
Selezionare una sorgente dati e campi
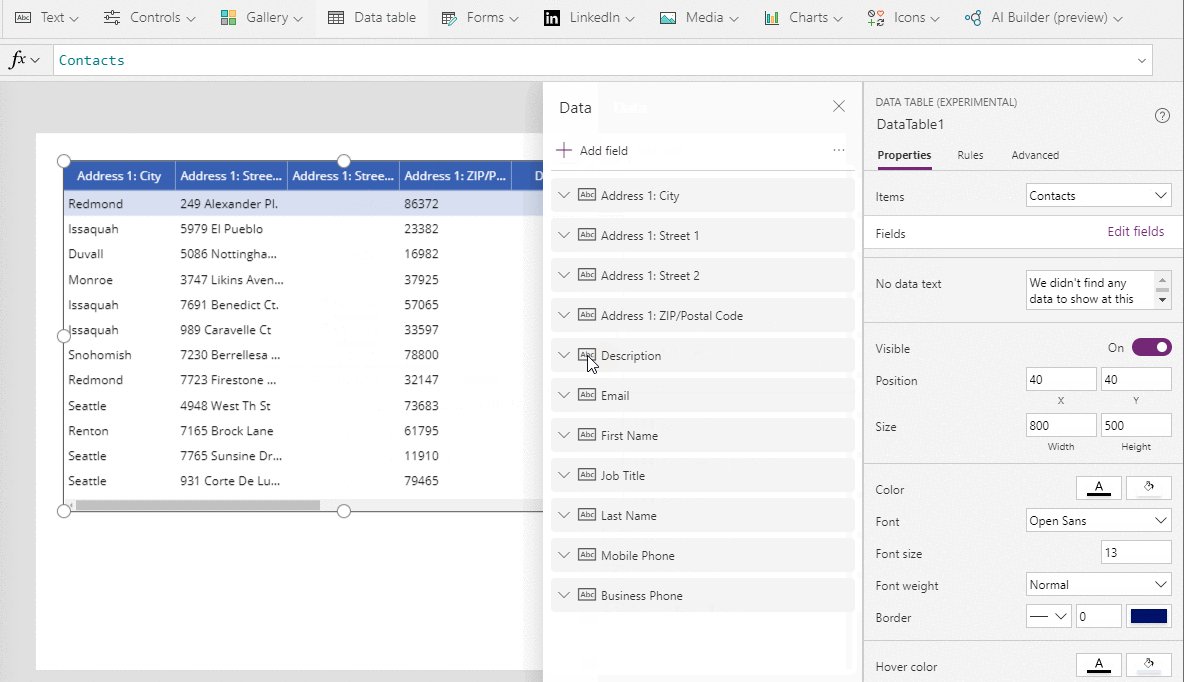
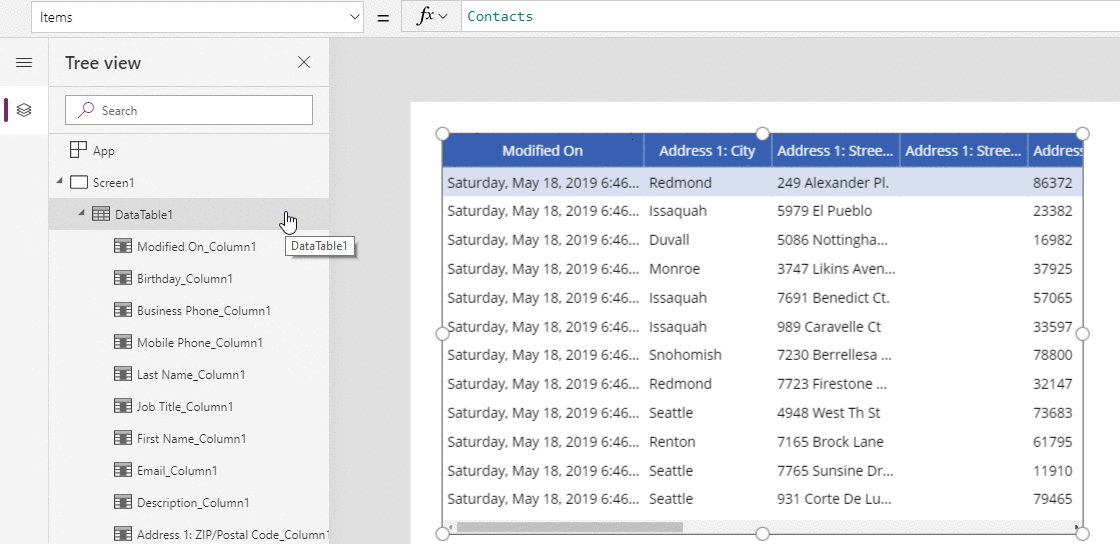
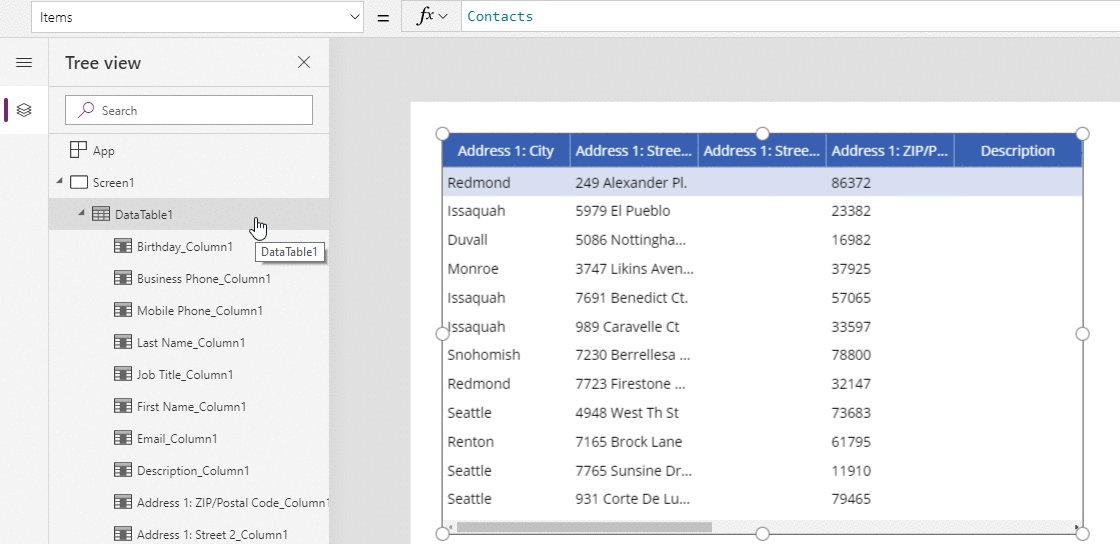
Il nuovo data table control beneficia ora di un’esperienza di field selection aggiornata allo stesso modo del form control: mostra i campi all’interno del control e utilizza un call out per aggiungere campi esistenti.
Per entità di tipo Common Data Service il call out per l’aggiunta di campi permette anche la creazione di nuove entità campo come evidenziato in questo articolo: Add new fields while creating your canvas app.

Configurare i comandi colonna
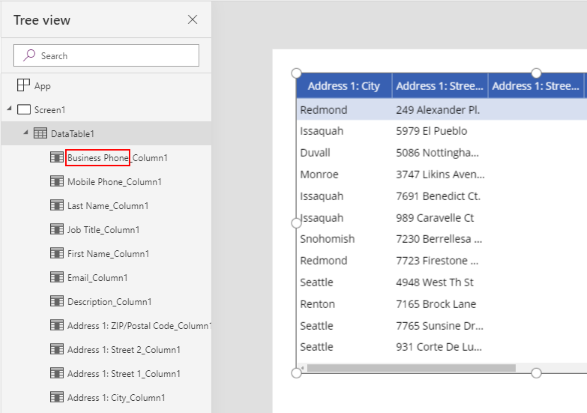
I comandi colonna sotto il data table, vengono nominati utilizzando il display name del campo.
Ora questo si allinea con il form data card naming e ne semplifica la lettura.

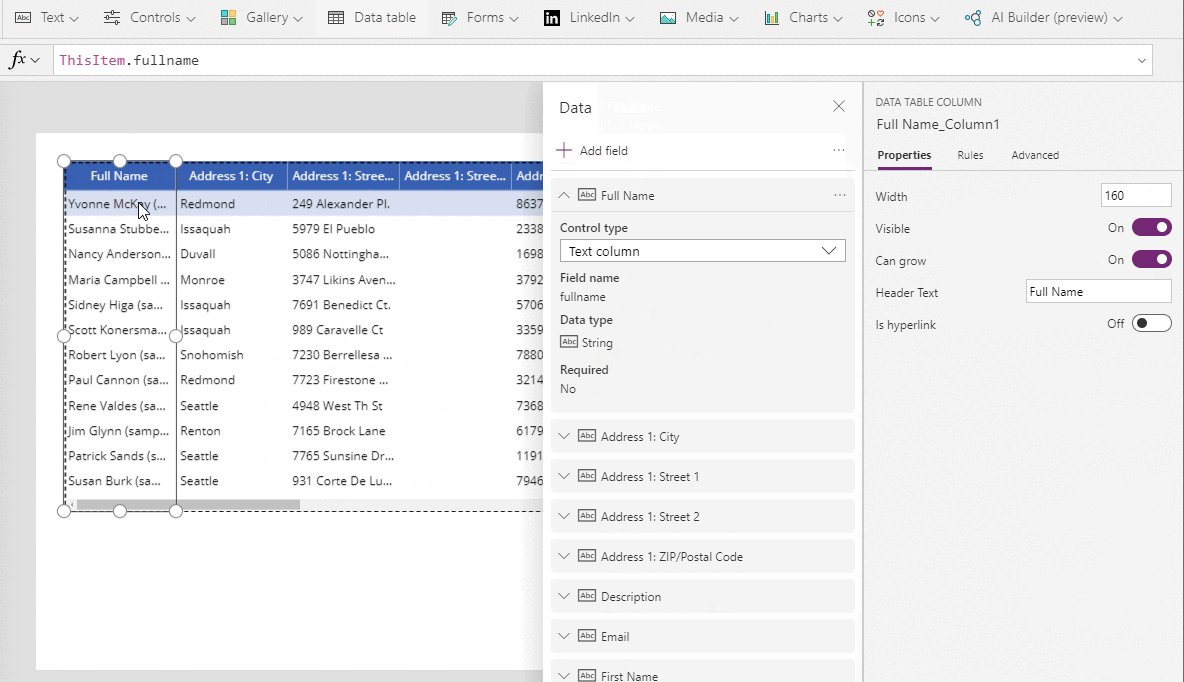
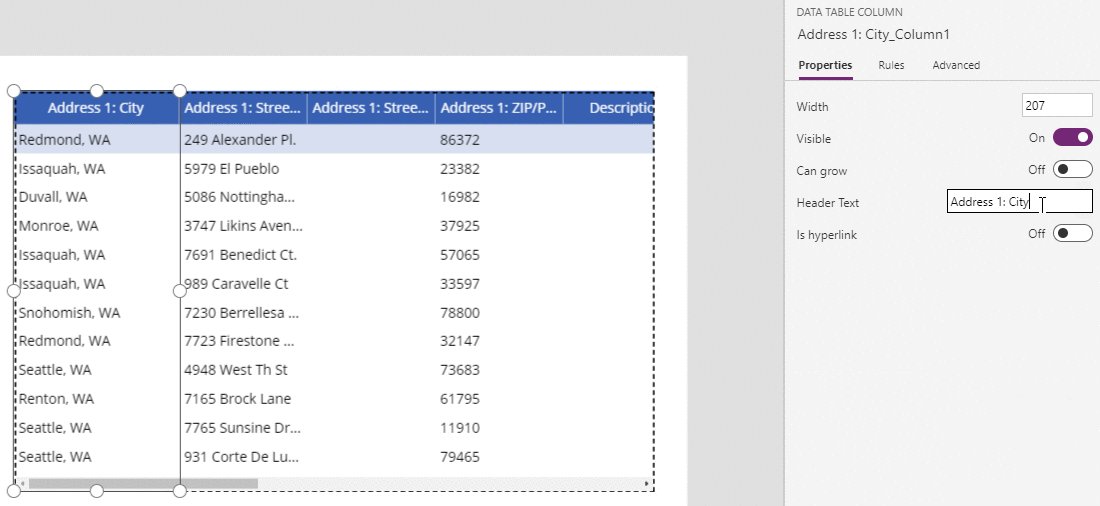
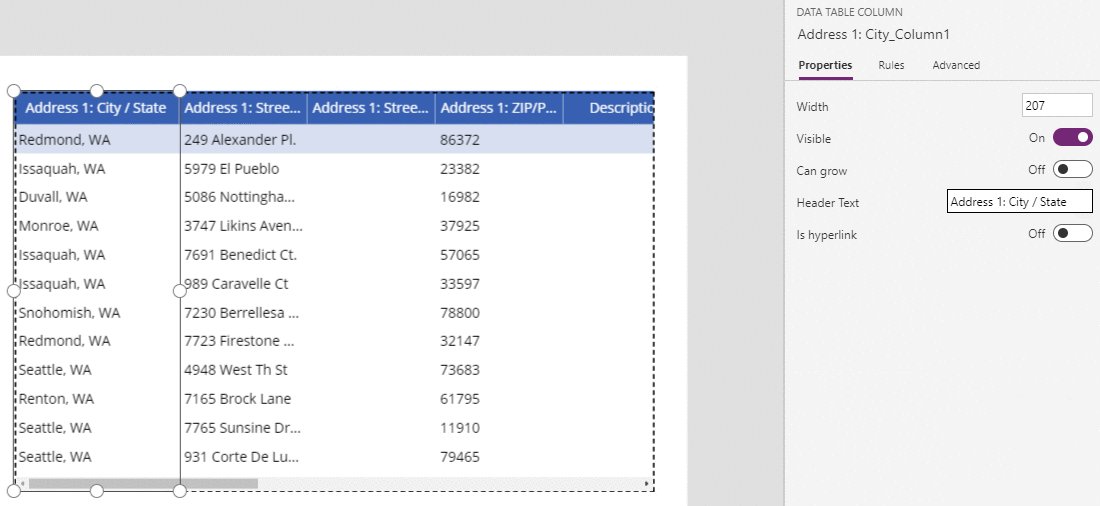
La precedente proprietà Text column del controllo era rinominata come l’Header Text per rispecchiare le varie proprietà header sul data table control.
Questo permette di utilizzare un property name familiare per gestire il column data display.
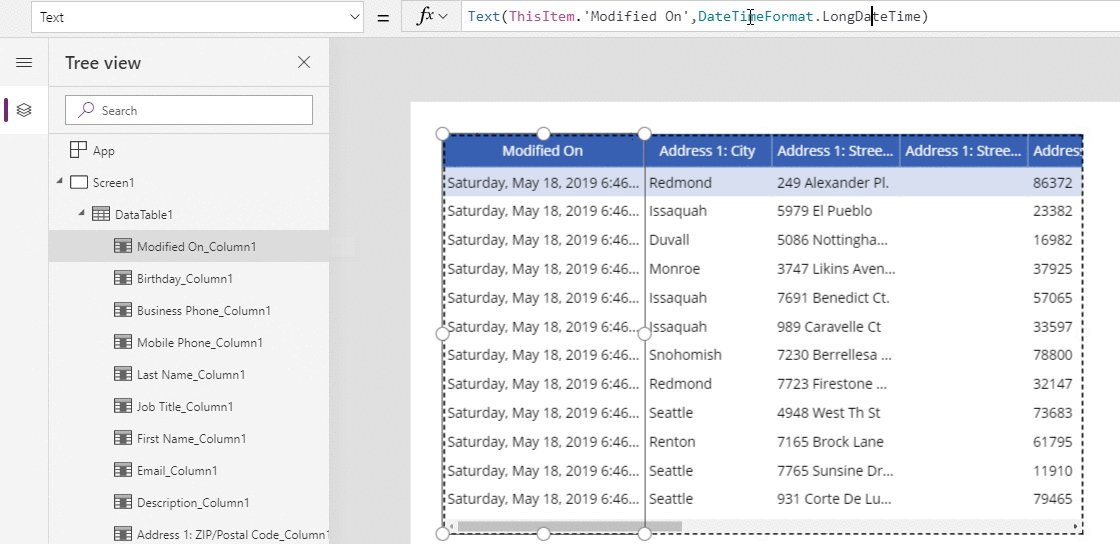
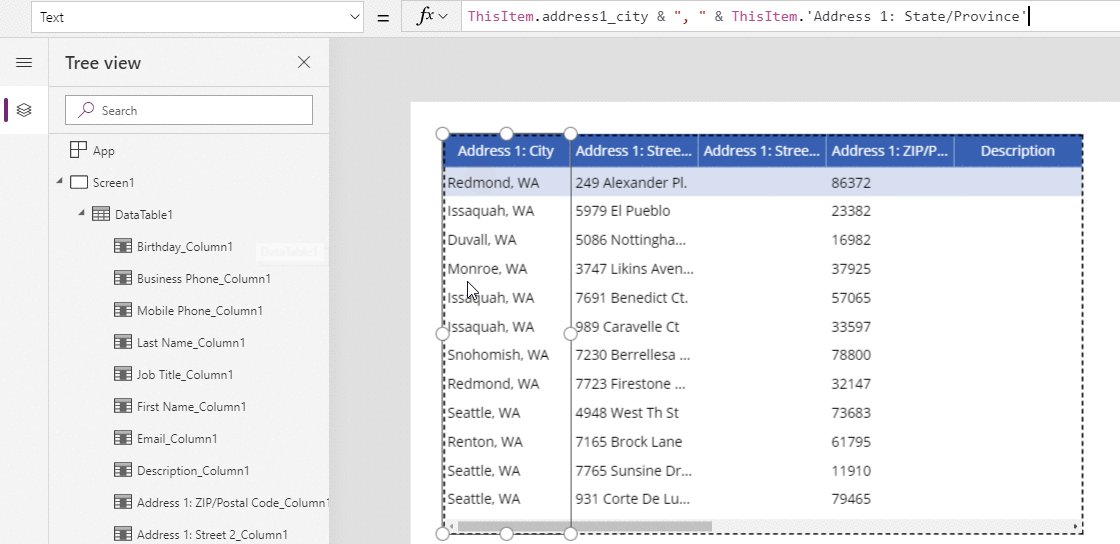
Con la possibilità di scrivere le formule per la proprietà Text, il data table può supportare la formattazione e valori calcolati per ogni cella.
I campi aggiunti nel controllo utilizzano la variabile ThisItem nella proprietà Text che mostra i campi del record in una singola riga. Cambiando la formula di default, i dati possono essere facilmente formattati.

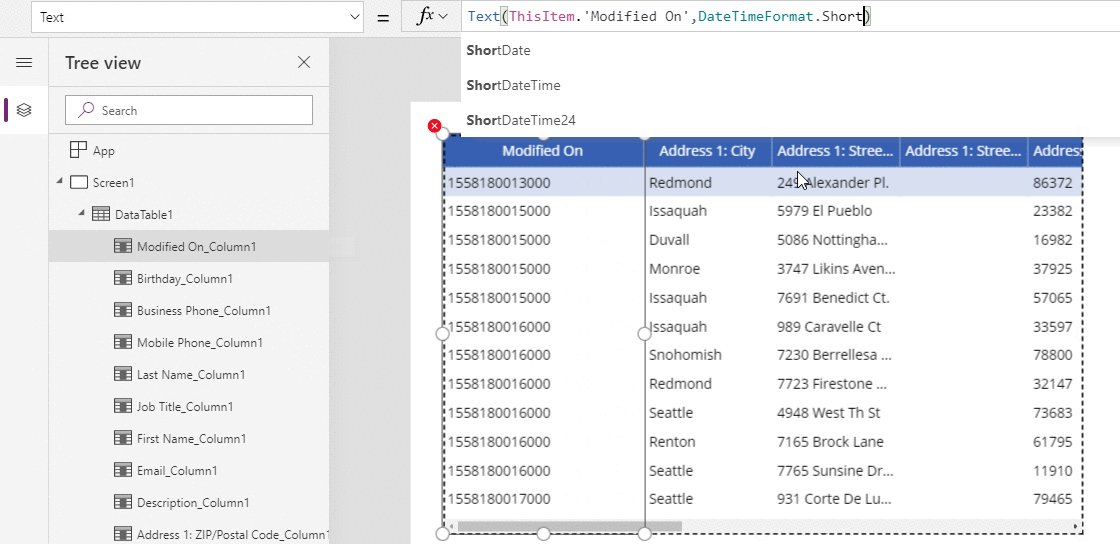
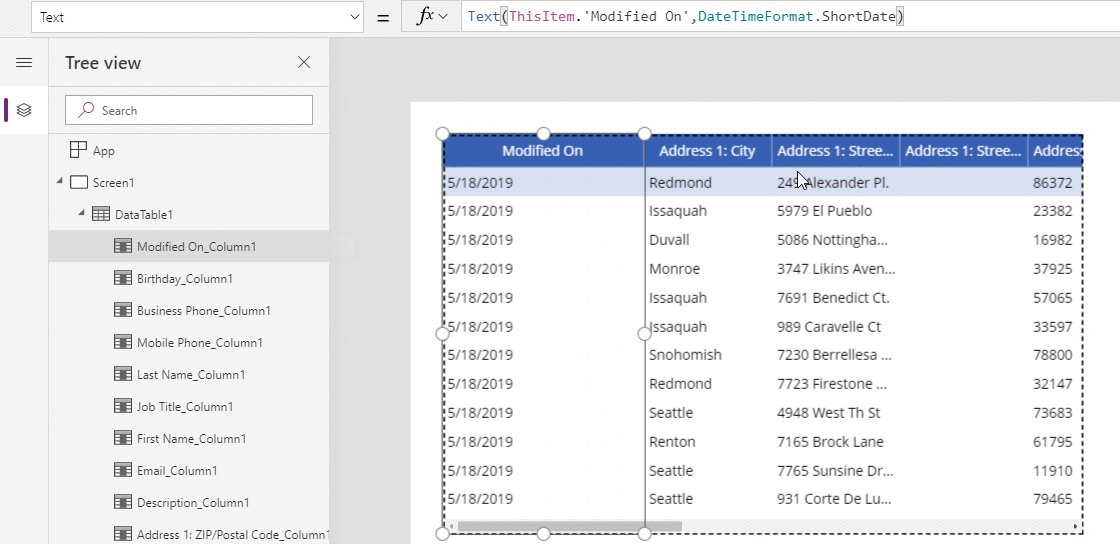
Nell’esempio qui sopra, è stato modificato il campo ‘Modified On’ che è di tipo Date Time dal formato di default LongDateTime al formato ShortDate.
‘Modified On_Column1′.Text = Text(ThisItem.’Modified On’,DateTimeFormat.ShortDate)
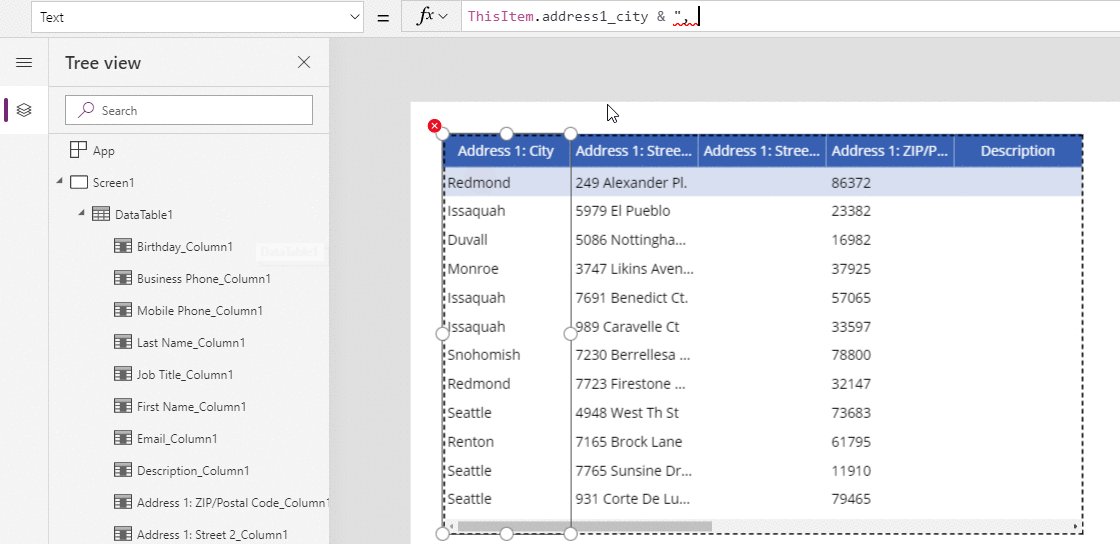
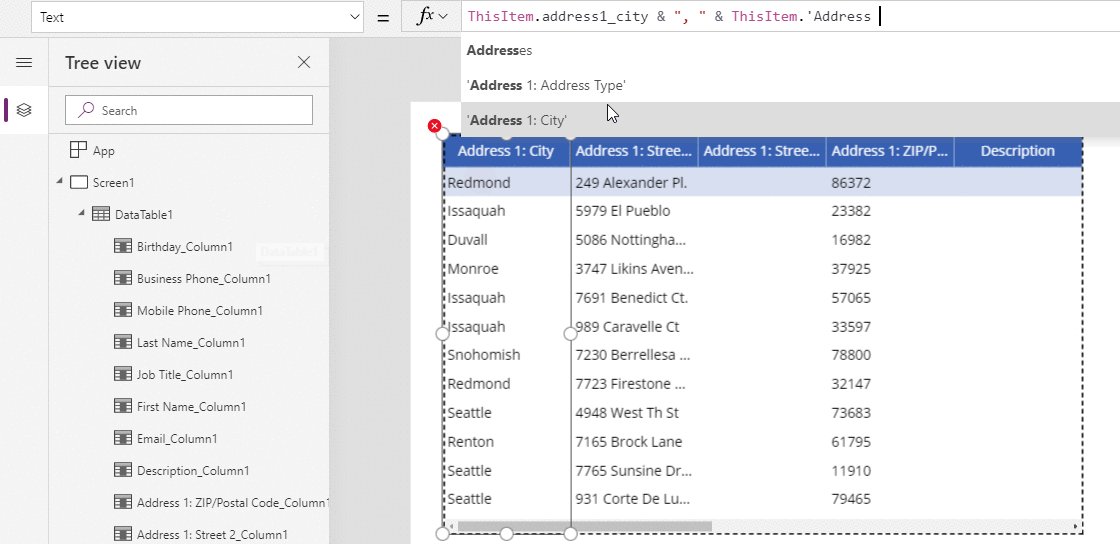
I campi calcolati possono essere creati modificando una colonna esistente ed utilizzando altri campi dalla variabile ThisItem.

Nell’esempio qui sopra, sono stati concatenati i campi ‘Address 1: City’ e ‘Address 1: State’ modificando la Text property come segue:
‘Address 1: City_Column1′.Text = ThisItem.address1_city & “, ” & ThisItem.’Address 1: State/Province’
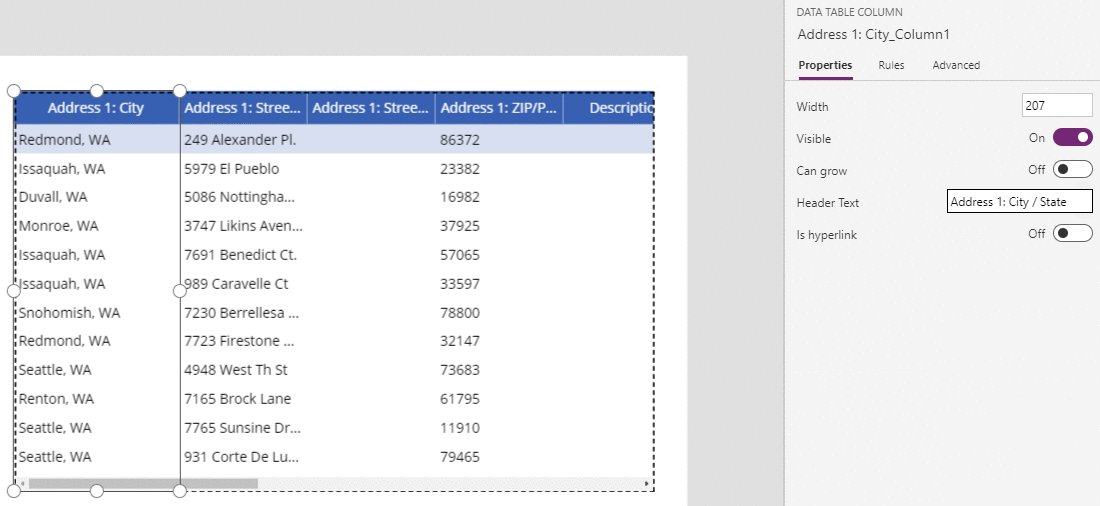
Quando avete bisogno che il Text Header di una colonna debba modificarsi allo stesso modo in cui un campo esistente diventa un campo calcolato, la proprietà Header Text può essere modificata come segue.

Provate subito la nuova funzionalità e fornite i vostri feedback attraverso la PowerApps Community.
Le informazioni presenti in questo post, sono prese dall’articolo: Improved data table control with column formulas.









