Personalizzare i moduli di SharePoint con PowerApps

n questo articolo illustreremo un semplice esempio di come sia possibile creare moduli separati per creare, mostrare o modificare un oggetto.
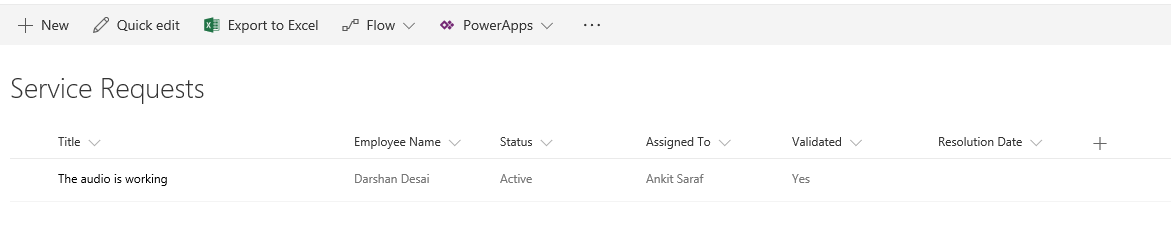
Il punto di partenza è una lista SharePoint che è stata personalizzata ed il cui scopo è quello di tracciare le richieste di servizio.

È possibile creare un modulo personalizzato per questa lista utilizzando
PowerApps > Customize forms ma il modulo generato di default utilizzerà il medesimo modulo per creare, visualizzare o modificare un oggetto. Sarà quindi necessario customizzare il modulo ulteriormente creandone di separati per i tre scenari.
Step 1: cliccheremo nuovamente su “Customize” dal modulo di default per lanciare PowerApps Studio.

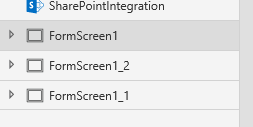
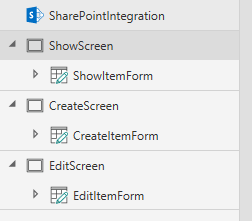
Step 2: una volta all’interno di PowerApps Studio, duplichiamo FormScreen1 due volte per creare tre screen nell’app.

È più facile duplicare gli screen che crearne di nuovi poiché in questo modo impostiamo DataSource, oggetto e proprietà OnSuccess nei moduli corretti.
Step 3: rinominiamo ora gli screen e i moduli in modo che sia più semplici usarli nelle formule.

Step 4: ora bisogna impostare le formule per mostrare i diversi moduli quando vengono intraprese azioni dall’utente.
In questo caso, selezioniamo il comando SharePointIntegration ed impostiamo le formule per raggiungere lo schermo.
Creiamo anche una variabile “SharePointFormMode” che verrà utilizzata nello Step 5.
Per ottenere questo risultato, impostiamo le seguenti formule nel comando SharePointIntegration:
- OnNew – Set(SharePointFormMode, “CreateForm”); NewForm(CreateItemForm); Navigate(CreateScreen, ScreenTransition.None)
- OnEdit – Set(SharePointFormMode, “EditForm”); EditForm(EditItemForm); Navigate(EditScreen, ScreenTransition.None)
- OnView – Set(SharePointFormMode, “ShowForm”); ViewForm(ShowItemForm); Navigate(ShowScreen, ScreenTransition.None)
ATTENZIONE: se state utilizzando PowerApps in italiano, i valori saranno i seguenti:
- OnNew – Set(SharePointFormMode; “CreateForm”);; NewForm(CreateItemForm);; Navigate(CreateScreen; ScreenTransition.None)
- OnEdit – Set(SharePointFormMode; “EditForm”);; EditForm(EditItemForm);; Navigate(EditScreen; ScreenTransition.None)
- OnView – Set(SharePointFormMode; “ShowForm”);; ViewForm(ShowItemForm);; Navigate(ShowScreen; ScreenTransition.None)
Step 5: per gestire la form submission e resettare il modulo nella maniera corretta, è stata aggiornata la formula OnSave & OnCancel.
Utilizziamo ora la variabile creata nello Step 4 per decidere quale modulo inserire o resettare.
Impostiamo le seguente formule nel comando SharePointIntegration:
- OnSave – If(SharePointFormMode=”CreateForm”, SubmitForm(CreateItemForm), If(SharePointFormMode=”EditForm”, SubmitForm(EditItemForm)))
- OnCancel – If(SharePointFormMode=”CreateForm”, ResetForm(CreateItemForm), If(SharePointFormMode=”EditForm”, ResetForm(EditItemForm)))
ATTENZIONE: se state utilizzando PowerApps in italiano, i valori saranno i seguenti:
- OnSave – If(SharePointFormMode=”CreateForm”; SubmitForm(CreateItemForm); If(SharePointFormMode=”EditForm”; SubmitForm(EditItemForm)))
- OnCancel – If(SharePointFormMode=”CreateForm”; ResetForm(CreateItemForm); If(SharePointFormMode=”EditForm”; ResetForm(EditItemForm)))
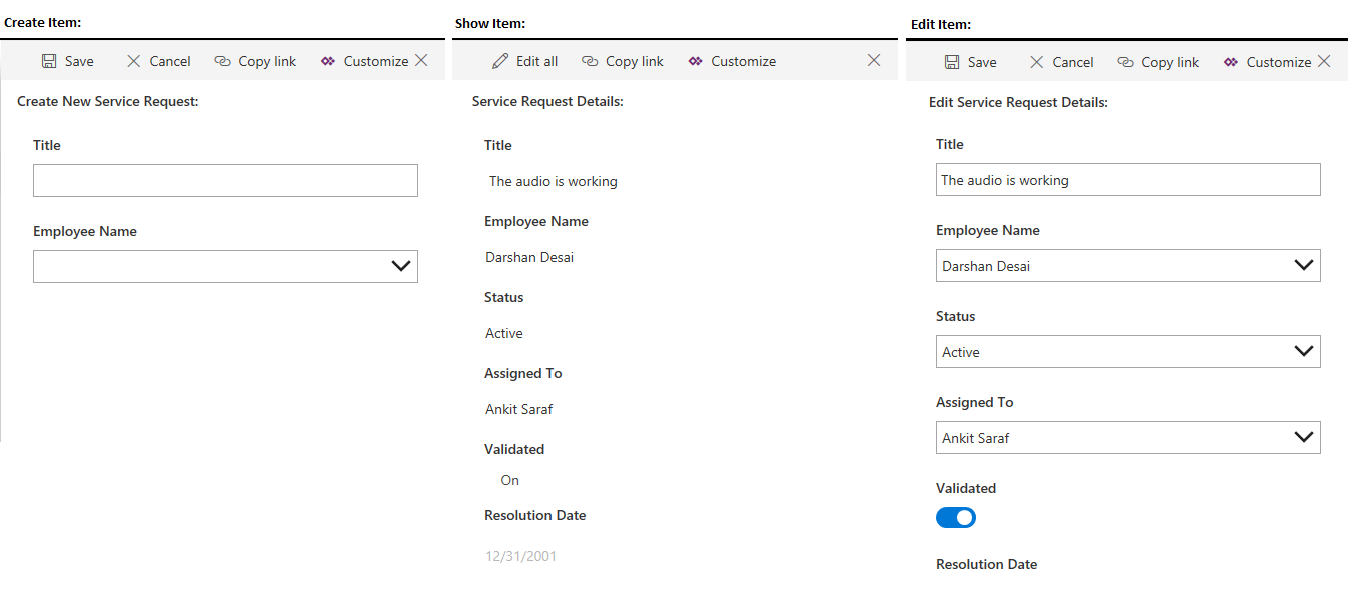
Step 6: a questo punto possiamo personalizzare i singoli moduli in maniera diversa. Possiamo cambiare il numero dei campi mostrati in ogni modulo per aggiungere testo utile suo ogni screen.
Step 7: per concludere, Salviamo e Pubblichiamo il modulo e torniamo all’elenco SharePoint. Possiamo provare i diversi scenari per vedere tre diversi moduli.

Con questi 7 passaggi avete a disposizione diversi moduli con cui creare, visualizzare e modificare diversi oggetti del vostro elenco SharePoint.
I moduli vengono incorporati nell’elenco di SharePoint e sono disponibili per tutti gli utenti dell’elenco.









