Geolocalizzazione in SharePoint 2013

In SharePoint 2013 è presente un’interessante funzionalità che probabilmente vi è sconosciuta: la possibilità di aggiungere il campo geolocalizzazione ad una lista.
Questa funzionalità è disponibile anche sul sito di Office 365 Developer che è basato su SharePoint 2013.
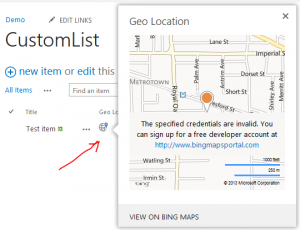
Sotto potete vedere un’immagine di una lista:

Qui possiamo vedere una lista di tipo custom con 2 campi: uno di questi è di tipo “geolocalizzazione” .
Per avere la possibilità di aggiungere campi di questo tipo, tu devi installare il Feature Pack di SQL Server 2008 R2 SP1 o SQL Server 2012: questo perchè questa funzionalità si basa sulla capacità di SQL di salvare dati relativi alla geolocalizzazione.
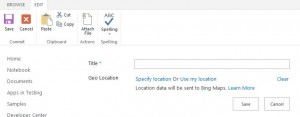
Di seguito potete vedere un esempio di aggiunta di un nuovo campo Geolocalizzazione:

Quando si clicca su Use my location, il browser chiederà l’autorizzazione per fornire le coordinate della posizione in cui ci si trova.
Nella tua istanza SharePoint potresti notare che non viene visualizzato il campo Geolocalizzazione nella schermata “Aggiungi Campo” all’interno della lista.
Yaroslav Pentsarskyy ha creato una SharePoint 2013-hosted app che funziona sia su Office 365 sia su SharePoint on-premises e che permette di creare una lista ed un campo di tipo geolocalizzazione al suo interno.
Di seguito trovate gli steps per creare una app simile:
1. Create una nuova SharePoint 2013 hosted app
2. Aprite Scripts/App.JS
3. Aggiungi il seguente codice sostituendo quello presente in App.JS:
var clientContext;
var web;
var list;
function sharePointReady() {
createList();
}
function createList() {
clientContext = new SP.ClientContext('/');
this.web = clientContext.get_web();
clientContext.load(this.web);
var listCreationInfo = new SP.ListCreationInformation();
listCreationInfo.set_title('CustomList');
listCreationInfo.set_templateType(SP.ListTemplateType.genericList);
web.get_lists().add(listCreationInfo);
list = clientContext.get_web().get_lists().getByTitle('CustomList');
var fldCollection = list.get_fields();
var geoField = clientContext.castTo(
fldCollection.addFieldAsXml('',
true,
SP.AddFieldOptions.addToDefaultContentType),
SP.FieldGeolocation);
geoField.set_title("Geo Location");
geoField.update();
clientContext.executeQueryAsync(
Function.createDelegate(this, this.genericSuccess),
Function.createDelegate(this, this.genericFail)
);
}
function genericSuccess(sender, args) {
$("#message").text("Provisioning succeeded");
}
function genericFail(sender, args) {
$("#message").text("Provisioning failed");
}
Sotto potete vedere come è stato definito il campo:
'<Field Type="Geolocation" DisplayName="GeoLocation" Name="GeoLocation" />
4. Adesso potete pubblicare questa app sul sito Developer e dovreste quindi vedere una nuova lista con nome CustomList e al suo interno il campo Geo Location .









