Formattazione avanzata in SharePoint: l’inline editing
Come utilizzare la seguente funzionalità per rendere la visualizzazione e la formattazione delle colonne più ricche di informazioni

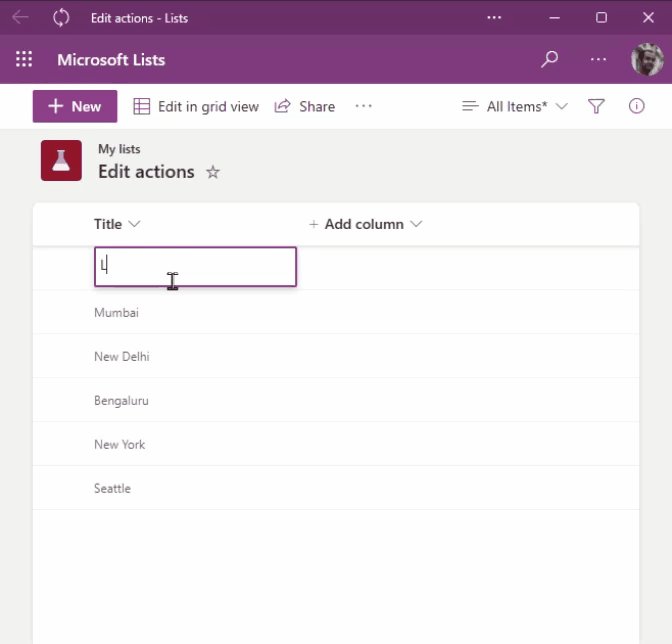
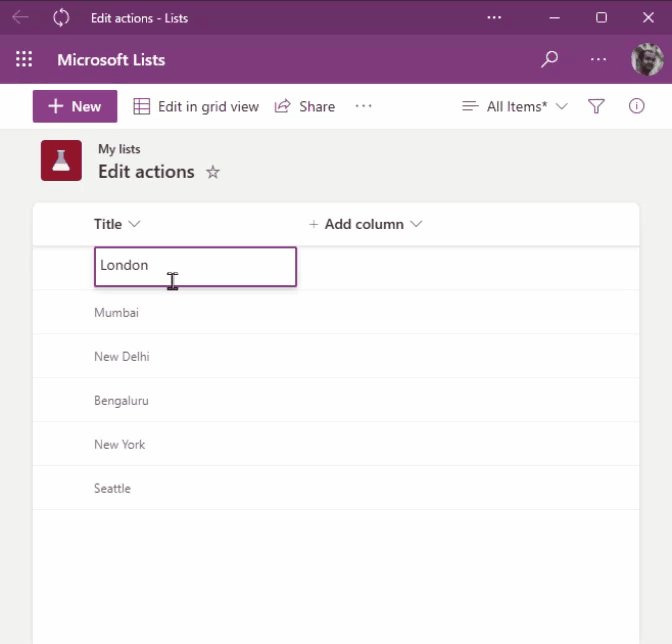
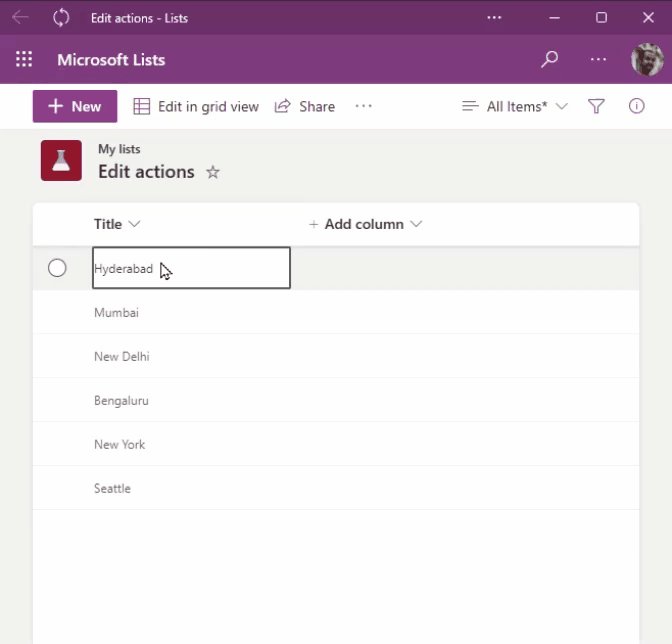
Inline editing
Con la modifica in linea, i formattatori hanno la possibilità di caricare editor di campi per modificare i dati su un elemento. Gli utenti devono disporre delle autorizzazioni di modifica sull’elemento dell’elenco e il tipo di campo deve appartenere a un insieme di tipi supportati affinché questa funzione sia applicabile.
Viene utilizzata una proprietà json speciale inlineEditField con valore (come nome interno del campo) [$FieldName] nell’elemento di destinazione.
JSON
{
“elmType”: “div”,
“inlineEditField”: “[$FieldName]”,
“txtContent”: “[$FieldName]”
}

Ciò consente agli utenti di modificare gli elementi all’interno della vista, senza passare alla modifica basata sulla griglia o a un modulo di modifica degli elementi.
Tipi di campi supportati
Elenco dei tipi di campo supportati per la modifica in linea:
- Testo a riga singola
- Testo su più righe (senza RTF)
- Numero
- Appuntamento
- Scelta e MultiChoice
- Utente e Multiutente
- Cercare
Bordi e personalizzazioni
La modifica in linea aggiunge un bordo al passaggio del mouse sugli elementi per indicare che questi elementi hanno un’azione associata. Il bordo predefinito è neutralSecondarye: al clic, l’editor viene visualizzato con un bordo themePrimary. I colori possono essere sovrascritti tramite l’impostazione di stile sullo stesso elemento con inlineEditField utilizzando alcuni attributi speciali:
–inline-editor-border-width
-inline-editor-border-style
-inline-editor-border-radius
-inline-editor-border-color
JSON
{
“elmType”: “div”,
“inlineEditField”: “[$FieldName]”,
“txtContent”: “[$FieldName]”,
“style”: {
“–inline-editor-border-color”: “transparent transparent red transparent”,
“border-color”: “gray”,
“border-width”: “1px”,
“border-style”: “solid”
}
}
Le informazioni presenti in questo post, sono prese dall’articolo: Inline Editing









