Costruire User Experience immersive con SharePoint view formatting

Lo scorso Maggio, alla SharePoint Conference 2018, Microsoft ha mostrato in anteprima la nuova user experience creata con la view formatting (precedentemente chiamata “row formatting”). Il meccanismo si basa sulla funzionalità di Column formatting introdotta lo scorso anno che vi permette di formattare l’aspetto delle colonne individuali utilizzando JSON.
Il view formatter vi permette di customizzare la vista delle liste di SharePoint utilizzando un approccio di tipo JSON-based. Potete utilizzarlo per applicare il conditional formatting a liste e librerie o creare da zero liste immersive e library experiences.
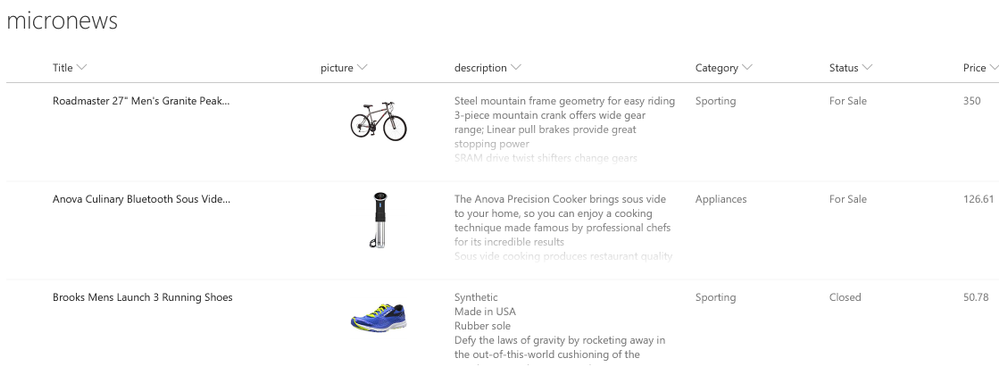
Cosa significa? In breve, vi permette di trasformare le liste come nell’immagine qui sotto:

Situazione precedente alla view formatting
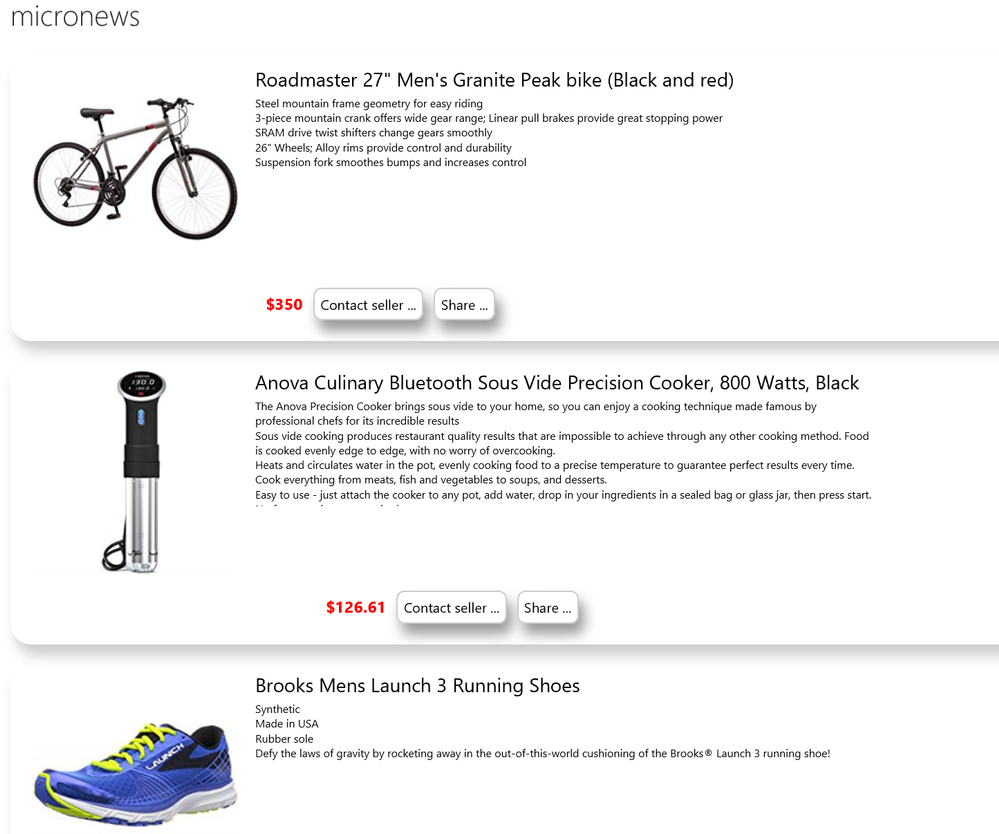
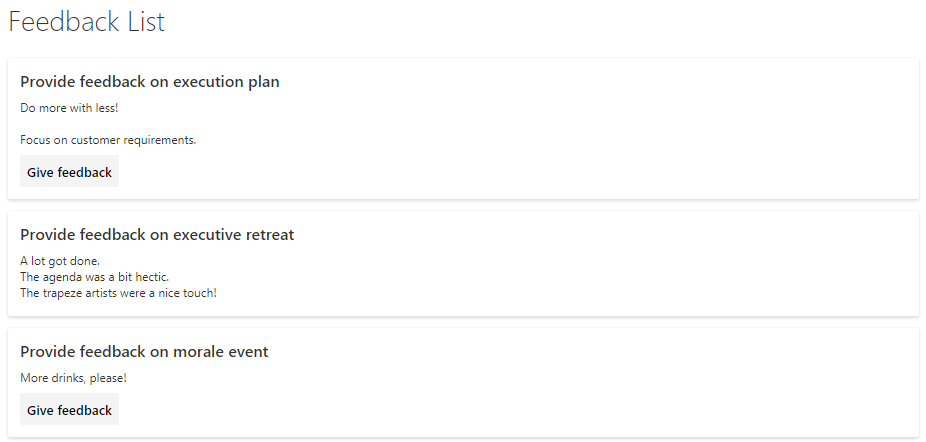
In liste come da immagine seguente:

Situazione successiva alla view formatting
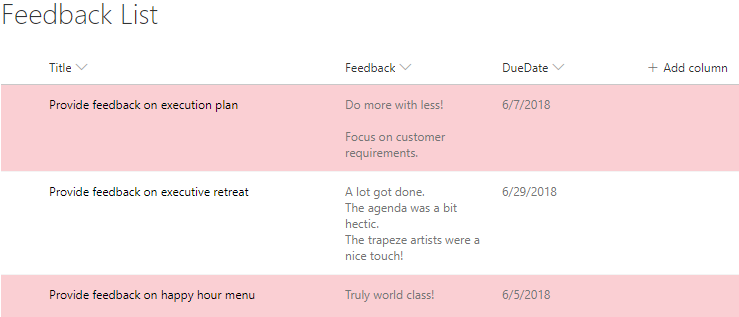
Il modo più semplice di utilizzare il view formatting è di applicare il conditional formatting alle righe. L’esempio qui sotto applica una classe CSS alla vista di ogni riga a seconda del valore dell’oggetto nel campo DueDate:

Conditional formatting
{
“schema”: https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json,
“additionalRowClass”: “=if([$DueDate] <= @now, ‘sp-field-severity–severeWarning’, ”” }
Qui sotto, invece, un esempio più complesso che utilizza il view formatter per costruire una visuale multi-line totalmente customizzata.
Il JSON necessario è un po’ più lungo e lo trovate all’interno della documentation page.

Nonostante il JSON non sia un codice tecnico, può essere un formato delicato da scrivere.
Pe questo Microsoft ha introdotto un nuovo parser che lavora con espressioni simili a quelle di Excel sia per il view formatting che per il column formatting. Cosa significa? Qui sotto un frammento JSON che utilizza la vecchia sintassi che assegna alla proprietà il valore “red” se il campo è minore a 40 e verde nel caso contrario:
{
“operator”: “:”,
“operands”: [
{
“operator”: “<“, “operands”: [ “@currentField”, 40 ] }, “red”, “green” ] }
Questo formato può essere difficile da leggere e modificare.
Il parser ora supporta la scrittura della stessa espressione condizionale in un modo molto più friendly.
“=if(@currentField < 40, ‘red’, ‘green’)”
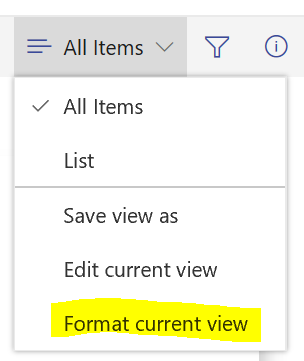
Dove inserire questo breve codice? In realtà, avete la funzionalità in ogni vista utilizzando il comando del selettore nella command bar.
Il Format current view aprirà un pannello in cui potrete copiare-ed-incollare gli scripts di formattazione.

In questo modo, non dovrete scrivere tutti questi script da zero: troverete tutti gli esempi che fanno al caso vostro. All’interno della community di SharePoint Patterns and Practices sono già stati condivisi molti esempi di column formatting.
Il rilascio della view formatting personalizzata è iniziato a Settembre 2018.
Per maggiori informazioni, visitate la GitHub repository.









