Come acquisire una firma in Power Apps e salvarla su SharePoint
Dall'acquisizione della firma con l'input penna all'archiviazione in SharePoint: ecco tutti i passi da compiere

Power Apps è uno strumento eccellente per creare app in cui un cliente può rivedere le informazioni su un tablet e fornire la propria firma con una penna. L’aggiunta dell’input penna a una app è abbastanza semplice, ma renderla eccezionale e ottenere l’immagine della firma archiviata in SharePoint è complicato. In questo articolo mostreremo come acquisire una firma utilizzando l’input penna personalizzato e salvare l’immagine in SharePoint.
App “Contratti di vendita”
L’ app “Contratti di vendita” viene utilizzata dai venditori di un’azienda per acquisire la firma elettronica del cliente su un contratto. Dopo che il cliente lo ha firmato su un tablet con una stilo, la firma viene caricata in SharePoint insieme alla data e ad altri dettagli del contratto.

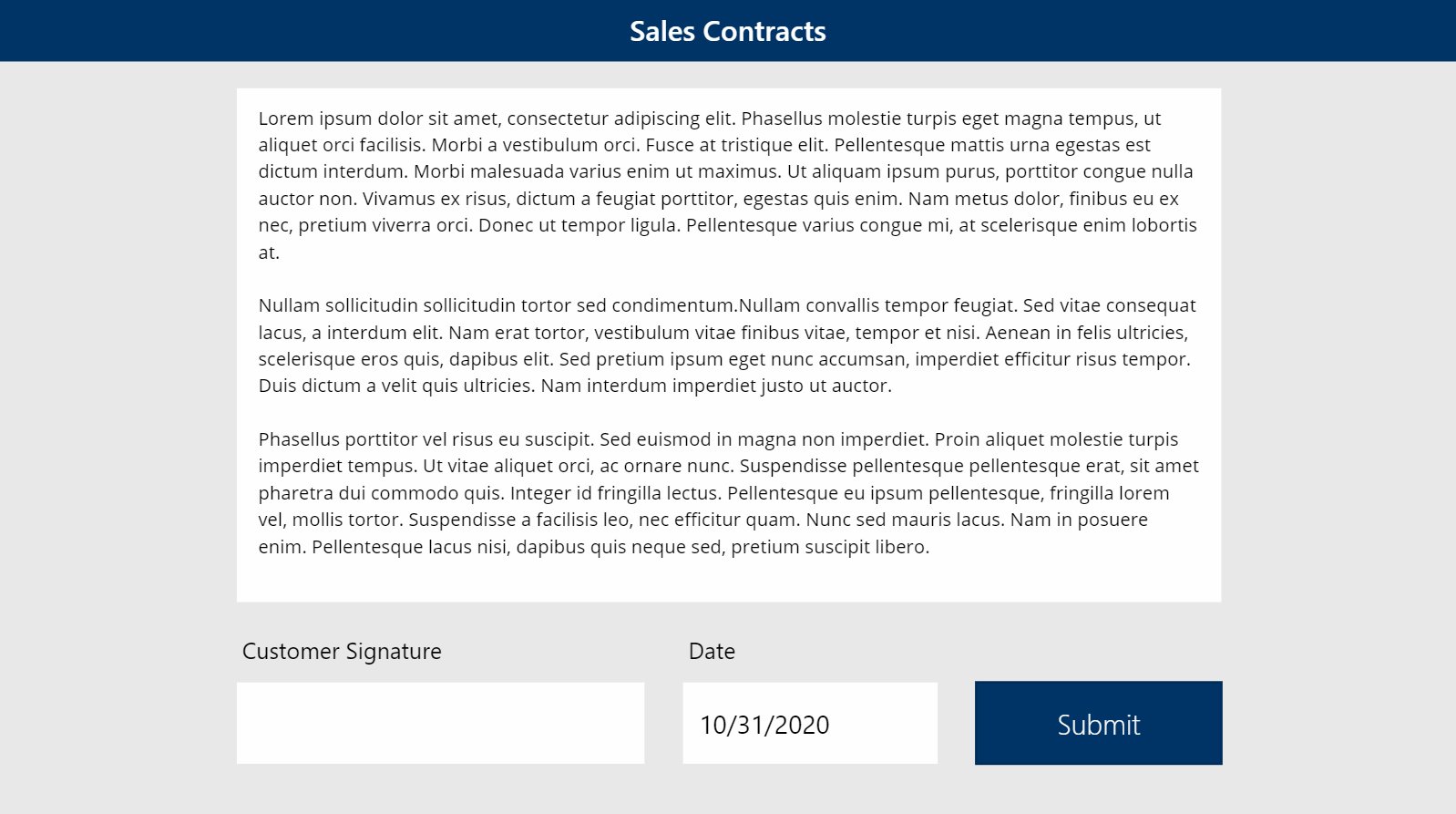
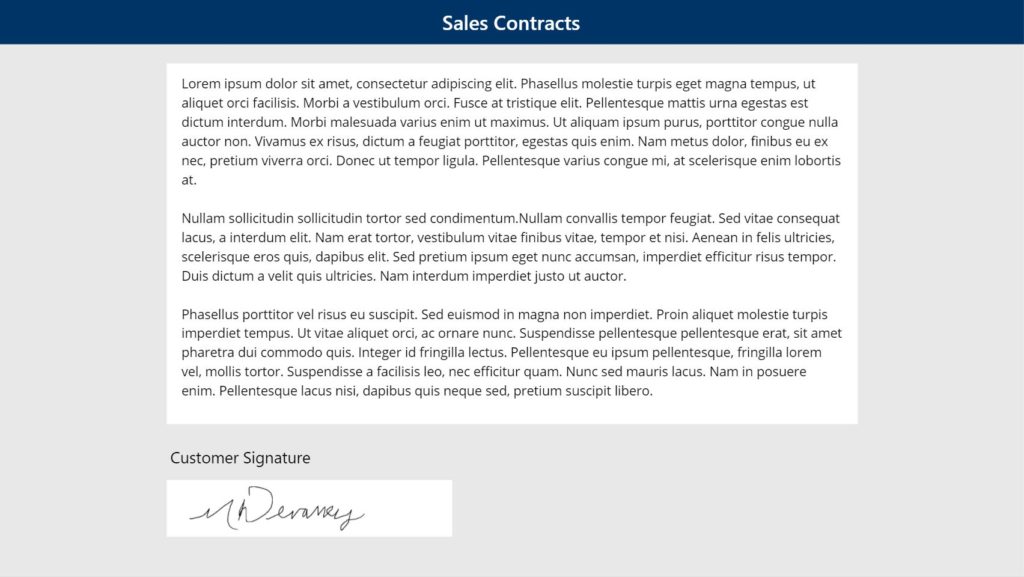
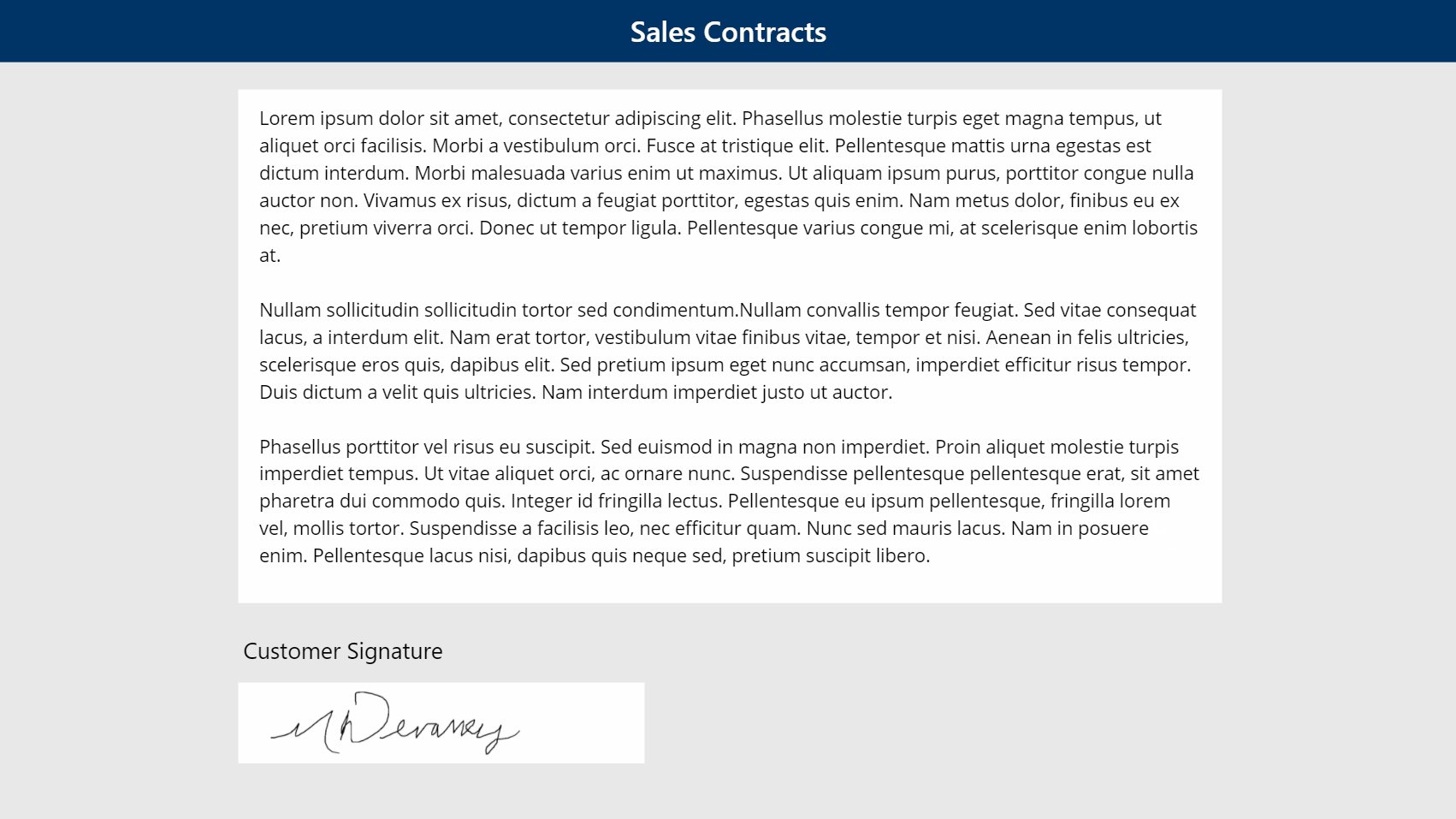
Inizia aprendo Power Apps Studio e creando una nuova app. Crea una barra del titolo come mostrato nell’immagine qui sotto. Quindi inserisci un’etichetta con uno sfondo bianco per mostrare il testo del contratto di vendita.

Acquisizione di una firma con l’input penna
Quando il cliente è pronto a firmare il contratto, sullo schermo dovrebbe apparire un grande input penna per acquisire la sua firma. Power Apps ha disponibile questa feature, ma non è molto elegante. Qui mostreremo come crearne una più bello.
Inizia inserendo un’etichetta chiamata lbl_Signature_Clickshield che copre l’intero schermo. Il suo scopo è disabilitare altri comandi cliccabili quando è visualizzato l’input penna. Imposta la proprietà Fill dell’etichetta su un colore grigio trasparente con questo codice.
RGBA(149, 149, 149, 0.4)
L’etichetta sarà simile a questa:

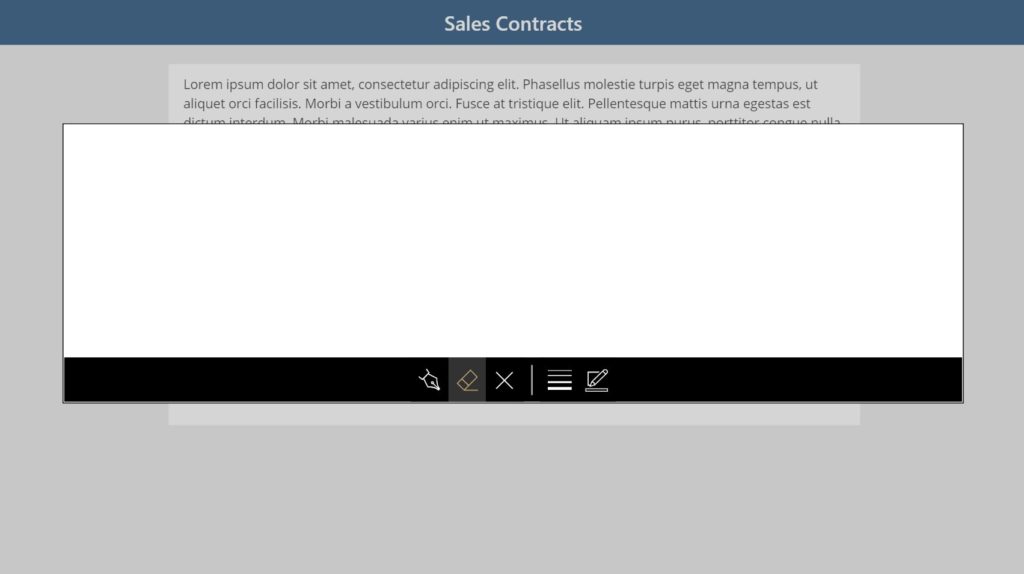
Quindi, posiziona un’etichetta grande, bianca, a forma di rettangolo chiamata lbl_Signature_Base sopra lbl_Signature_Clickshield. Rendilo abbastanza grande da contenere il comando dell’input penna dove il cliente firmerà e lascia lo spazio aggiuntivo per i pulsanti di accettazione/rifiuto per chiudere il pop-up.

Inserisci un’etichetta nera con un’altezza di 2 pixel chiamata lbl_Signature_Line sul rettangolo bianco che funga da linea della firma.

Ora posiziona l’input penna direttamente sopra il rettangolo bianco per acquisire la firma del cliente. Assegnagli un nome: pen_Signature_Customer.

L’input penna nasconde gli altri comandi, quindi devi renderlo trasparente aggiornando le seguenti proprietà:
BorderThickness: 0
Fill: Transparent
ShowControls: false
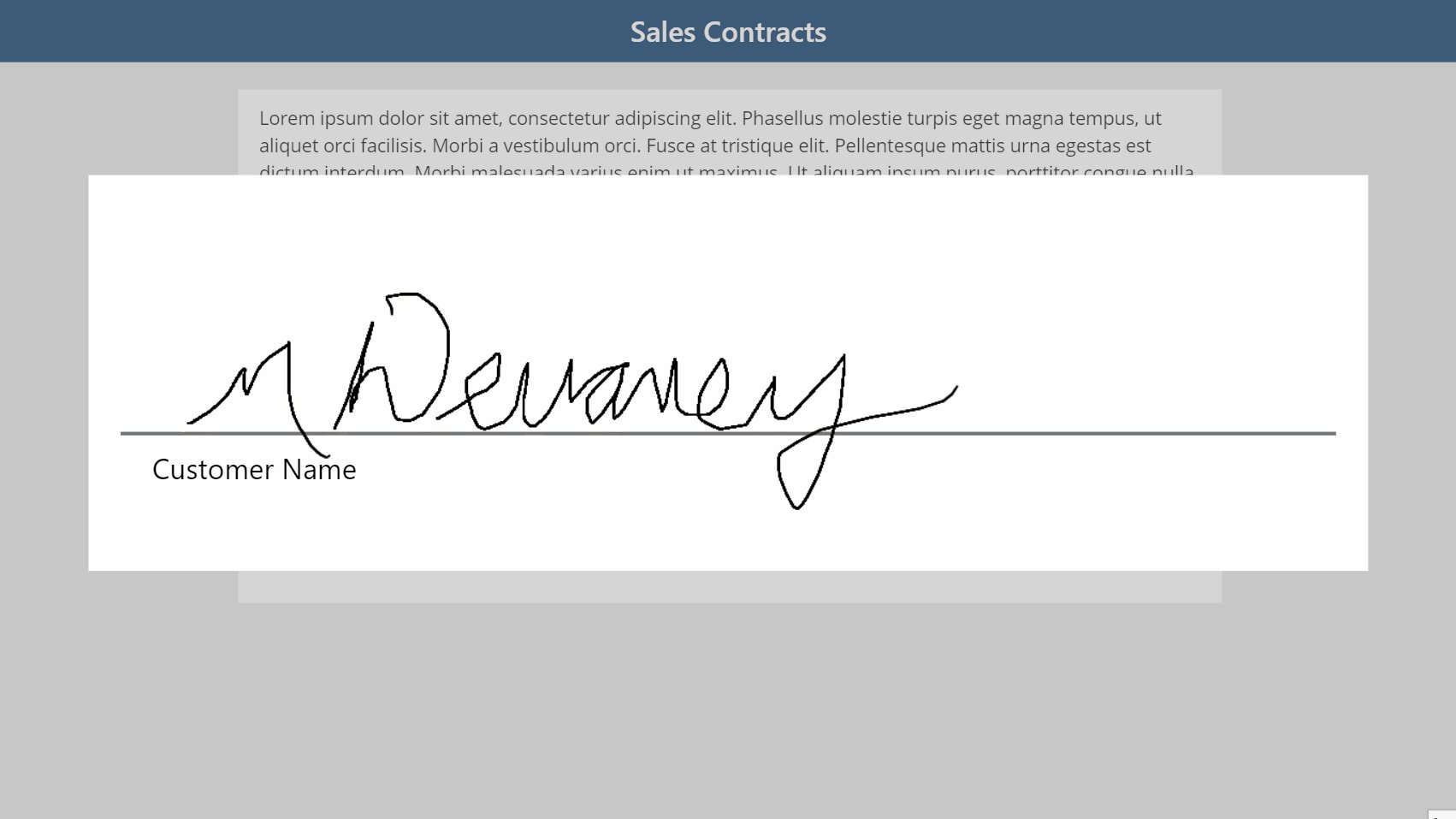
Rendendo trasparente il riempimento dell’input penna e nascondendone i bordi e i comandi, ora è possibile scrivere sulla linea nera continua.

Pulsanti Accetta e Rifiuta
Una volta che il cliente farà una firma all’interno del campo, di seguito dovrà cliccare su un pulsante per accettare l’accordo o su un altro per rifiutare. Quando ciò accadrà, l’area di input della penna scomparirà e la firma verrà visualizzata sotto il contratto insieme alla data corrente.
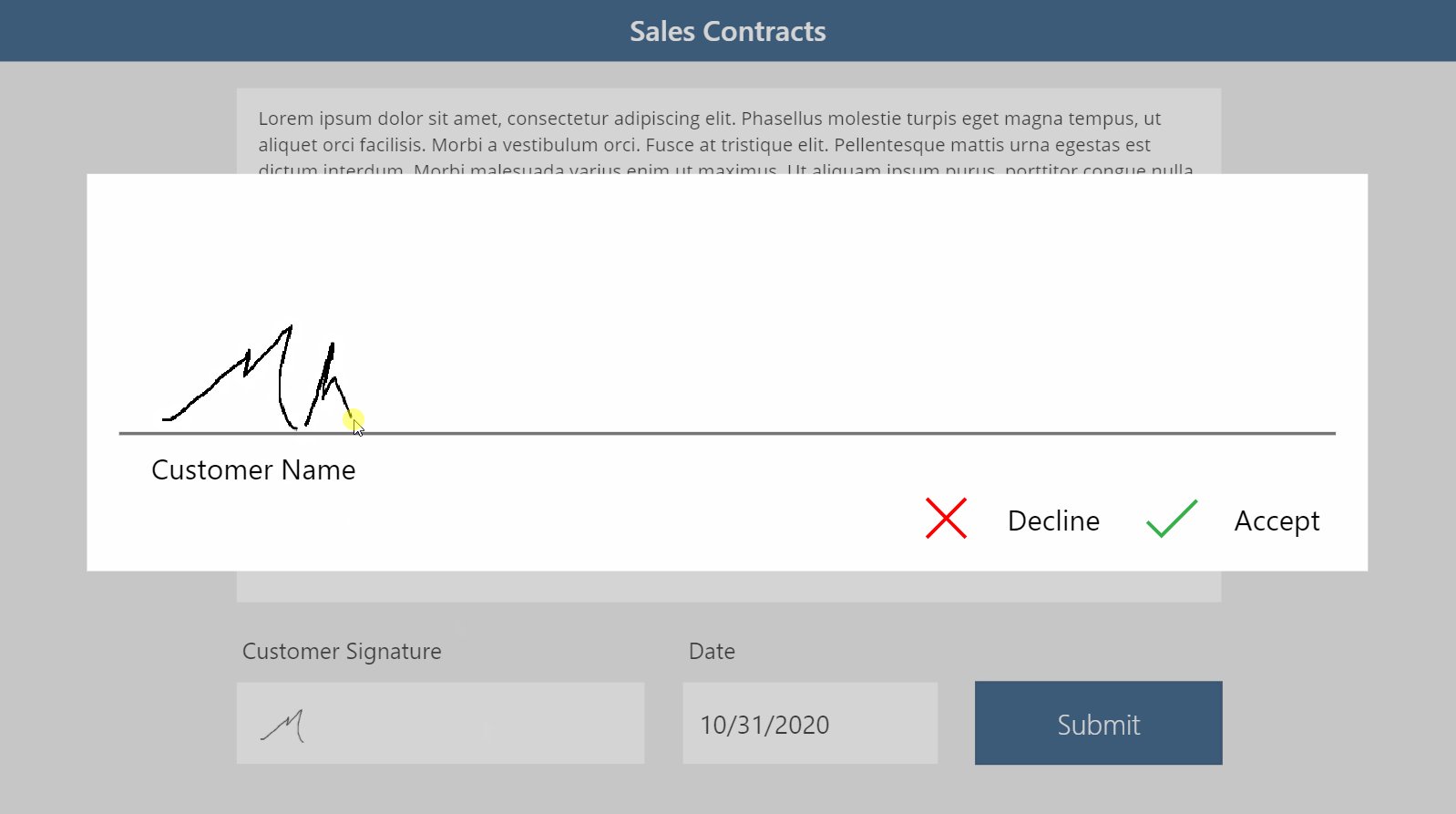
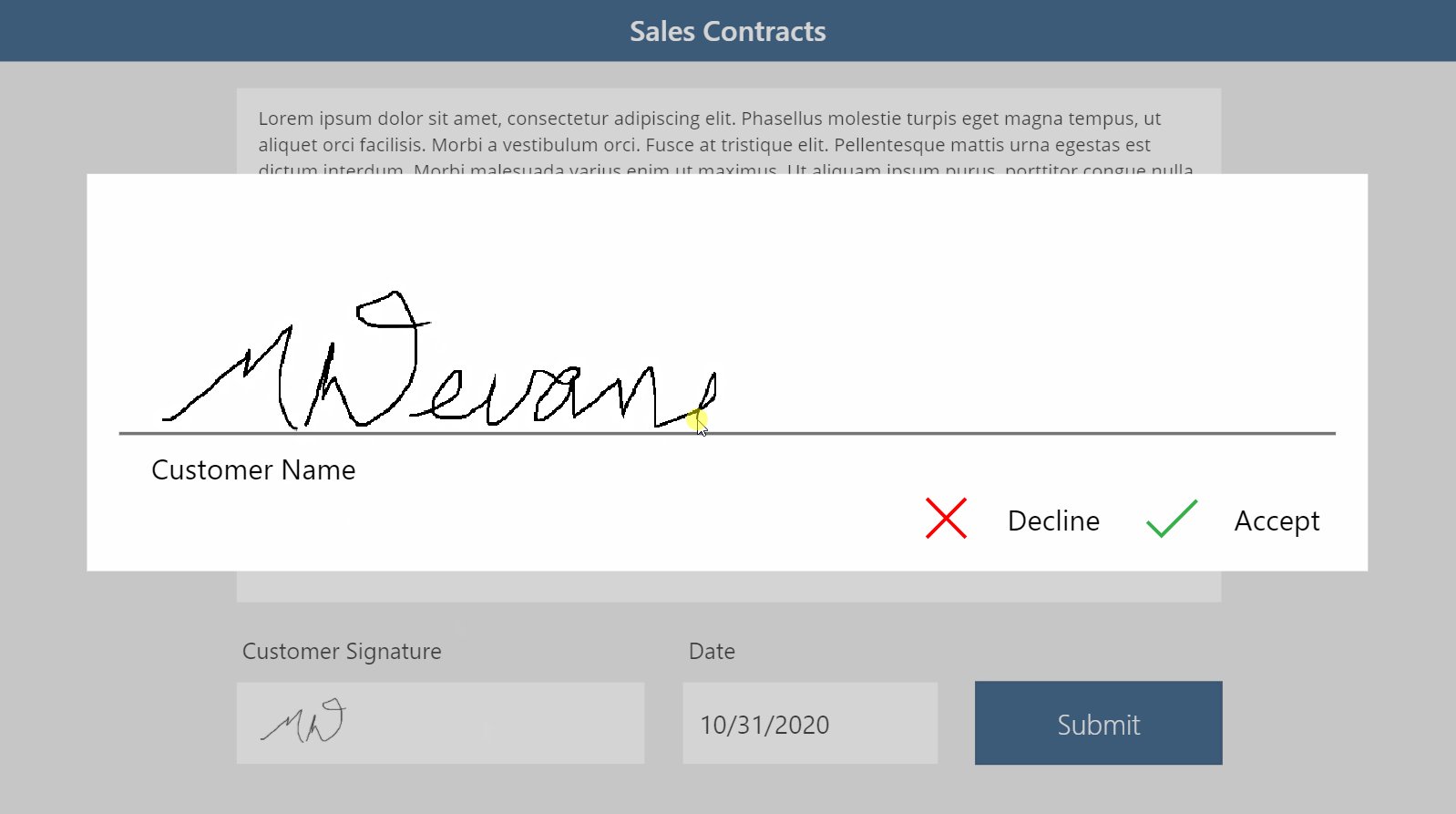
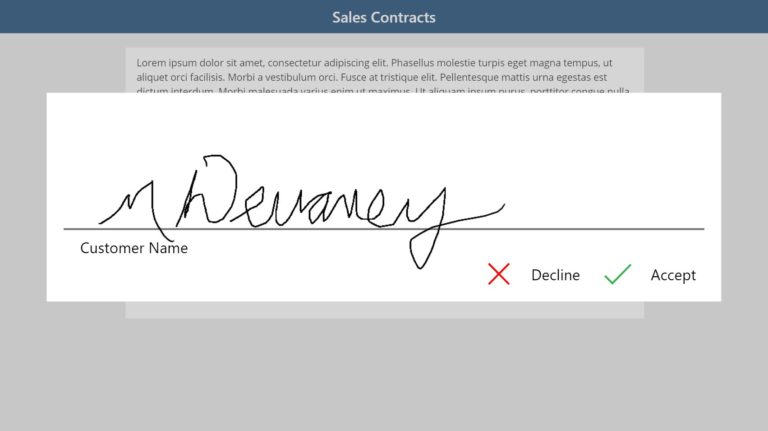
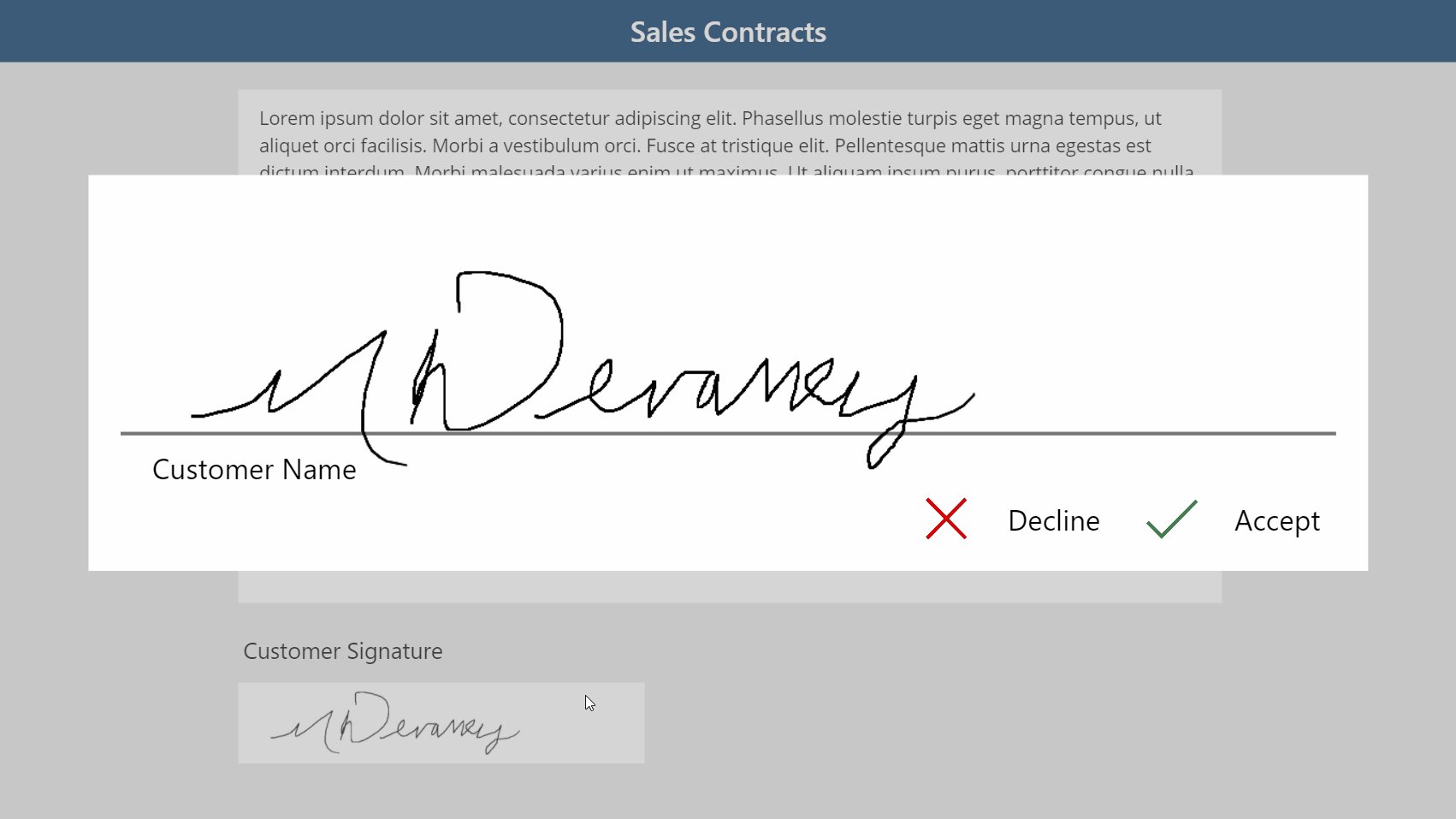
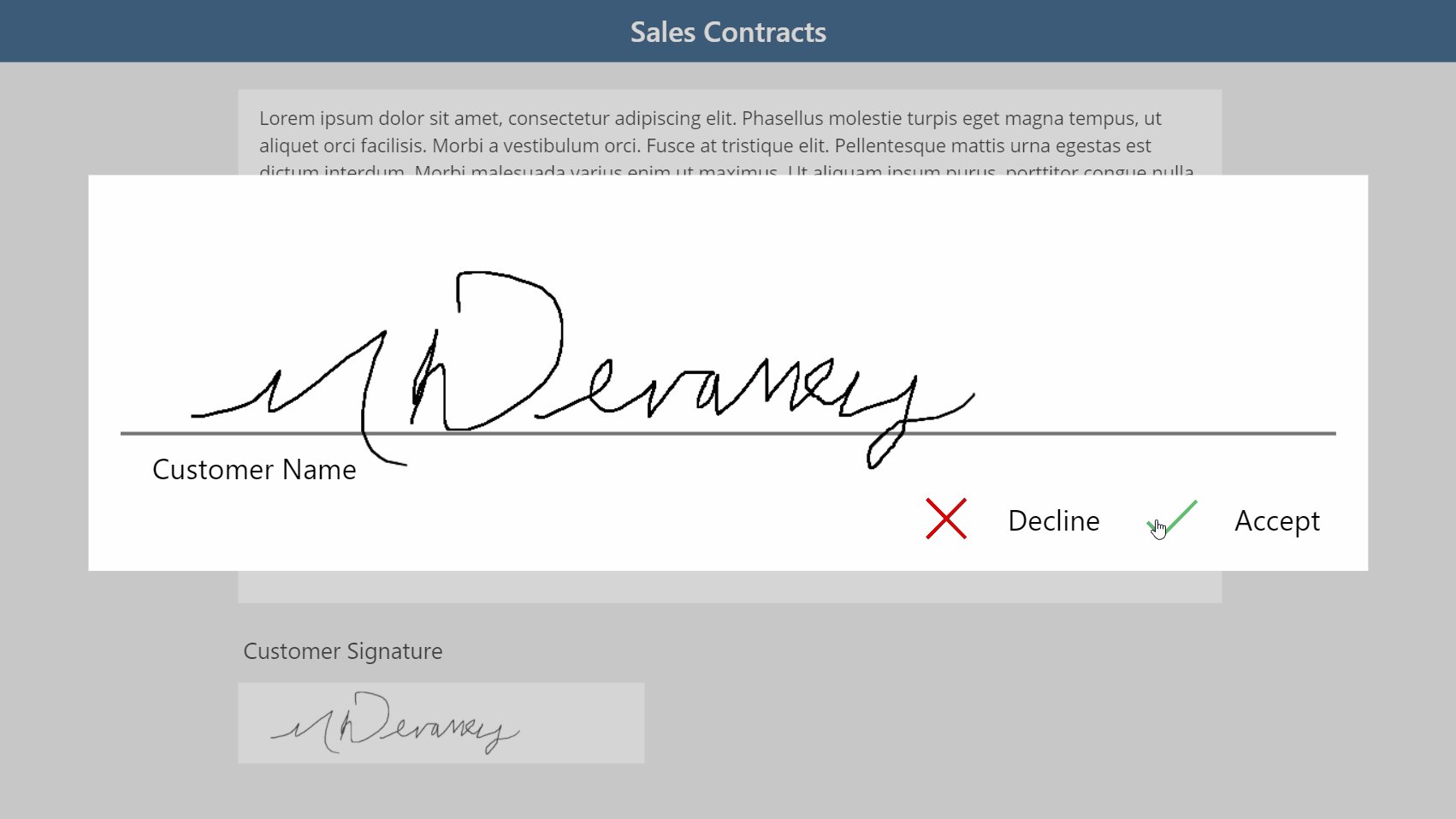
Posiziona un’icona Check sulla zona in basso a destra dell’input penna e un’etichetta con la parola “Accetta”. Quindi creare un’icona Cancel e un’etichetta con la parola “Rifiuta” e posizionarla a sinistra del pulsante Accetta come mostrato nell’immagine sottostante:

Scrivi questo codice nella proprietà OnSelect dell’icona Check e dell’etichetta Accetta per nascondere l’area della firma una volta cliccata:
Set(varShowSignature, false)
Anche il codice proprietà OnSelect dell’icona Cancell e l’etichetta Rifiuta faranno la stessa cosa, oltre a cancellare qualsiasi firma fatta dal cliente:
Set(varShowSignature, false);
Reset(pen_Signature_Customer);
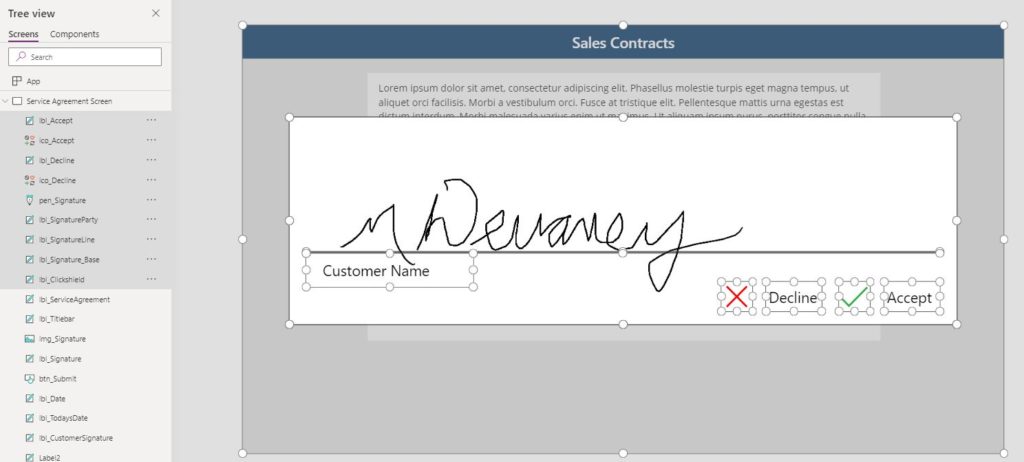
Per far funzionare i pulsanti mostra/nascondi scrivi questo codice nella proprietà Visible di tutti i comandi che compongono l’area della firma, inclusi Accetta e Rifiuta:
varShowSignature

Aggiunta di campi firma e data
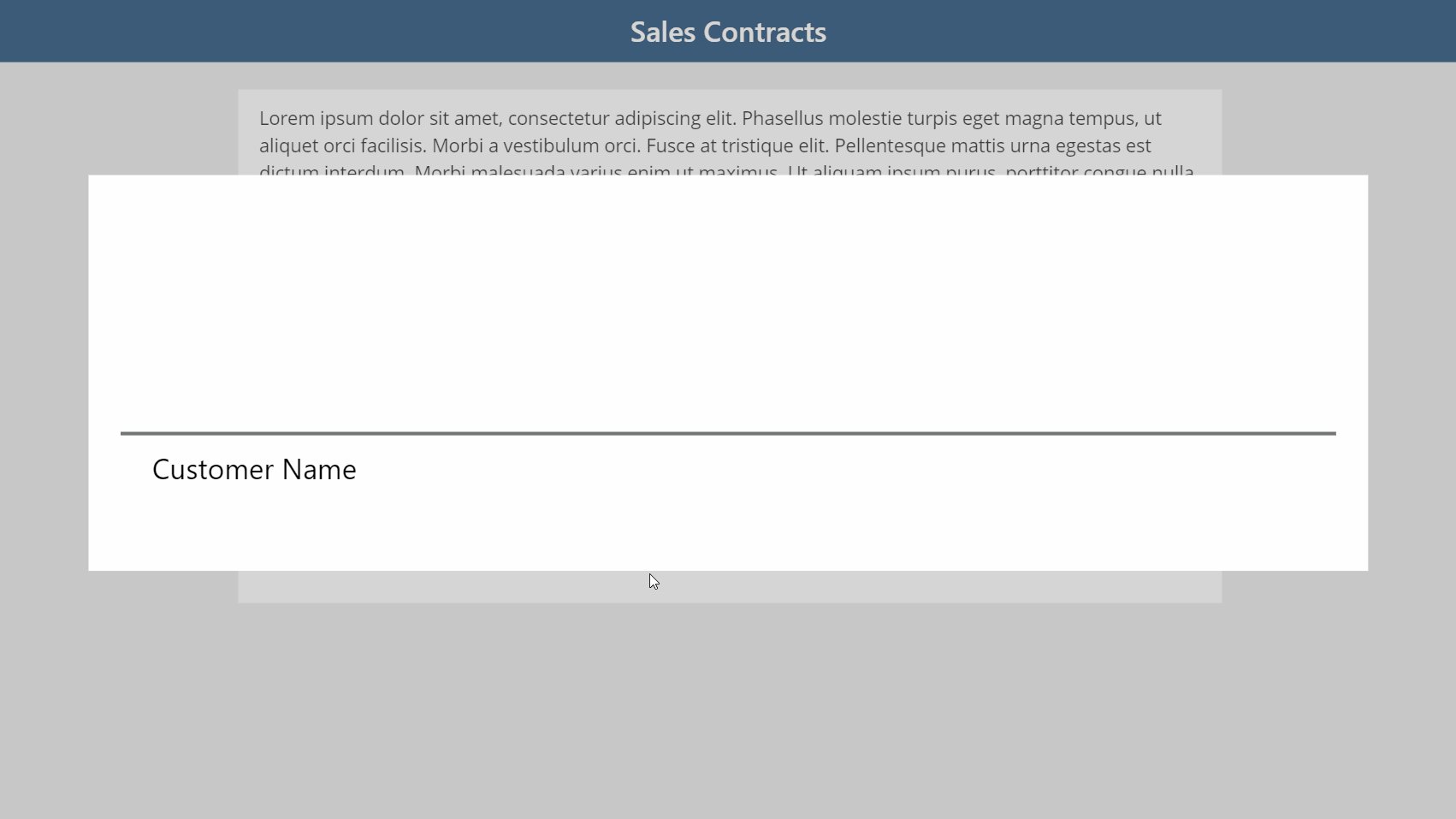
La firma del cliente dovrebbe apparire in fondo al contratto. Inserisci due nuove etichette: un piccolo rettangolo bianco per mostrare la firma e un altro posizionato sopra di essa con la dicitura “Firma del cliente”.

Quindi posiziona un comando Image direttamente sopra il piccolo rettangolo bianco con questo codice e queste proprietà:
Image: pen_Signature_Customer.Image
ImagePosition: ImagePosition.Fill
OnSelect: Set(varShowSignature, true)
Se hai creato una firma di prova prima di nascondere l’input penna, ora apparirà nella casella…

… e quando cliccherai sull’immagine della firma del cliente, si aprirà il menu a comparsa per acquisire una firma.

Per mostrare la data in cui è stata catturata la firma, posiziona un altro piccolo rettangolo bianco accanto alla firma con questo codice e un’etichetta con il titolo “Data”.
Today()
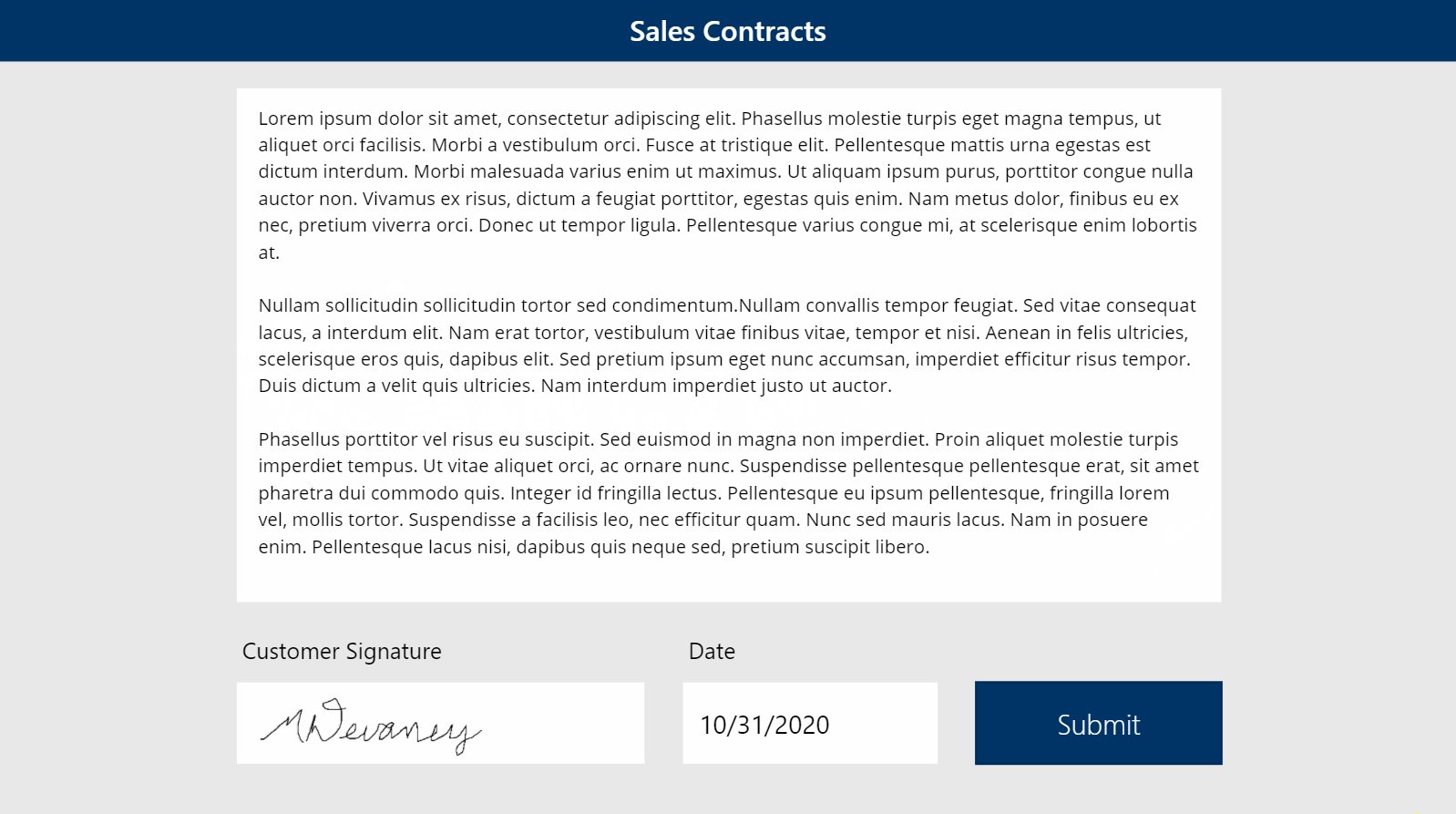
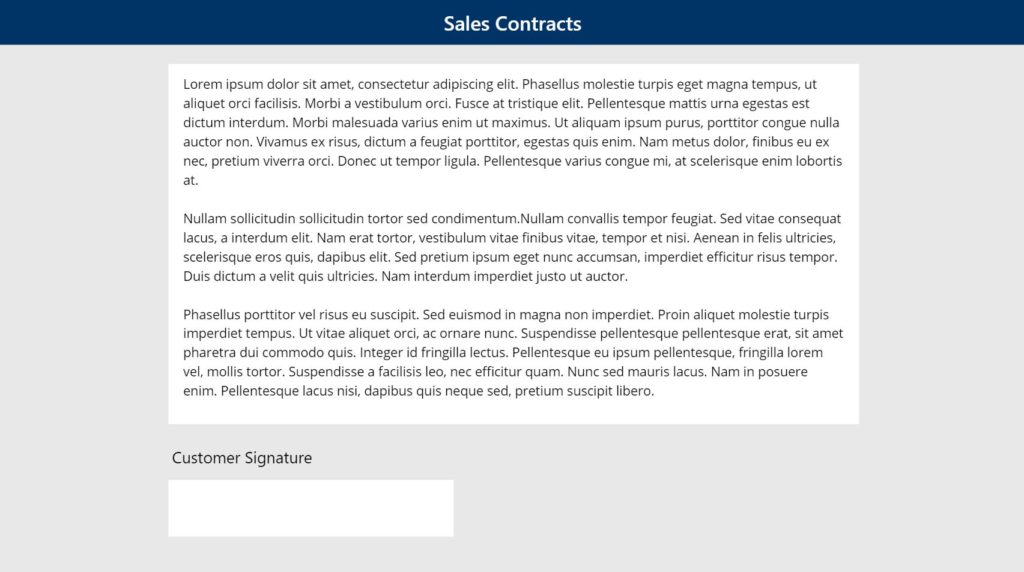
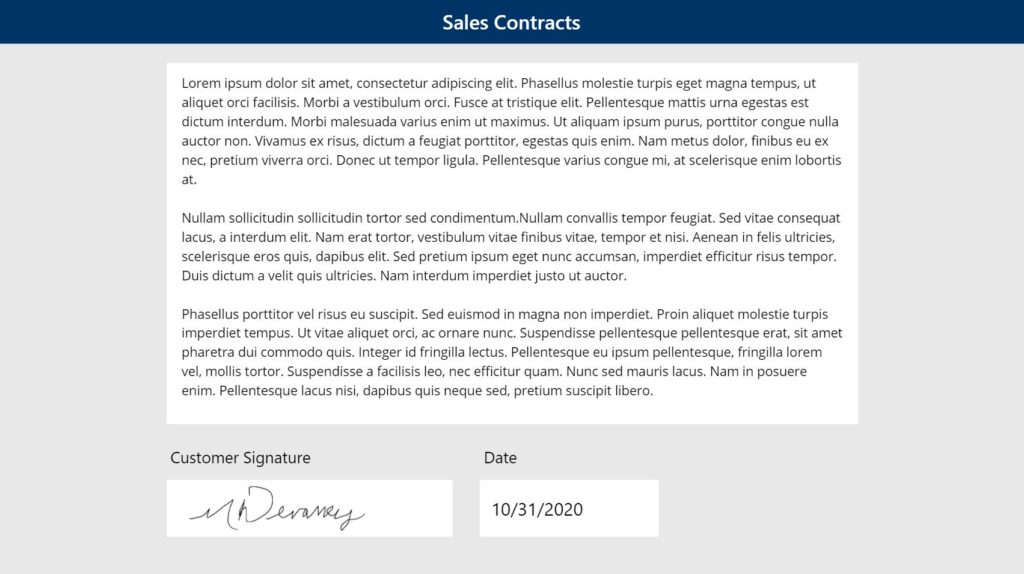
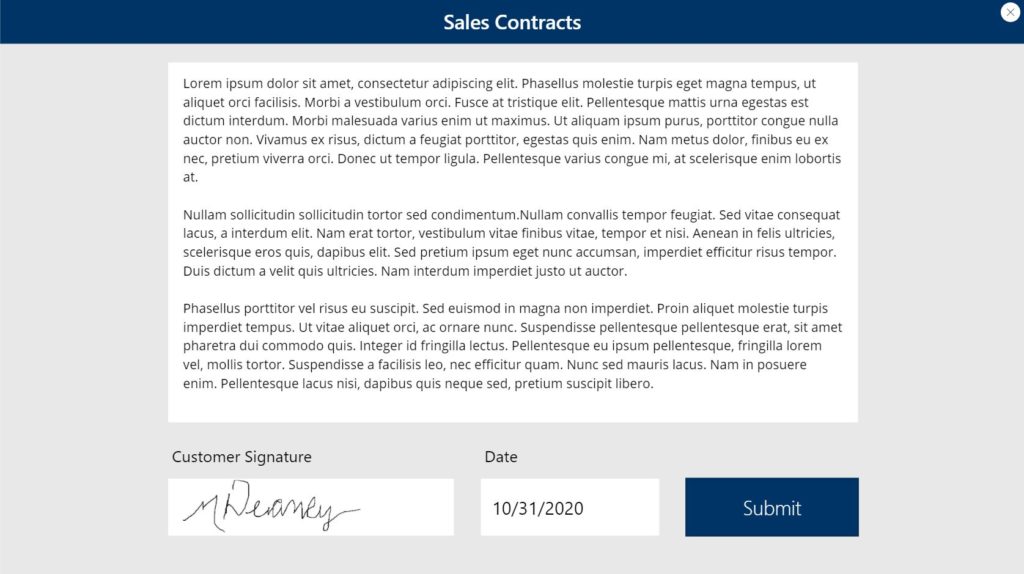
Il risultato sarà questo:

Creazione di un flusso per salvare la firma in SharePoint
Dopo aver raccolto la firma del cliente, il venditore farà click sul pulsante Invia e invierà i dati del contratto di vendita a SharePoint, inclusa l’immagine della firma. Per far fronte a questo bisogna aprire un nuovo SharePoint, creare un elenco e una nuova raccolta documenti.
Crea un nuovo SharePoint denominato Contratti di vendita con le seguenti colonne:
- DocumentText (testo su più righe)
- SignatureImageLink (testo a riga singola)
- Firma Data (solo data)

Quindi crea una raccolta documenti denominata Firme del contratto. Non sono richiesti campi aggiuntivi qui oltre a quelli predefiniti.

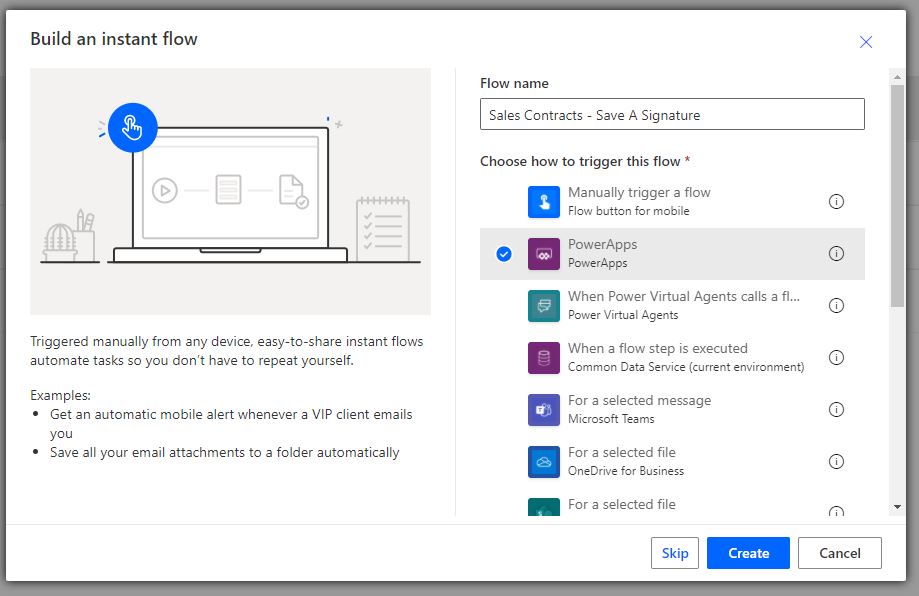
Poiché non è possibile salvare una firma in SharePoint utilizzando la funzione PATCH, è necessario creare un flusso per farlo. Apri Power Automate e crea un nuovo flusso chiamato Contratti di vendita – Salva una firma.

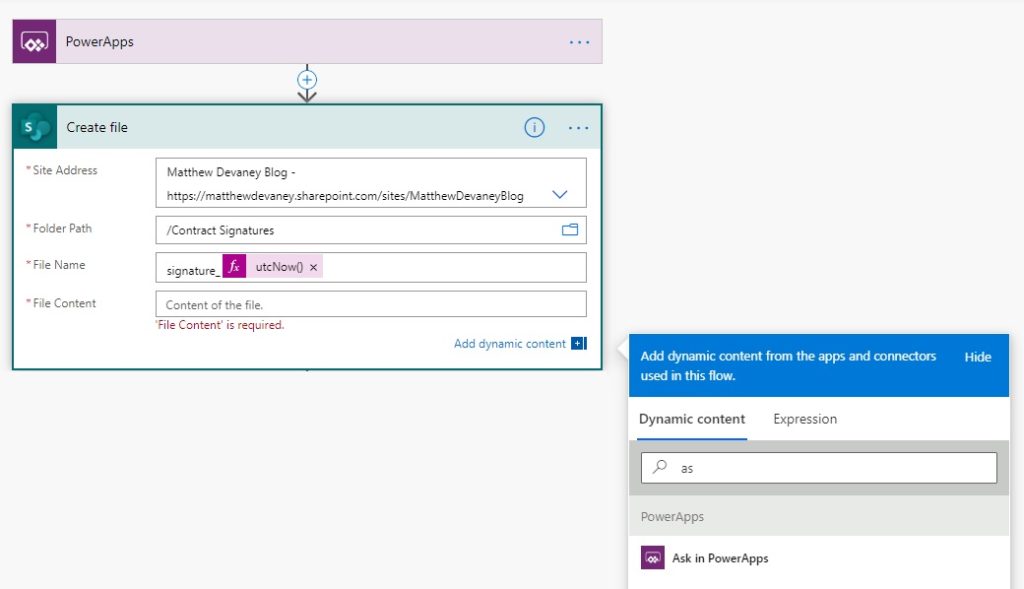
Aggiungi un’azione di SharePoint denominata Crea file per archiviare il file della firma del cliente. Imposta il percorso della cartella nella libreria dei documenti delle firme dei contratti appena creata. Usa un filename “signature_” e utcNow () per assicurarti che sia univoco. Quindi aggiungi “Ask In Power Apps” al campo del contenuto del file.

Ecco la parte difficile. Elimina “Ask in Power Apps” dal campo File Content e sostituiscilo con questa espressione (dove Createfile_FileContent è l’output di “Ask In Power Apps”). Il suo scopo è riconvertire un’immagine rappresentata come stringa di testo in Base64 in un file. Se vuoi sapere perché è necessario, guarda questo video su Youtube dell’esperto di Power Apps Shane Young.
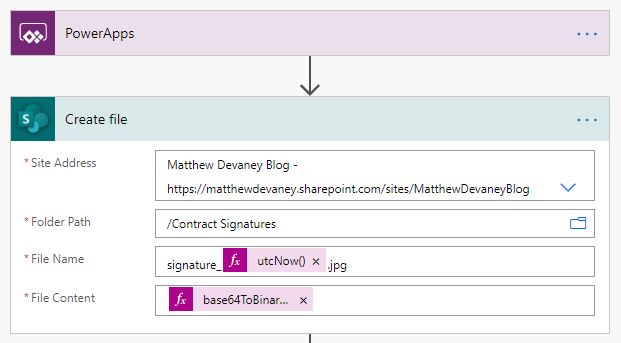
base64ToBinary(triggerBody()[‘Createfile_FileContent’])
Il passaggio di creazione del file ora sarà simile a questo:

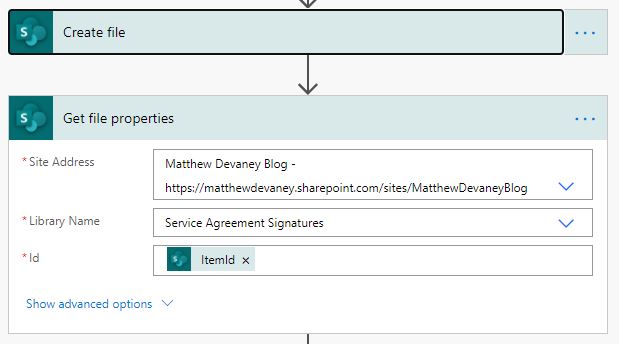
Successivamente, aggiungi l’azione Ottieni proprietà file per ottenere maggiori dettagli sul file appena creato.

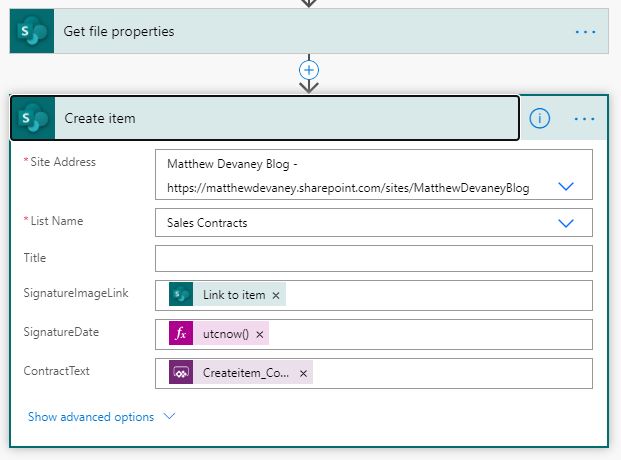
L’ultima azione nel flusso sarà creare un articolo nell’elenco di SharePoint dei contratti di vendita. SignatureImageLink verrà popolato con “Link to Item”, SignatureDate a utcNow () e ContractText dovrebbero avere “Ask in Power Apps”.

Salva il flusso e torna in Power Apps.
Invio della firma a SharePoint da Power Apps
Il passaggio finale consiste nel creare un pulsante Invia per caricare la firma del contratto e altri dettagli su SharePoint quando si fa clic. Inserisci un nuovo pulsante sullo schermo con il testo “Invia”.

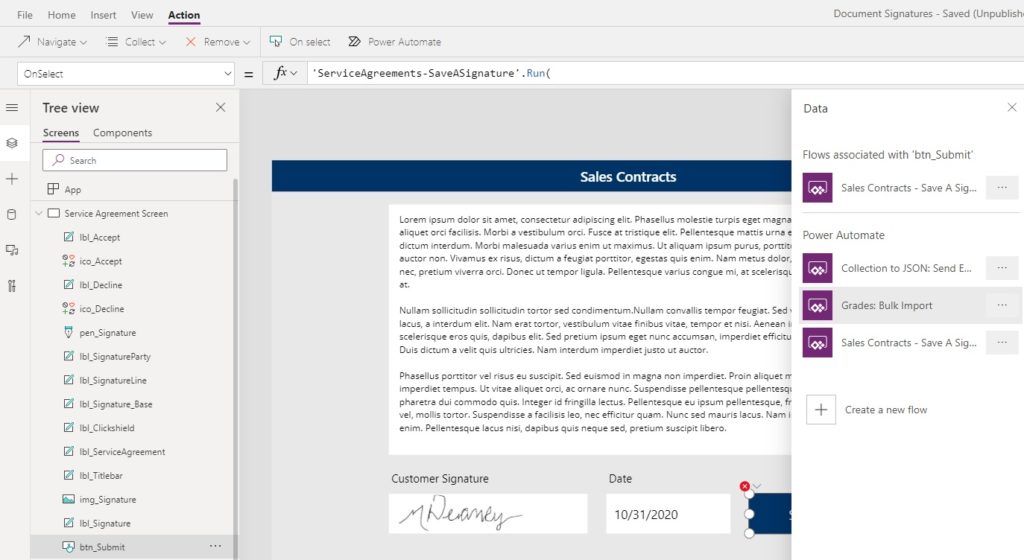
Mentre è selezionato sul pulsante Invia, vai al menu principale di Power Apps, fai clic su Azione, quindi fai clic su Power Automate. Seleziona il flusso Contratto di vendita – Salva una firma per aggiungerlo alla app.

Aggiungi questo codice alla proprietà OnSelect del pulsante Invia per convertire l’immagine della firma in testo Base64 e passare tutti i parametri richiesti nel flusso:
// convert image to binary
Set(varJSON,
With(
{wJSON: JSON(img_Signature.Image,JSONFormat.IncludeBinaryData)},
With(
{wCommaPosition: Find(“,”,wJSON)},
Mid(wJSON, wCommaPosition+1, Len(wJSON)-wCommaPosition-1)
)
)
);
// run flow
‘SalesContracts-SaveASignature’.Run(varJSON, lbl_SalesContract.Text)
Fai clic sul pulsante di invio per eseguire il flusso e salvare i dettagli della firma e del contratto in SharePoint.


Visualizzazione dell’immagine della firma in Power Apps
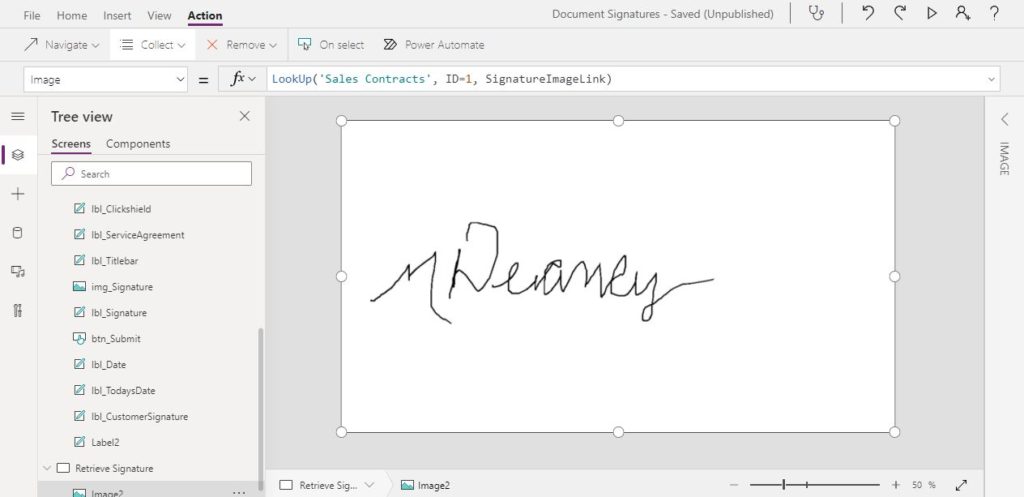
Come suggerimento finale, mostreremo come visualizzare l’immagine della firma nella tua app dopo che è stata salvata in SharePoint. A tale scopo, posiziona un comando Image sullo schermo e utilizza questo codice nella proprietà Image in cui l’ID corrisponde al contratto per il quale si desidera mostrare la firma.
LookUp(‘Sales Contracts’, ID=1, SignatureImageLink)
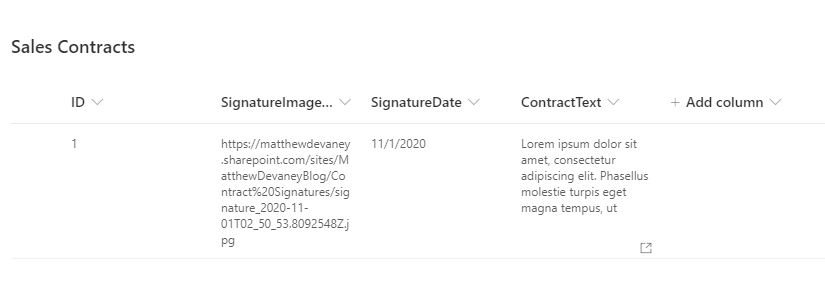
La firma apparirà nella tua app in questo modo.

Le informazioni presenti in questo post, sono prese dall’articolo: https://matthewdevaney.com/capture-a-signature-with-power-apps-pen-input-and-save-to-sharepoint/









