Il nuovo pulsante per le liste SharePoint, innesca Microsoft Flow

Le informazioni presenti in questo articolo sono tratte dal post Button in SharePoint List to Trigger Microsoft Flow presente al seguente link.
Nelle modern list di SharePoint, può essere effettuato il conditional formatting.
In questo articolo, si illustrano i modi per creare dei pulsanti graficamente carini da utilizzare sulle liste SharePoint per eseguire velocemente un workflow. Una volta implementato, gli utenti finali non dovranno più chiedersi quale menù scegliere e dove cliccare per far sì che un determinato oggetto venga approvato (o per eseguire un qualsiasi workflow).
Questa la guida di Microsoft per come creare un pulsante per eseguire un flusso
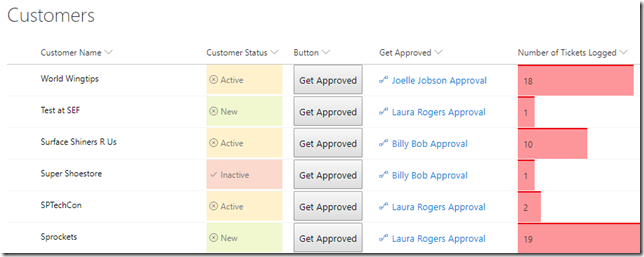
Qui sotto alcuni trucchetti da poter sfruttare e due esempi: uno con una lista (Customer) e uno con una library (Policies).
Illustreremo due dimostrazioni: con un hyperlink e con un pulsante.
La colonna del Policy Owner è un hyperlink e la colonna Button è un pulsante.
Prima di tutto, dovete decidere quale Flow volete eseguire e procurarvi la GUID.
Qui sotto i passaggi necessari a creare un flusso se non ne avete ancora uno, utilizzando un template specifico per l’approvazione del manager. La cosa importante è che l’innesco dell’approvazione sia basato sull’item selezionato, non sul “quando l’oggetto viene creato o modificato”.
1. Andate su Microsoft Flow
2. Nella vostra lista o library, cliccate il menù a tendina del Flow nella toolbar e selezionate la voce Create a Flow
3. Scegliete il Flow chiamato “Request manager approval for a selected item”
4. Nella schermata seguente, cliccate Continue
5. A questo punto, nella schermata di design del flusso, cliccate Save
6. Tornate alla lista del Flow ed apritelo. Non sapete come recuperare il GUID? Lo trovate nella URL
7. La URL dell’esempio, si presenta in questo modo https://us.flow.microsoft.com/manage/environments/Default-9d3ccee1-5cf8-4e08-887c-53b2a210967b/flows/de138f88-1e85-5d0f-a3ad-fa9b0c9e5ac5/details
Vediamo ora come creare la colonna come un hyperlink.
Non importa di che tipo di colonna si tratti, o se abbia o meno un valore all’interno.
Il nome del proprietario della policy si trova nella colonna persone chiamata Policy_x0020_Owner.
1. Recatevi nella vostra lista o library, cliccate sul nome della colonna e poi su Column settings. A questo punto scegliete la voce Format this column.
2. Il vostro pannello si troverà sulla destra dello schermo, incollate qui il seguente codice:
{
“$schema”: “https://developer.microsoft.com/en-us/json-schemas/sp/column-formatting.schema.json”,
“elmType”: “span”,
“style”: {
“color”: “#0078d7”
},
“children”: [
{
“elmType”: “span”,
“attributes”: {
“iconName”: “Flow”
}
},
{
“elmType”: “button”,
“style”: {
“border”: “none”,
“background-color”: “transparent”,
“color”: “#0078d7”,
“cursor”: “pointer”
},
“txtContent”: {
“operator”: “+”,
“operands”: [
“[$Policy_x0020_Owner.title]”,
“ Approval”
]
},
“customRowAction”: {
“action”: “executeFlow”,
“actionParams”: “{\”id\”: \”86dfdf10-8d99-4914-8e98-fe4b21ed7e34\”}”
}
}
]
}
Abbiamo colorato le parti modificate per spiegarvele meglio.
Red – si tratta del GUID del Flow ottenuto nei primi passaggi illustrati in alto.
Viola – è il nome della colonna. L’unico motivo per cui metterci l’attributo .title è perchè è una colonna persona. Non tutti i tipi di colonna hanno bisogno di questa parte extra. Maggiori dettagli a questo articolo: Display field values.
Blu – è la parola che viene mostrata dopo il nome della persona.
Verde – il nome dell’icona che viene mostrata di fronte al nome della persona. In questo caso, è chiamata Flow ma ce ne sono molte altre da poter utilizzare.
A questo punto, vediamo come creare la colonna come pulsante. Per farlo, iniziate dal primo step indicato qua sopra, poi nel riquadro di formattazione della colonna, usate questo codice:
{
{
“elmType”: “button”,
“txtContent”: “Get Approved“,
“customRowAction”: {
“action”: “executeFlow”,
“actionParams”: “{\”id\”: \”f191e7c8-1a36-4553-9d64-607764fc6f83\”}”
}
}
Quest’ultimo è più semplice. Non è stato usato alcun testo dinamico, ma viene semplicemente utilizzato il Get Approved per tutti. Cliccando il pulsante, viene lanciato il Flow.
Rosso – il GUID del mio Flow
Blu – le parole nel pulsante
E se volessi che il pulsante abbia un colore diverso? Allora il codice figurerebbe come sotto, con un pulsante viola accompagnato da un testo bianco:
{
“elmType”: “button”,
“txtContent”: “Get Approved”,
“customRowAction”: {
“action”: “executeFlow”,
“actionParams”: “{\”id\”: \”86dfdf10-8d99-4914-8e98-fe4b21ed7e34\”}”
},
“style”: {
“background-color”: “purple“,
“color”: “white”
}}
E se voglio che il pulsante venga mostrato solo sotto una determinata condizione? In questo esempio, vogliamo che il pulsante sia visibile solo se lo stato di approvazione si trova in modalità “Pending”.
Questo il codice:
{
“elmType”: “button”,
“txtContent”: “Get Approved”,
“customRowAction”: {
“action”: “executeFlow”,
“actionParams”: “{\”id\”: \”86dfdf10-8d99-4914-8e98-fe4b21ed7e34\”}”
},
“style”: {
“background-color”: “purple”,
“color”: “white”,
“visibility”: {
“operator”: “?”,
“operands”: [
{
“operator”: “==”,
“operands”: [
“[$_ModerationStatus]”,
“Pending”
]
},
“visible”,
“hidden”
]
}
}
}
Per quanto riguarda quest’ultimo codice, queste solo le parti importanti:
Rosso – il system name della colonna è _ModerationStatus
Blu – il valore dello status è su pending
Nella sintassi, l’operatore punto di domanda (?) viene utilizzato per creare una condizione, come una proposizione condizionale con IF.
Perciò, nella sezione visibility del codice qui sopra, stiamo dicendo che SE (IF) il ModerationStatus equivale (==) a Pending, allora vi mostrerà “visible”, altrimenti (se non è pending) sarà “hidden”.
Qui sotto il video dell’autrice del post originale con una dimostrazione di quanto detto qui sopra.









