Peek code è disponibile all’interno di Microsoft Flow

Sappiamo tutti che Microsoft Flow è una componente di PowerPlatform.
PowerPlatform è una piattaforma che non necessità di codice e permette ai power user di Office 365 di creare applicazioni e processi utilizzando Microsoft Flow e PowerApps.
In questo post, parliamo dell’opzione Peek code e, in particolare, di Peek code in una piattaforma senza codice.
L’opzione peek code è presente all’interno delle LogicApps da un po’ ma è un assoluta novità su Flow.
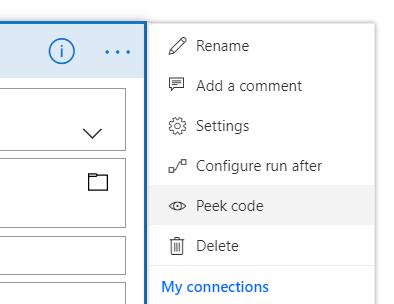
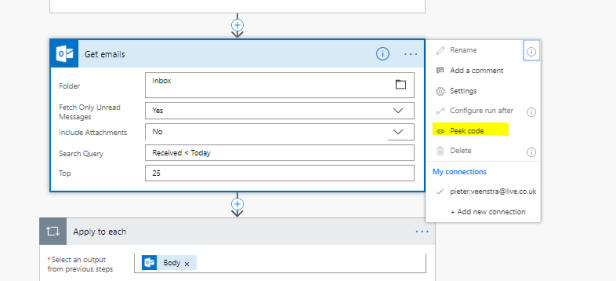
Da qualche giorno, invece, lo trovate fra le opzioni disponibili nel … menù contenente tutti i triggers e le azioni disponibili.

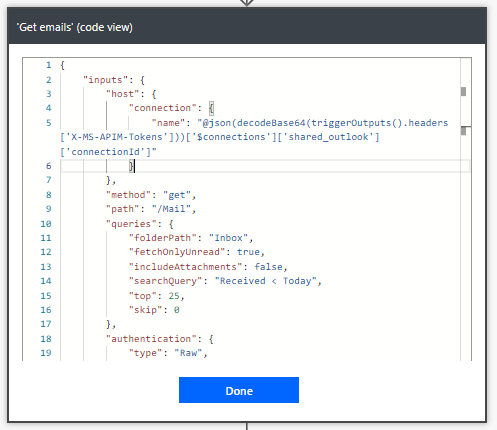
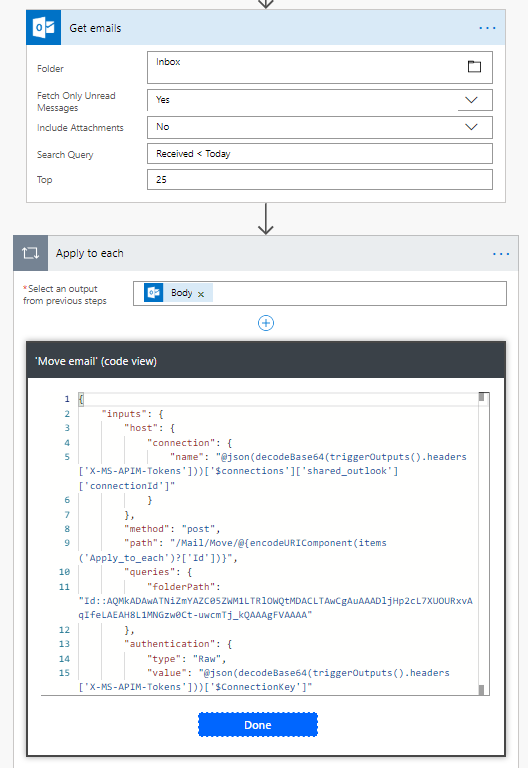
Quando selezionate l’opzione peek code, avrete la piena rappresentazione del JSON che ci cela dietro quell’azione.

Vedrete ovvero tutti gli input dell’azione assieme al testo che inserite direttamente e le espressioni utilizzate.
Per esempio, potete selezionare le espressioni da qui ed incollarle all’interno del Dynamic Content expression editor. Questo vi permette inoltre di verificare che all’interno del flow siano presenti esattamente i dati che vi aspettate.

Cliccando sulla voce Done, tornerete alla normale visualizzazione.
Questo è un passo importante verso il debugging di tutti quei messaggi poco chiari.
Aiuterà inoltre molti utenti a comprendere perchè molte volte le cose non vanno come dovrebbero.

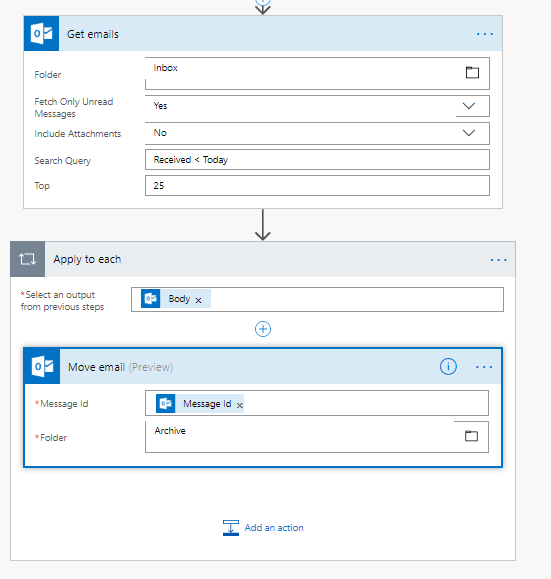
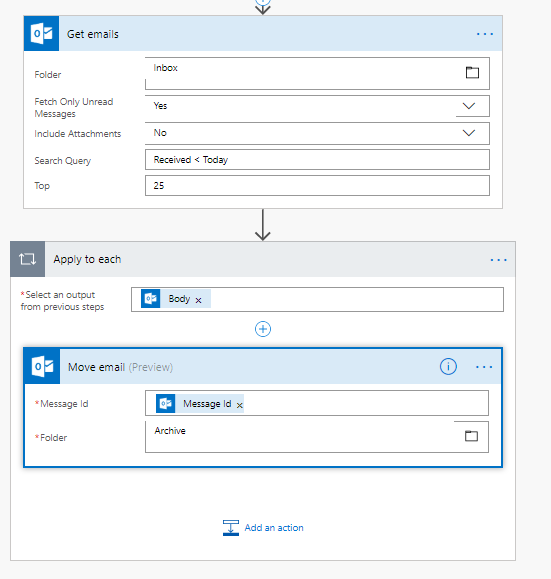
Immaginatevi di aver creato un flow che sposta un’email da un posto all’altro.

Ora potete vedere cosa accade internamente: troverete che gli oggetti (‘Apply_to_each’)?[‘Id’] sono utilizzati per selezionare l’email.

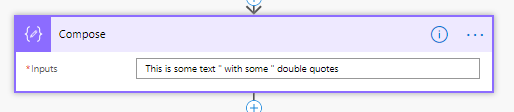
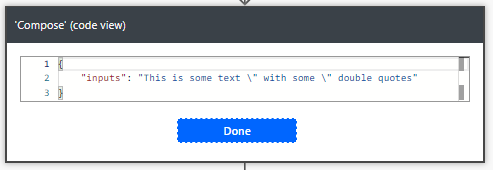
Ora immaginate di voler vedere le virgolette in un testo. Come potete vedere nell’esempio qui sopra, le virgolette (“”) possono causare problemi al linguaggio json.
Per questo, impostiamo una compose action ad alcuni testi con le virgolette.

A questo punto, possiamo vedere che le virgolette sono gestite correttamente.

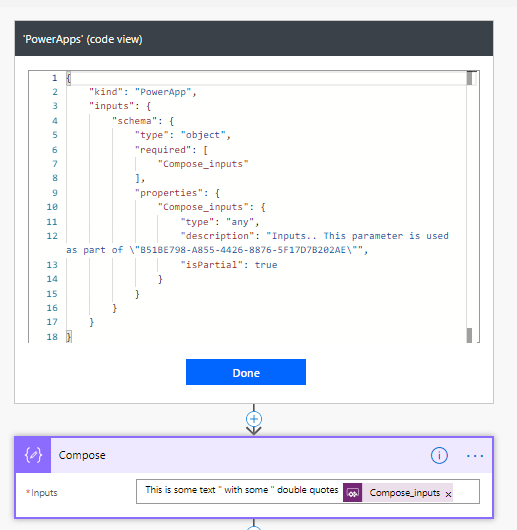
PowerApps Trigger
Avendo effettuato tutti i passaggi qui sopra, avete la possibilità di visualizzare quelli che sono gli input dei trigger.
Scoprirete all’interno dei pulsanti, PowerAppstriggers, che potete utilizzare per ottenere maggiori dettagli sui parametri creati.

Nell’esempio indicato sopra, è stato creato un input e, grazie al peek code potete vedere che è di una tipologia qualsiasi.
Questo genere di informazioni di solito non è visibile all’utente a meno che non venga esportato il flusso e non venga analizzato il file json esportato.









