PowerApps: nuove proprietà dello schermo per canvas app responsive

Se avete iniziato a creare app canvas responsive creando dimensioni e formule di posizionamento, sarete felici di sapere che Microsoft ha aggiunto alcune proprietà che potrebbero semplificare le vostre formule responsive per alcune situazioni comuni.
L’aggiunta di queste proprietà non cambierà alcun comportamento di default delle vostre app canvas; sono funzionalità opzionali che potete decidere o meno di utilizzare.

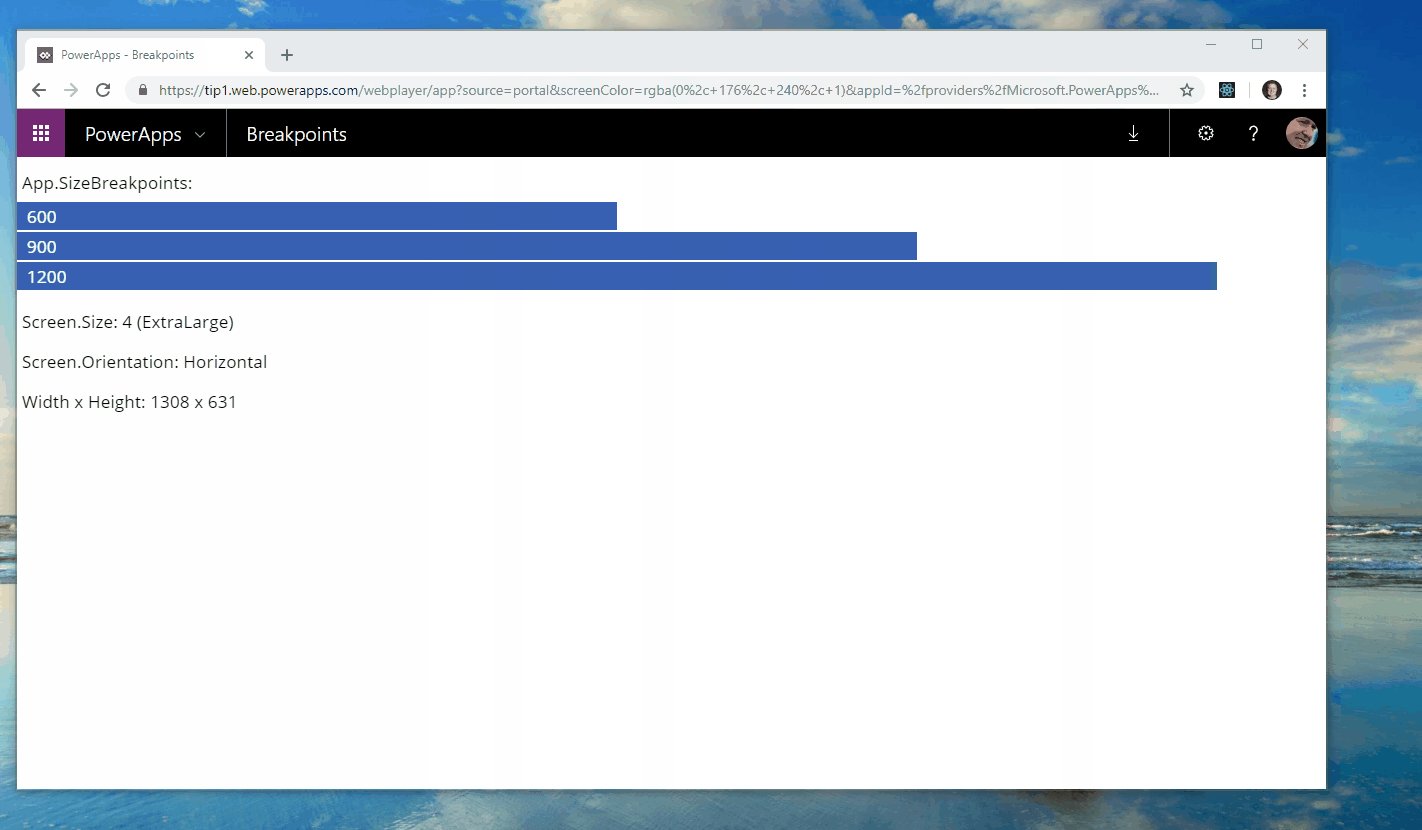
Le canvas app responsive in azione
Orientamento dello schermo
La nuova proprietà Screen Orientation, vi dice l’attuale orientamento del dispositivo o finestra in cui è in esecuzione la vostra app: Layout.Vertical o Layout.Horizontal.
È particolarmente utile se intendete personalizzare la vostra app experience a seconda dell’orientamento che desiderate.
Supponete di avere un comando che volete occupi la metà alta dello schermo su un dispositivo con orientamento portrait oppure la metà sinistra dello schermo in orientamento landscape.
Potete impostare le proprietà del comando con queste formule:
X: 0
Y: 0
Width: Parent.Width * If(Parent.Orientation=Layout.Vertical, 1.0, 0.5)
Height: Parent.Height * If(Parent.Orientation=Layout.Vertical, 0.5, 1.0)
Dimensione dello schermo
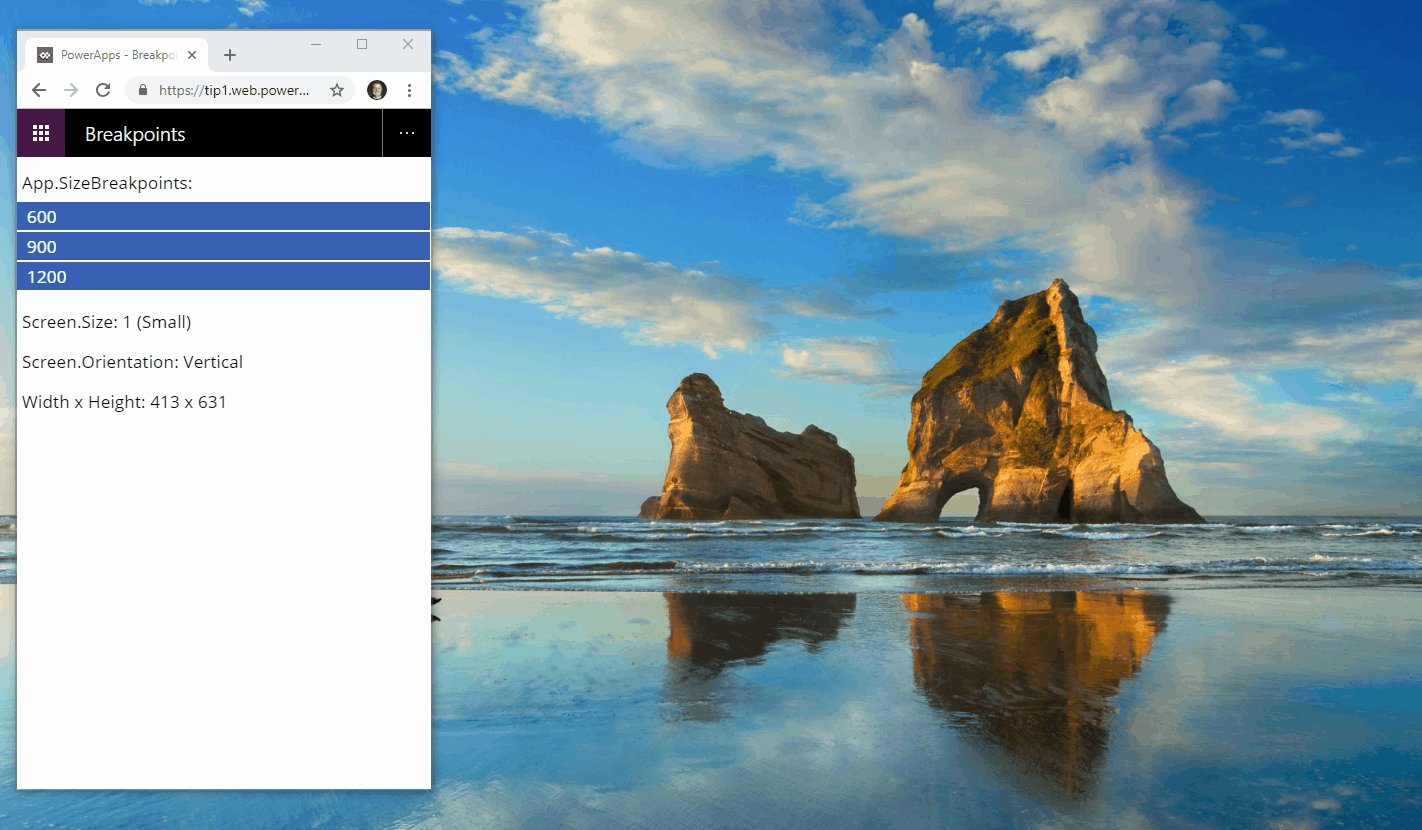
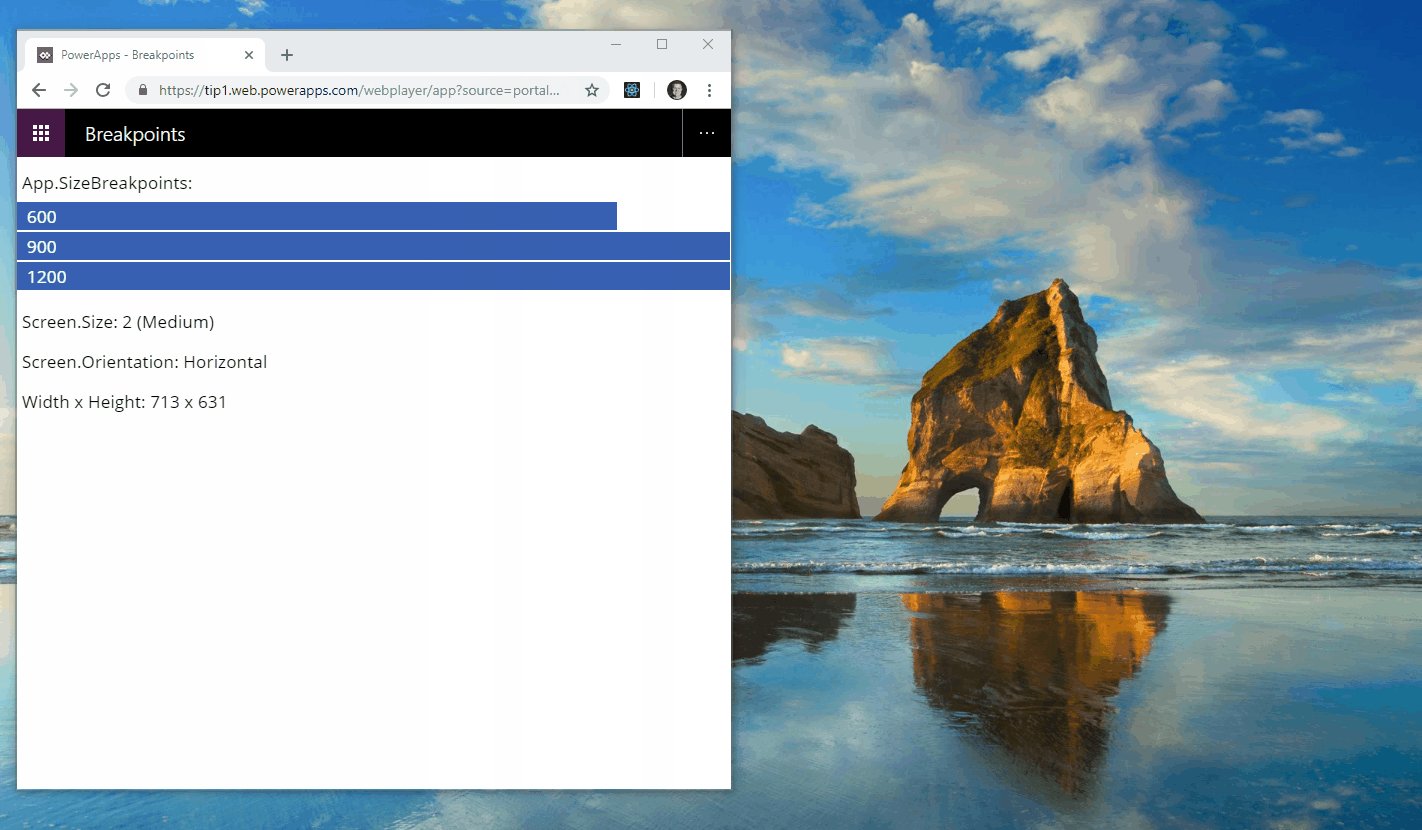
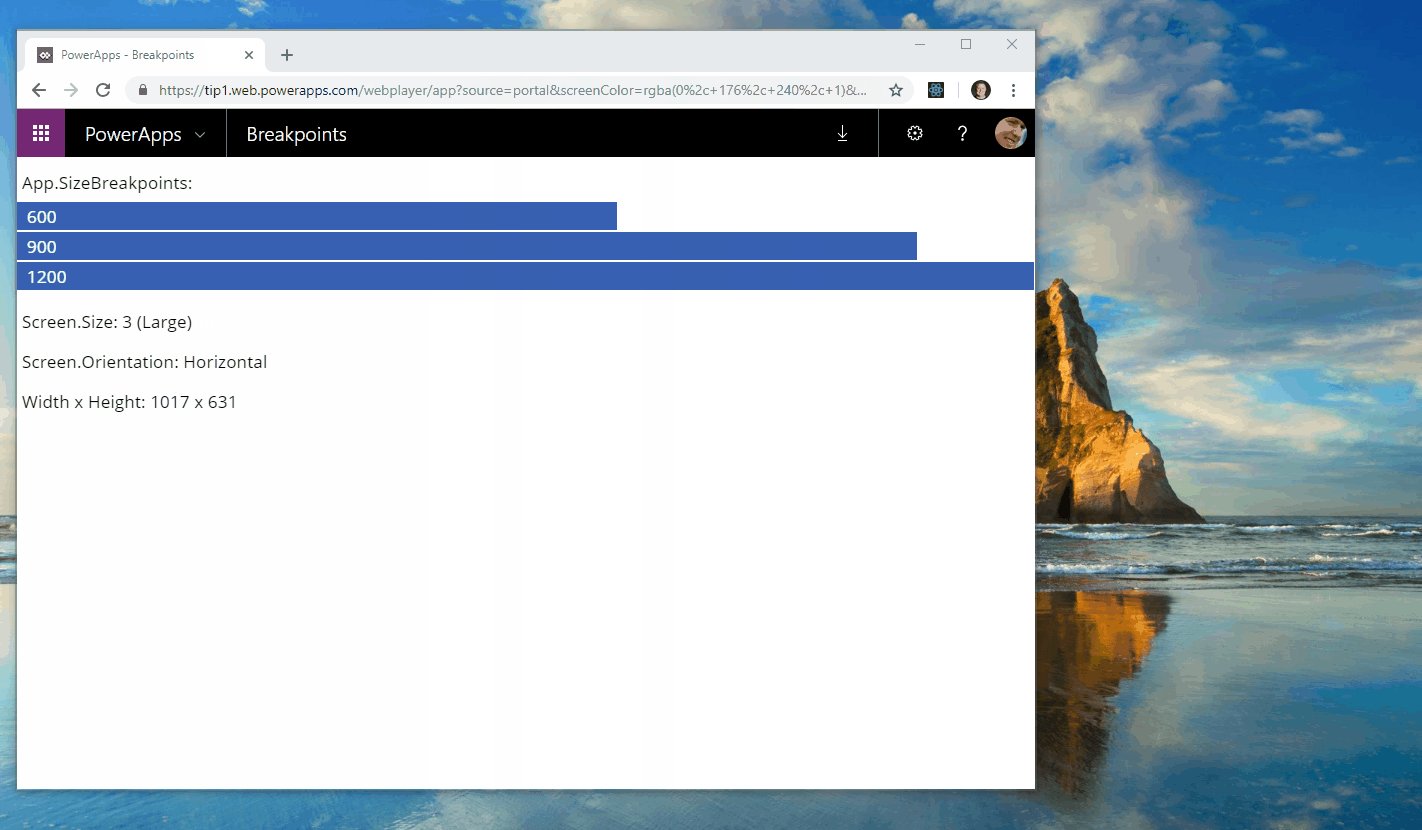
Le nuova proprietà Screen Size vi dice la dimensione approssimativa del dispositivo o finestra.
La grandezza è un intero positivo; potete utilizzare lo ScreenSize type nelle vostre formule per la leggibilità: Small (1), Medium (2), Large (3) ed ExtraLarge (4).
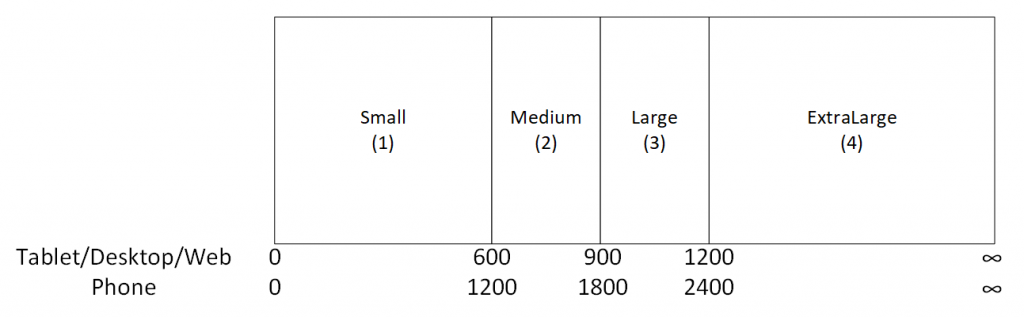
Con le impostazioni di default per le app breakpoints (come spiegheremo in seguito), queste quattro dimensioni corrispondono indicativamente ad un telefono, un tablet tenuto verticalmente, un tablet tenuto orizzontalmente ed un monitor per un computer desktop.
Potete prendere decisioni sul layout della vostra app basandovi sul valore della proprietà Size.
Ad esempio, potete impostare un comando con proprietà Visible a questa formula se volete nascondere il comando su un dispositivo di grandezza pari ad un telefono ma mostrarlo su altri device:
Parent.Size >= ScreenSize.Medium
Impostate la proprietà Width di un comando a questa formula se volete che il comando occupi una differente frazione dello schermo o schermi di differenti dimensioni:
Parent.Width *
Switch(Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25)
Breakpoints personalizzati
La proprietà Size dello schermo è calcolata mettendo in relazione la proprietà Width dello schermo con i valori della proprietà SizeBreakpoints.
Questa proprietà è una tabella composta da una singola colonna di numeri che indica la larghezza dei breakpoint che separa i possibili valori delle proprietà Size dello schermo.
In un’app canvas creata per tablet o web, i valori di default nella proprietà SizeBreakpoints dell’app sono 600, 900, 1200.
Poichè un’app canvas creata per un telefono utilizza coordinate che sono effettivamente doppie rispetto alle coordinate usate in altre app, i valori di default nella proprietà SizeBreakpoints per quel tipo di app sono 1200, 1800, 2400.

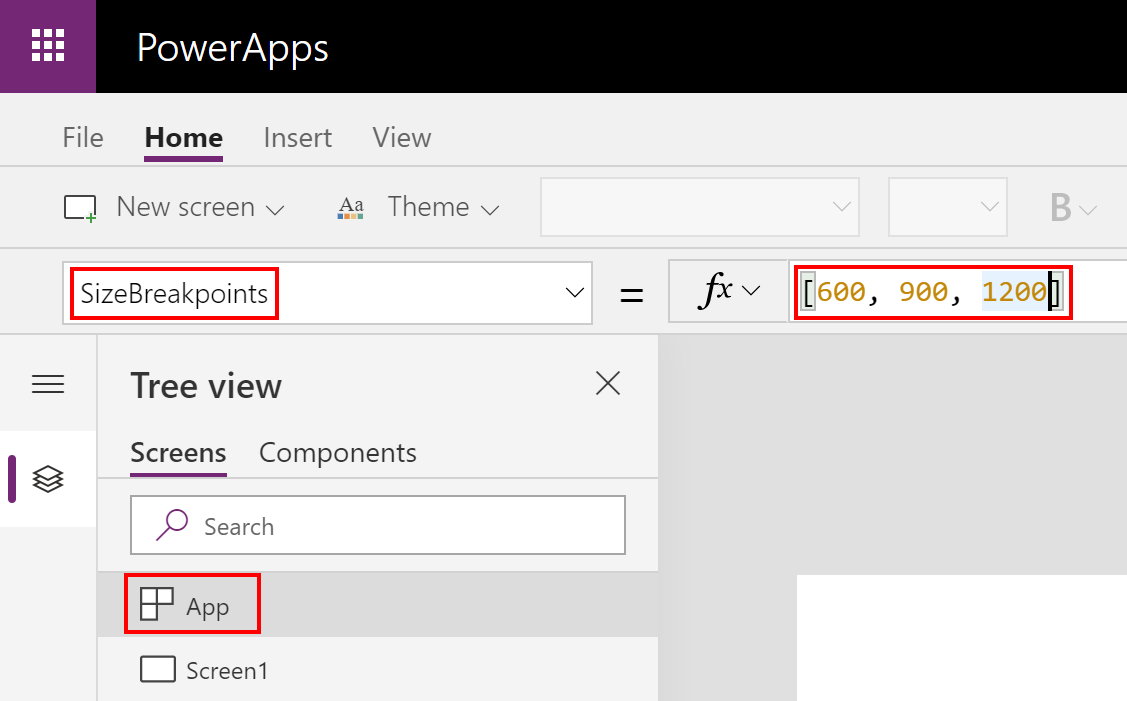
Se necessario, potete personalizzare i breakpoints per le vostre app cambiando i valori nella sua proprietà SizeBreakpoints.
Nella visuale ad albero selezionate App, poi SizeBreakpoints dalla lista delle proprietà ed in seguito modificate i valori nella barra delle formule.

Potete creare più di tre breakpoints ma solo le dimensioni tra 1 e 4 hanno un valore corrispondente chiamato ScreenSize.
Nelle vostre formule, potete fare riferimento alle dimensioni oltre ExtraLarge dal loro numero (5, 6 e successivi).
Potete inoltre impostare meno di 3 breakpoints: ad esempio, se avete bisogno solo di tre dimensioni (due breakpoint), le dimensioni possibili dello schermo saranno Small, Medium e Large.
Feedback
Microsoft continuerà a migliorare l’esperienza di rendere le canvas app responsive ed aggiornerà la documentazione relativa alla creazione di layout responsive.
Come sempre, sentitevi liberi di rilasciare i vostri feedback e commenti all’interno della community utilizzando l’hashtag #ResponsiveLayout.
Le informazioni presenti a questo post sono prese dall’articolo:Use new screen properties for responsive canvas apps.









