Introduzione a Monitor: effettua il debug delle app e ne migliora le performance
Scopriamo le operazioni di base e gli sviluppi futuri di questo nuovo strumento sperimentale all'interno di Canvas Studio

Oggi, siamo felici di parlarvi di un nuovo strumento che permette di eseguire il debug, comprendere e migliorare le vostre app.
Monitor fornisce un log in esecuzione di tutte le attività delle vostre app, permettendovi di capire se le formule dichiarative stiano effettivamente svolgendo il loro lavoro.
Questa prima versione si concentra sulle attività di network ed è quindi simile ad una traccia del network all’interno del browser.
Potete andare nel dettaglio di ogni richiamo di rete, andando ad includere il tempo necessario a compiere l’operazione, quanti dati siano stati restituiti e se vi è stato un errore. Viene inoltre fornito il contesto per quanto richiesto grazie ad una mappatura verso la formula creata.
Si tratta solo di un primo passo.
In futuro, Microsoft registrerà anche le attività che non raggiungono la rete, permettendovi di vedere cambiamenti di variabili e raccolte di dati, implicazioni delle performance di screen loading e rendering…e molto di più.
Inoltre, ci sono una serie di altri strumenti avanzati in programma, pensati per power users e sviluppatori professionali.
NOTE: in questo momento, all’interno di Monitor, è incluso solo il traffico di network per le sorgenti dati tabulari, quali Common Data Service, SharePoint e SQL Server. Non vengono mostrate le attività per i connettori non tabulari, custom e Flow.
Ad esempio, i richiami per i connettori degli utenti Office 365 non mostreranno alcuna attività.
Microsoft è cosciente del fatto che queste sorgenti siano altrettanto importanti ed è al lavoro per implementarle.
Operazioni di base
Diamoci un’occhiata.
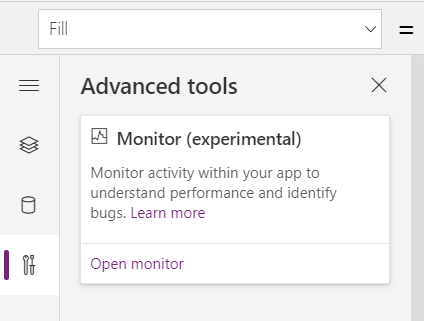
Sulla parte sinistra di Canvas Studio troviamo l’icona di un nuovo strumento che apre un cassetto di Advanced tools.

Monitor è elencata come funzionalità sperimentale.
Ciò nonostante, non dovete abilitarla all’interno delle impostazioni avanzate del File menù (come accade di solito per altre feature di tipo sperimentale): il motivo è che non ha impatto sulle vostre app a meno che non la attiviate solo per quella sessione Studio.
Potete usare Monitor con qualsiasi app in un ambiente di test o in produzione.
Cliccando su Open monitor, si aprirà una nuova tab sul browser che si connetterà alle sessioni di Studio esistenti.
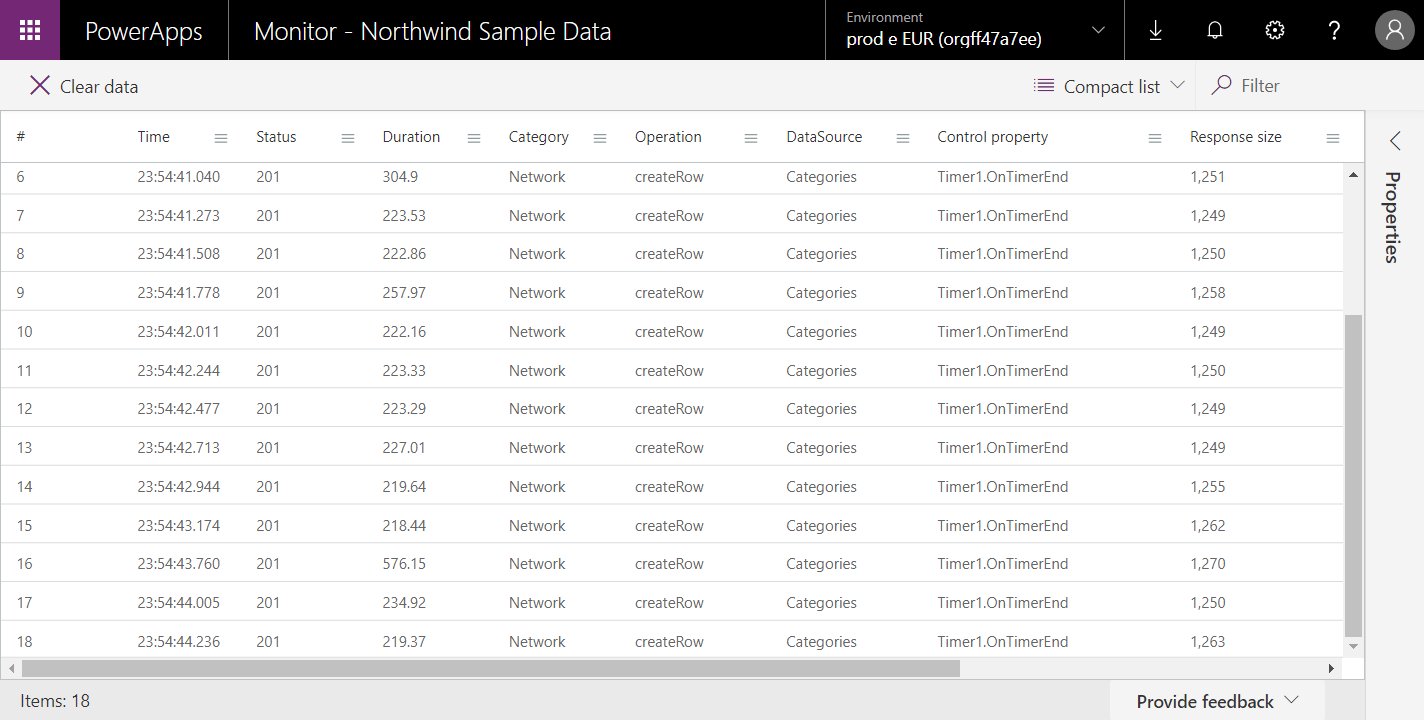
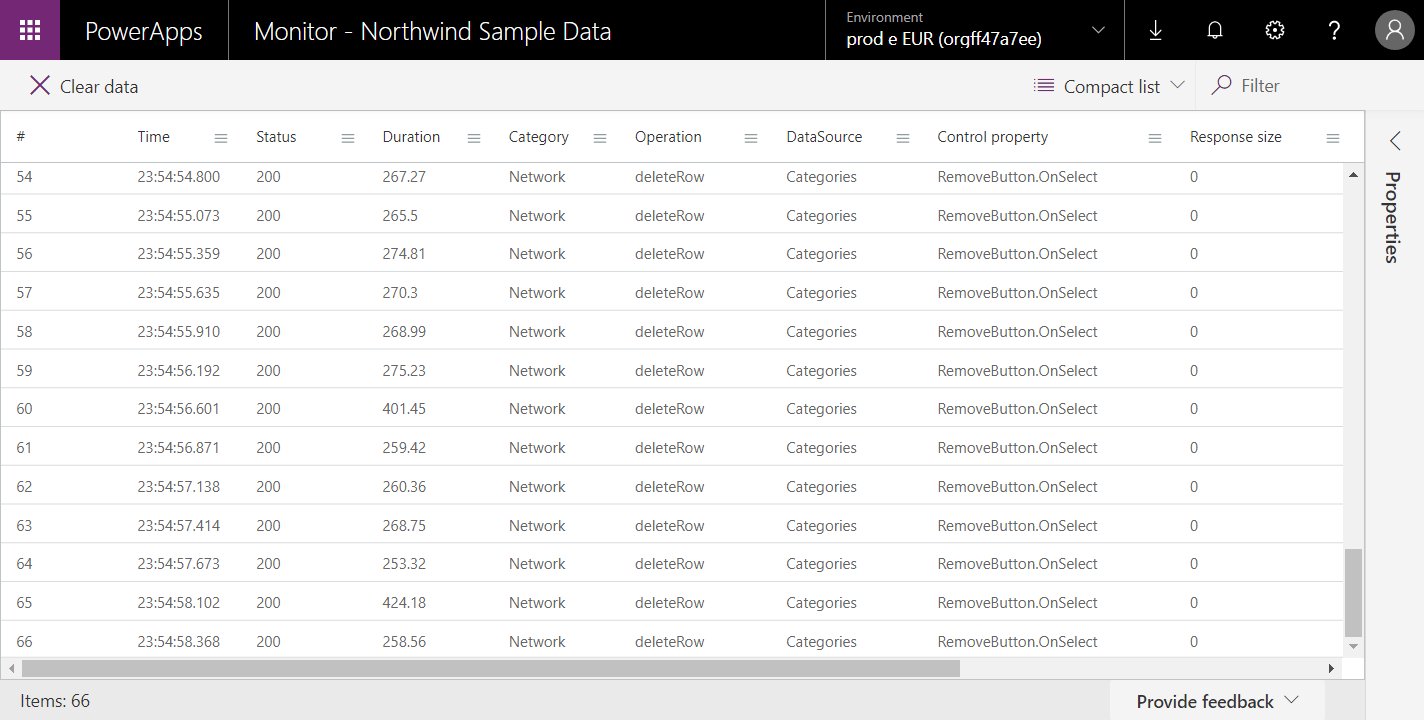
Immediatamente, inizierà il recording e la visualizzazione di tutte le attività di network nella vostra app:

Tenete presente che il recording del log non viene iniziato fin quando non aprite Monitor: quest’ultimo, poi, può essere aperto solo da Studio.
Quindi, al momento, non vi è modo di ottenere un log per un’app di produzione.
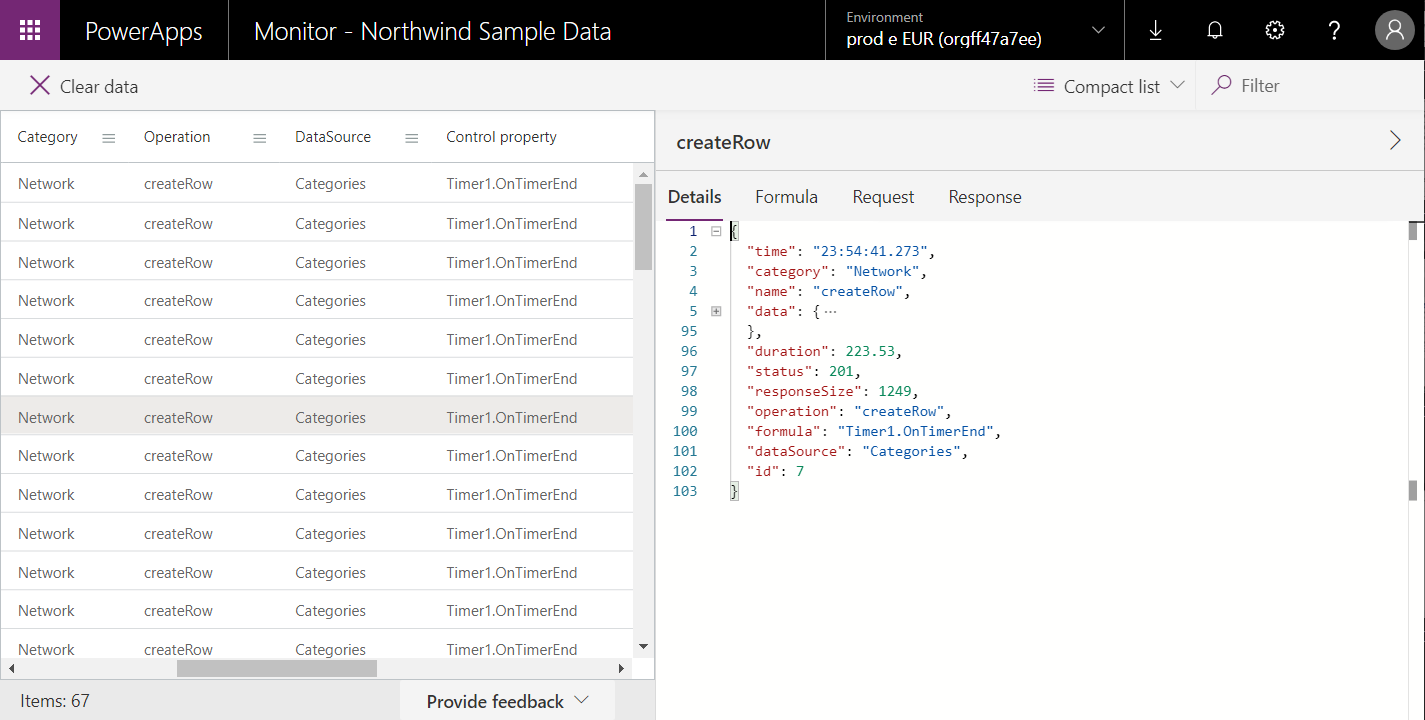
Potete andare nel dettagli di un evento selezionando una riga.
I dettagli forniscono una panoramica di alto livello dell’evento.
Per aiutarvi a mantenere il display come gestibile, potete ridurre ad icona alcune porzioni di JSON, proprio come accade nell’immagine qui sotto con la sezione data.

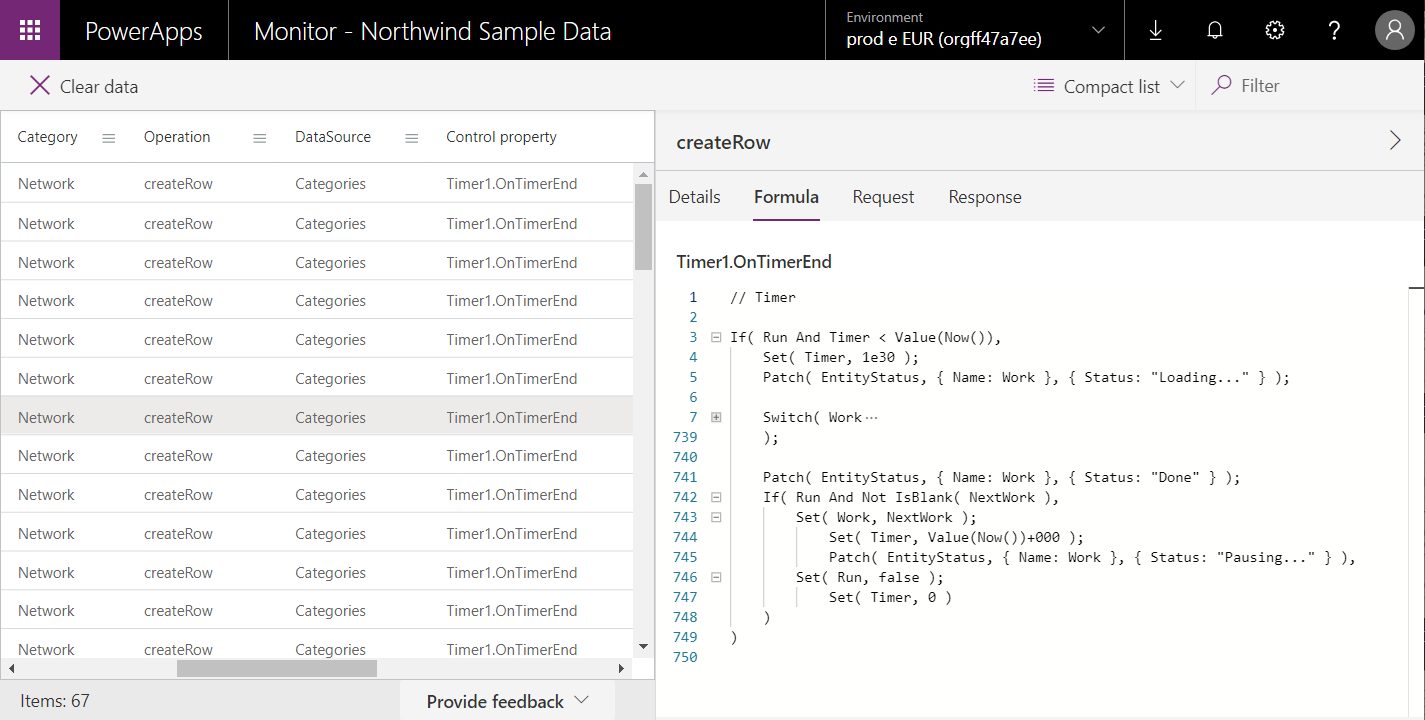
La sezione Formula fornisce il contesto su cui la formula della vostra app ha causato l’evento.
Il nome della proprietà di controllo è mostrato sia nella tabella che nella parte alta di questa tab.
Al momento, non è possibile isolare la function call esatta all’interno di una formula estesa ma è uno dei miglioramenti che Microsoft ha intenzione di implementare.
Notate come l’operazione sia elencata come createRow che non è una funzione di linguaggio formula ma un nome di internal operation corrispondente alla funzione Patch. In generale, il mapping più calzante di quanto si trova nelle vostre formule, lo trovate all’interno del backlog.

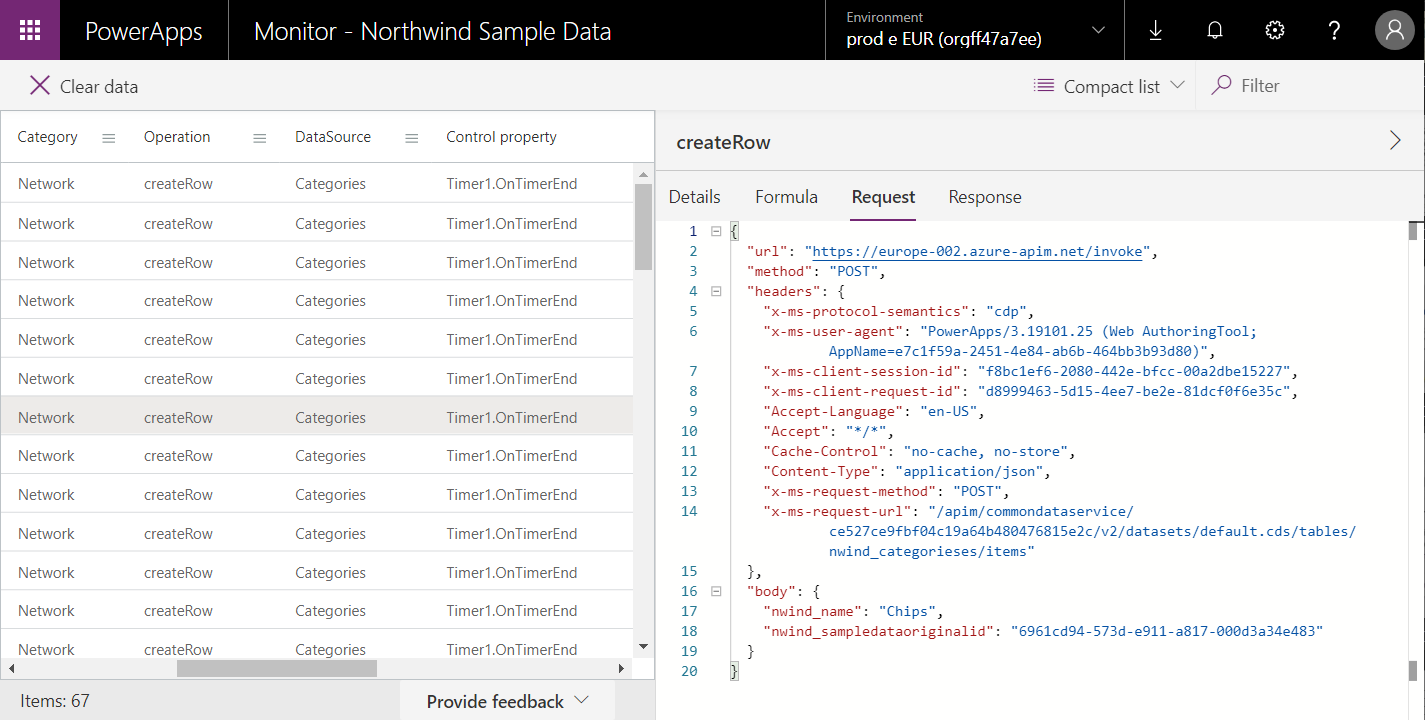
La voce Request rappresenta la richiesta di actual network che è stata fatta.

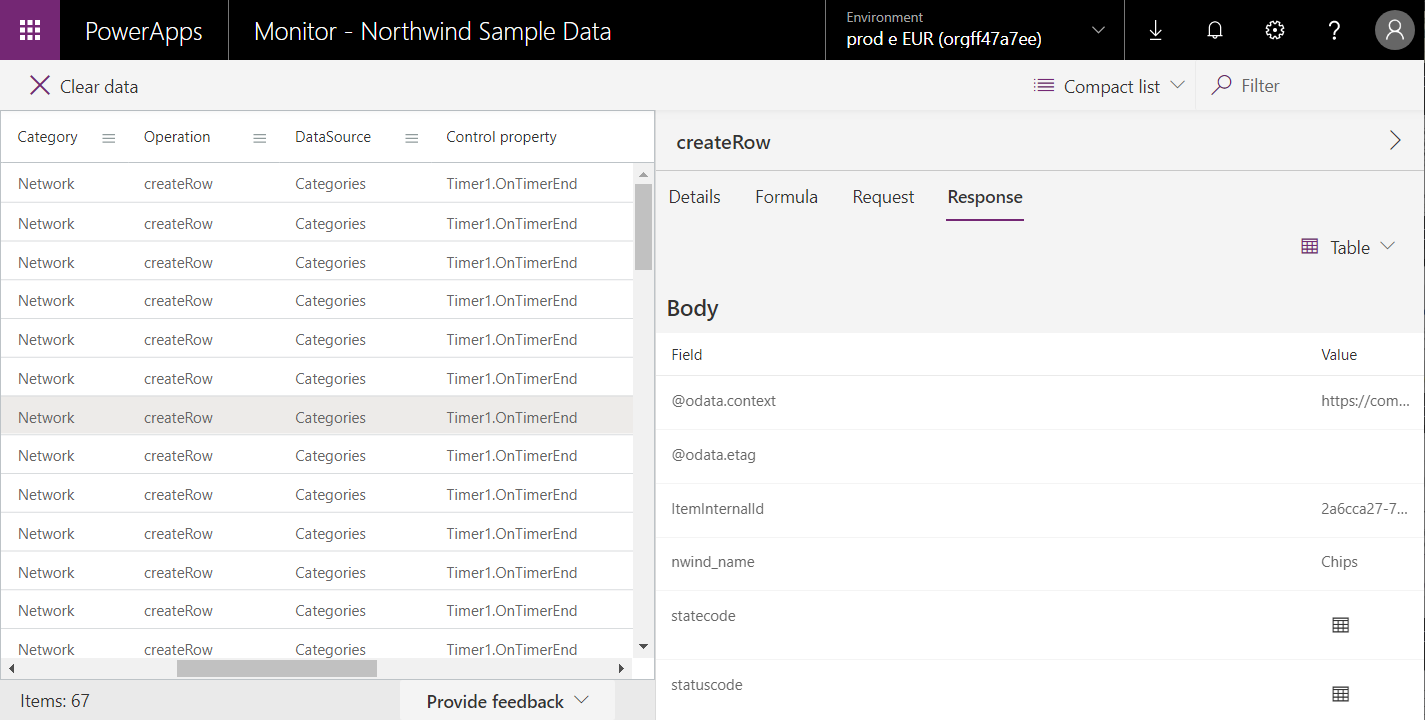
E Response è quanto viene restituito.
Vi sono due modi per guardare ala risposta:
– in formato tabulare in cui tabelle e record vengono mostrate all’interno di una griglia.

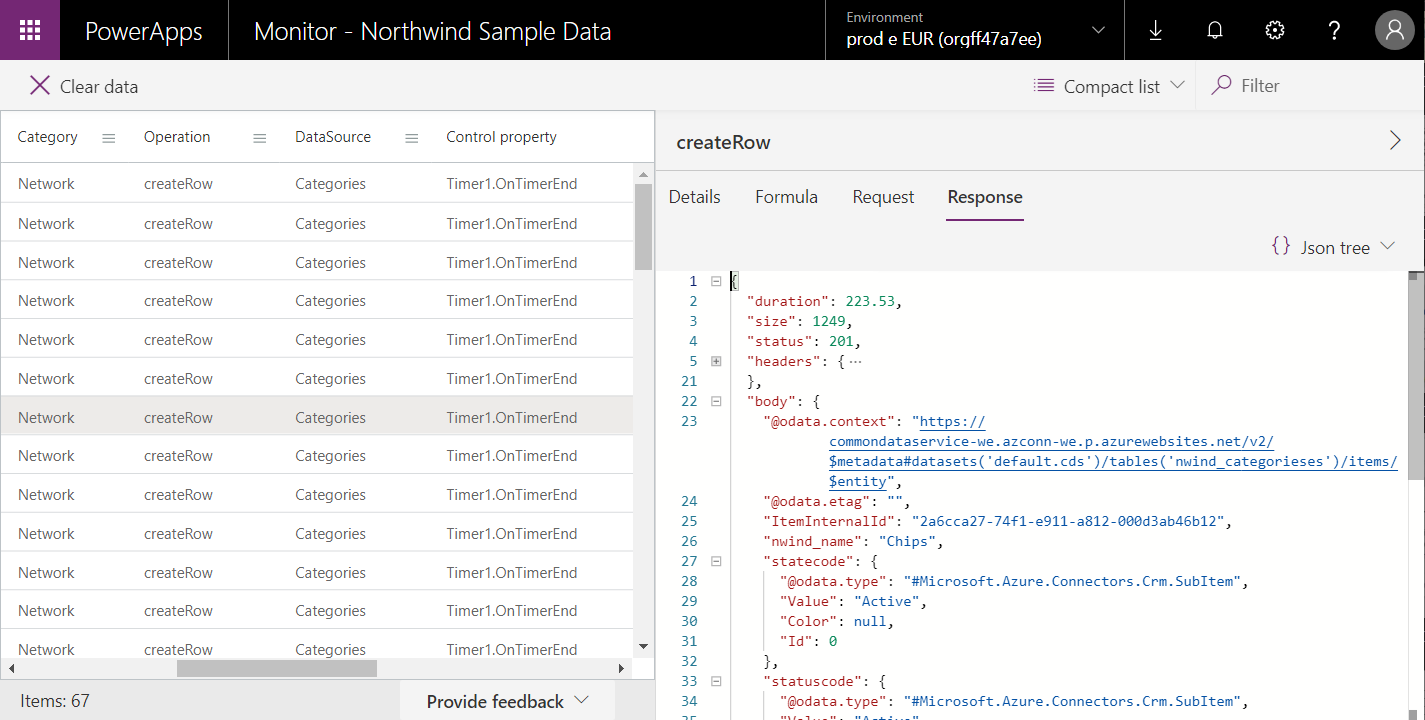
– ma potete anche visualizzare le risposte in formato JSON utilizzando il controllo a cascata che si trova sulla destra dello schermo, sotto i dati.

Trovare le problematiche
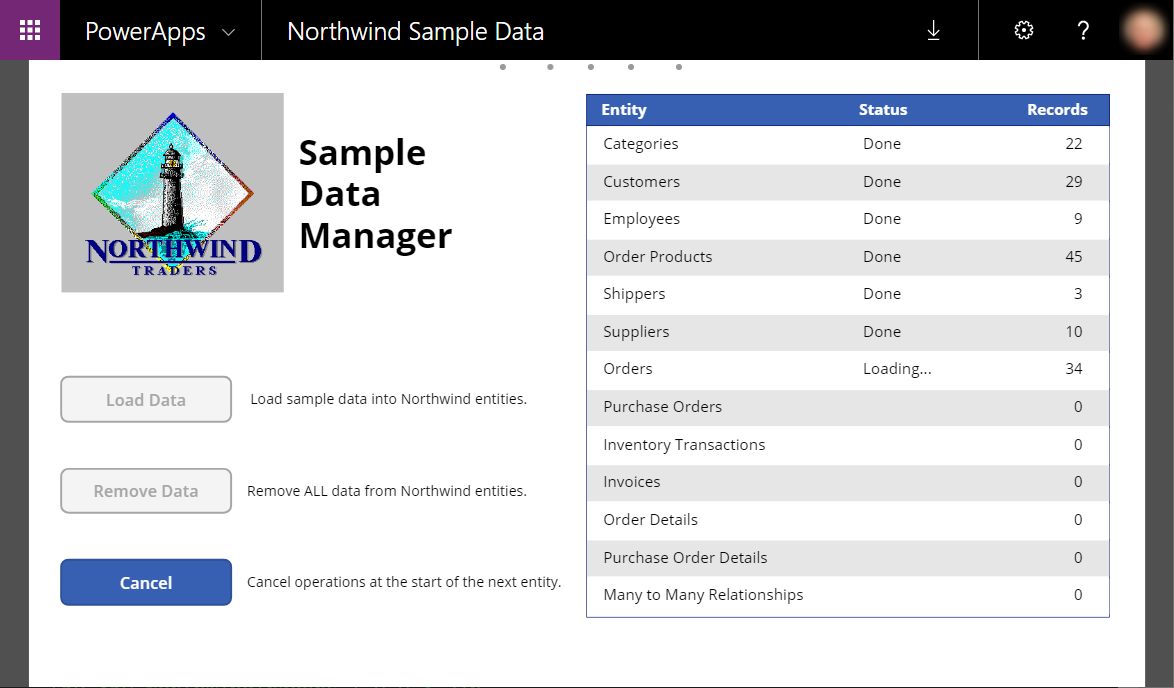
In questo esempio, si sta utilizzando l’app Northwind Sample Data inclusa all’interno della soluzione Northwind sample.
Si tratta di un’app Canvas che distribuisce i dati di vendita all’interno dei Common Data Service:

Una versione precedente di questa app aveva performance scarse e generava casualmente errori senza spiegazioni o pattern apparenti.
A volte funzionava correttamente, altre falliva.
Per effettuare il debug di questa app, il primo passaggio da fare era comprendere quali fossero gli errori.
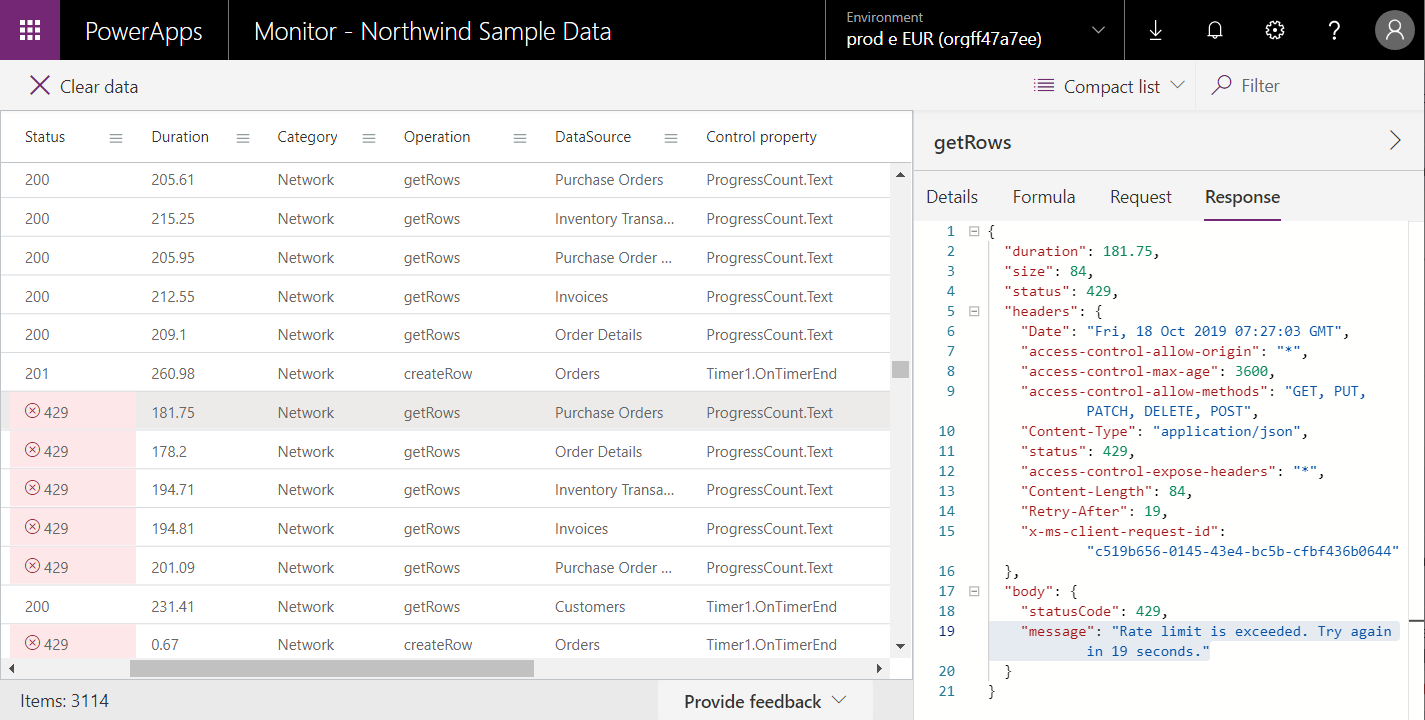
Qui sotto un esempio all’interno di Monitor, con il messaggio chiave evidenziato in basso a destra.
Questa ed altre richieste, facevano sì che venisse restituito un errore 429 HTTP status codes che corrispondeva a troppe richieste, con l’errore specifico “Rate limit is exceeded.” Al momento, questo messaggio d’errore non rientra nell’app.
Ma in Monitor è semplice da visualizzare:

Cosa significa? Come molti servizi, i Common Data Service, respingono le richieste se ve ne sono troppe o se arrivano troppo velocemente.
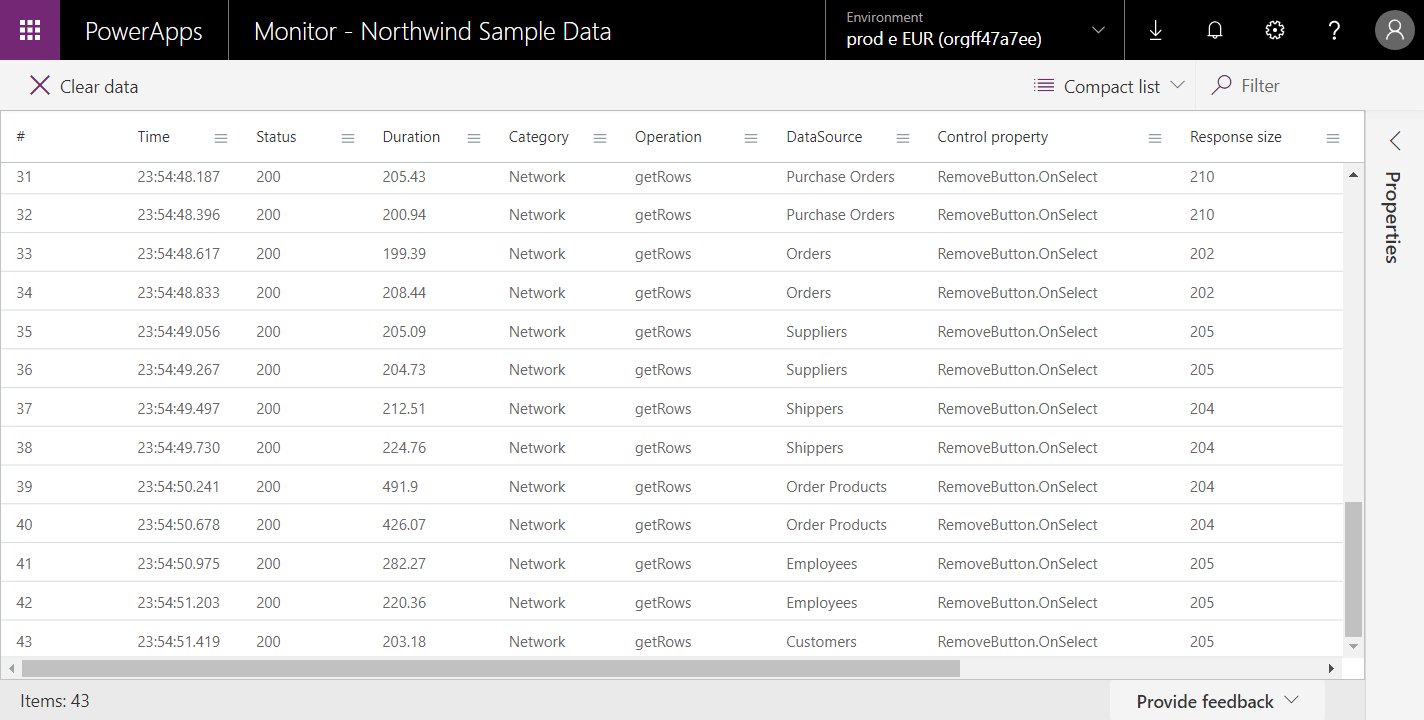
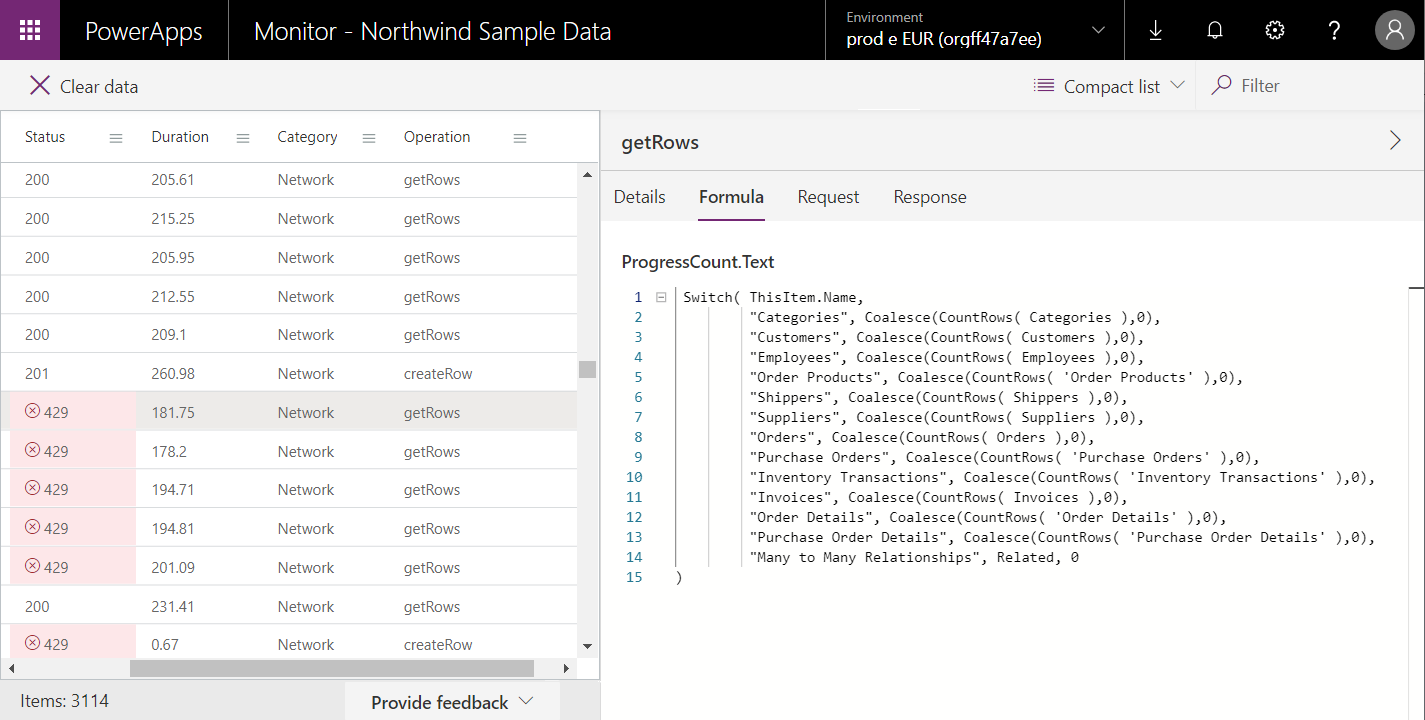
Quindi, chiediamoci, stanno arrivando richieste troppo velocemente? Diamo un’altra occhiata ai log di Monitor.
Per ogni chiamata di tipo createRow, stiamo generando molte richieste getRows dalla proprietà ProgressCount.Tex, ognuna ad un’entità differente e nessuna all’entità all’interno della quale stiamo creando la riga.
Vediamo la formula.

Questa formula è pensata per il conteggio delle righe mostrate nella colonna Records posizionate alla destra nella galleria.
Sembra che, per ogni record aggiunto, la formula venga ri-valutata e CountRows abbia richiamato molte delle entità, risultando all’interno di getRows nel log poichè CountRows non è il delegato per il CDS.
Per ogni singola richiesta di aggiunta di un record, stiamo potenzialmente effettuando 12 richieste aggiuntive.
Per testare quest’ipotesi, commentate la formula e rimpiazzatela con una stringa di testo statica.
Quello che accadrà, sarà che il numero di richieste diminuirà, gli errori spariranno e le performance miglioreranno in maniera significativa.
Non solo vi erano richieste extra che sporadicamente provocavano errori a causa del fatto che toccassero le richieste CDS ma spiega anche il problema delle performance.
La risoluzione permanente per questa app era di effettuare il CountRows manualmente per ogni entità come per i record creati.
Il log di Monitor mostrato nella GIF, è relativo all’app migliorata e non vi sono operazioni getRows dopo ogni createRow. Sono invece tutte fatte dopo che le righe sono state aggiunte.
Le informazioni presenti in questo post, sono prese dall’articolo: Introducing Monitor to debug apps and improve performance.









